Как прикрепить пользовательский CSS к Microsoft Edge?
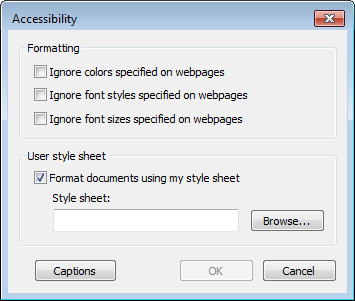
В Internet Explorer я могу прикрепить свой собственный CSS: например, в IE 11, используя Сервис → Свойства обозревателя → Вкладка "Общие" → Раздел "Внешний вид" → Специальные возможности → Таблица стилей пользователя → Форматировать документы, используя мою таблицу стилей (  ). В других браузерах я использую такие дополнения, как "Стильный" и т. Д.
). В других браузерах я использую такие дополнения, как "Стильный" и т. Д.
Есть ли способ сделать то же самое в Microsoft Edge? Если не через параметры интерфейса, то, возможно, через редактирование его файлов или реестра, или что-то еще?
2 ответа
(Отказ от ответственности: я работал над Microsoft Edge)
Это не поддерживаемый сценарий в настоящее время:
https://msdn.microsoft.com/en-us/library/mt227929%28v=vs.85%29.aspx?f=255&MSPPError=-2147217396
Microsoft Edge не поддерживает пользовательские таблицы стилей.
В следующем выпуске Microsoft Edge появится система расширяемости, и пользовательские таблицы стилей станут функцией, которую может предоставить расширение.
В Интернет-магазине Chrome теперь есть как минимум расширение (из других источников) под названием «Цветные ссылки». После всех этих лет нам, пользователям, разрешено менять эту дурацкую комбинацию фиолетовых и синих ссылок...