v-select не распознает метку проп
Я работаю над файлом VueJs и пытаюсь использовать <v-select> так что я делаю так:
<v-select :options="divisions" label="text" ></v-select>
и мои подразделения массив массивов объектов id а также text но когда я иду на мою страницу, у меня есть <% getOptionLabel(option) %> вместо text значение для каждого из моего значения подразделения
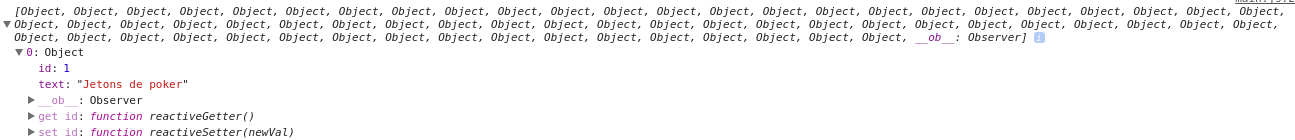
вот скриншот console.log(this.divisions): 
Итак, это мой код:
<form id="MassUpdateDivisionForm">
<v-select v-bind:label="text" :options="divisions"></v-select>
</form>
<script>
import vSelect from "js/vue-select/vue-select.js"
export default {
props: ['product'],
components: {vSelect},
data() {
return {
divisions: []
}
}
methods: {
getDivisions(){
let self = this
this.$http({
url: 'divisions',
method: 'get'
}).then((response)=>{
self.$set('divisions', response.data)
console.log(self.divisions)
//that's where I got the pic
},(response)=>{
alert('something went wrong')
}
)
}
},
created () {
this.getDivisions()
},
}
</script>
2 ответа
У меня была та же проблема, и я решил ее, передав имя метки в виде строки.
<v-select :options="warehouses" :label="'name'"></v-select>
или вы можете сделать это с помощью атрибута html без привязки vue.
<v-select :options="warehouses" label="name"></v-select>
Ура,
Если я вас правильно понимаю, вы хотите, чтобы текстовый атрибут выбранной опции отображался как метка? Если это так, вам нужно будет передать данные выбранного варианта обратно в <v-select>, Вы можете отправить событие при изменении, чтобы изменить метку на текстовое значение, но убедитесь, что вы связываетесь с атрибутом метки, используя либо v-bind:label=textили стенография :label=text