Как сделать так, чтобы Google Street View / Virtual Tour отображался как сфера в мобильных веб-браузерах?
Можно ли сделать так, чтобы виртуальные туры Google Street View / Google Business View отображались в виде сферы вместо плоского изображения (или равноугольного, я считаю, правильного названия) с использованием API или карт Google Maps? До сих пор в моих испытаниях я не смог заставить его отображаться правильно. Он просто отображается как плоское изображение (равноугольное) на мобильном устройстве.
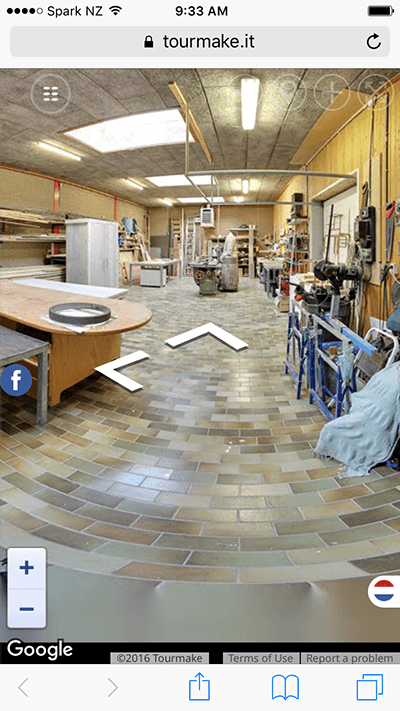
Тур, который я показал ниже, является следующим (только случайный, который я нашел): https://www.tourmake.it/nl/tour/e2f74fe593a99a3db61e921b417afbee
Те из них, которые я нашел, работают на iOS/Andriod (обратите внимание, что они сложные, сделанные в Google, поэтому я предполагаю, что они сделали несколько пользовательских кодов, чтобы заставить его работать?):
- https://insideabbeyroad.withgoogle.com/en/all-access/studio-1/1060
- https://nightwalk.withgoogle.com/en/panorama/218
iOS - Safari (просто отображает плоское изображение)
Android - Google Chrome (работает на 100% так, как я хочу)
Еще одна заметка относительно этой демонстрации выше. Он отлично работает на Android Chrome Andriod, но не iOS Google Chrome...
Какие-нибудь советы, как сделать так, чтобы браузер iOS и Android выглядел хорошо?
1 ответ
Похоже, я должен был добавить google.maps.streetViewViewer = 'photosphere'; перед инициализацией объекта. Это использует новый бета-рендеринг StreetView.