Как передать динамический $scope через $scope.extend в центр листовки и маркер
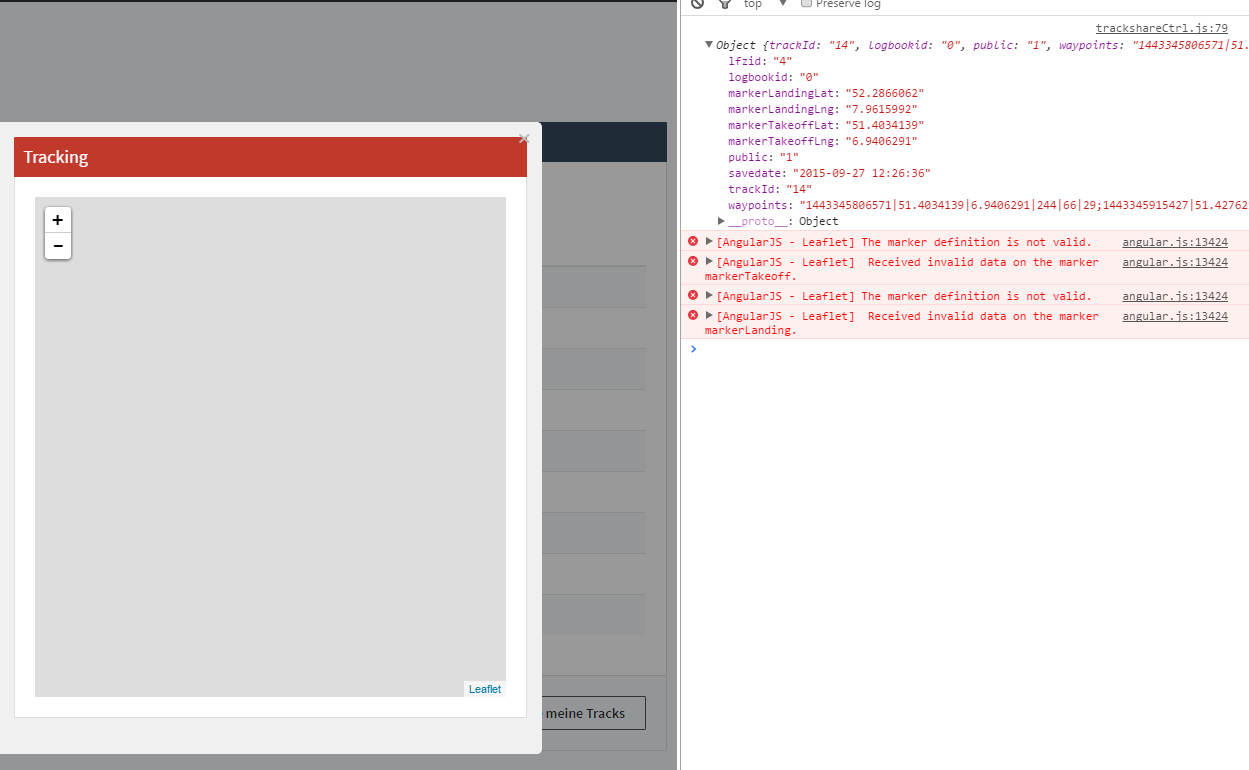
У меня есть строка api/json с данными геолокации для взлета и посадки самолета (каждая широта и долгота), как вы можете видеть в правом верхнем углу консоли.
И у меня есть рабочая директива листовки, если я использую данные примера или жестко запрограммированные латинские числа.
Но я хочу сделать следующее: 1) Добавить центр к месту взлета 2) Нарисуйте маркер на месте взлета 3) Нарисуйте маркер на месте посадки
Проблема: Если я использую $scope или даже переменные (var = data.jsonvar), контейнер листовок остается серым с видимыми сообщениями об ошибках.
Вопрос: Как я могу нарисовать эти маркеры в виде центра данных, предоставляемого API?
Посмотреть:
<leaflet width="100%" height="500px" markers="markers" center="centerMap"></leaflet>
контроллер:
showTrackDetails = function (trackId) {
// Holt die Informationen zum Flug und öffnet im Success-Fall das Modal mit den Informationen
$http({
method: 'POST',
url: xxx
data: {
userId: $localStorage.currentUser,
userApikey: $localStorage.apiKey,
func: 'trackData',
trackId: trackId
},
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
})
.success(function (data) {
/* ==== MARKER START/ZIEL ==== */
// Holt Marker-Positionen aus der JSON-Antwort
$scope.markerTakeoffLat = data.markerTakeoffLat;
$scope.markerTakeoffLng = data.markerTakeoffLng;
$scope.markerLandingLat = data.markerLandingLat;
$scope.markerLandingLng = data.markerLandingLng;
// Setzt den MAP-Fokus auf den Startflughafen
angular.extend($scope, {
centerMap: {
//lat: 51.505,
//lng: -0.09,
lat: $scope.markerTakeoffLat,
lng: $scope.markerTakeoffLng,
zoom: 8
},
markers: {}
});
// Setzt die beiden Marker in die Map
angular.extend($scope, {
markers: {
markerTakeoff: {
//lat: 51.505,
//lng: -0.09,
lat: $scope.markerTakeoffLat,
lng: $scope.markerTakeoffLng,
//message: "I'm a static marker",
draggable: false
},
markerLanding: {
//lat: 51,
//lng: 0,
lat: $scope.markerLandingLat,
lng: $scope.markerLandingLng,
focus: true,
//message: "Hey, drag me if you want",
draggable: false
}
}
});
}); // Ende .success
};
// onClickEvent (Show Track in Map-Modal)
$scope.showTrackDetails = function(trackId){
showTrackDetails(trackId);
};
Пример JSON/API-вывода для тестирования:
{"trackId":"14","logbookid":"0","public":"1","waypoints":"1443345806571|51.4034139|6.9406291|244|66|29;1443345915427|51.4276257|6.9685559|531|335|41.5;1443346042404|51.4655081|6.9116662|663|340|42;1443346154427|51.5066894|6.9035492|675|4|29.75;1443346269492|51.5411881|6.9023895|1026|352|34.5;1443346385475|51.578387|6.8949114|1280|358|39.25;1443346482089|51.6139763|6.8965465|1373|3|41.752994537353516;1443346603144|51.6605393|6.8944484|1418|351|45.002777099609375;1443346705498|51.7009922|6.8874368|1410|357|43.502872467041016;1443346789493|51.7342175|6.8843293|1401|355|44.75279235839844;1443346861445|51.7624781|6.8817369|1396|357|44.00284194946289;1443346951496|51.7979765|6.8780592|1394|356|43.502872467041016;1443347014911|51.8226123|6.8795048|1402|4|44.25282287597656;1443347075854|51.8465136|6.8769062|1400|352|43.502872467041016;1443347193422|51.8928339|6.8720631|1391|357|43.252891540527344;1443347253415|51.9157133|6.8723428|1384|2|42.5029411315918;1443347313414|51.9382442|6.8763271|1372|9|42.252960205078125;1443347390479|51.9652399|6.8872517|1369|17|40.50308609008789;1443347466402|51.9799349|6.9206835|1364|68|39.753143310546875;1443347559538|51.9964971|6.969501|1279|55|39.753143310546875;1443347643471|52.0130553|7.0108174|1253|58|39.753143310546875;1443347703747|52.0248678|7.0409258|1247|60|40.00312423706055;1443347763805|52.0328008|7.0729704|1236|73|40.00312423706055;1443347822704|52.0392404|7.1067839|1221|69|40.5;1443347882706|52.0459711|7.140825|1190|73|41.5;1443347943793|52.0523324|7.1763928|1173|72|40.75;1443348003782|52.0594154|7.2107625|1150|74|44.5;1443348063936|52.0698866|7.2416742|1094|54|42.75;1443348132969|52.0867675|7.2741101|1005|52|41.5;1443348197498|52.1048507|7.2987282|876|36|42.5;1443348282430|52.1271505|7.3378987|685|53|43.75;1443348356500|52.1425242|7.3765305|591|61|44;1443348486440|52.1655872|7.4502212|452|67|42.75;1443348574543|52.1799935|7.5014238|482|59|42.75;1443348679438|52.1982497|7.5586922|568|77|43.75;1443348780628|52.2076796|7.6216782|577|75|42.75;1443348852270|52.2156638|7.6652717|536|74|42.75;1443348922504|52.2217186|7.7080782|523|74|41.75;1443348986442|52.2330283|7.7440682|519|55|43.25;1443349074264|52.2502821|7.7910733|485|62|42.5;1443349178209|52.261576|7.8540636|476|80|43;1443349287101|52.2823998|7.8995987|368|57|41;1443349397446|52.2866062|7.9615992|141|91|31;","lfzid":"4","savedate":"2015-09-27 12:26:36","markerTakeoffLat":"51.4034139","markerTakeoffLng":"6.9406291","markerLandingLat":"52.2866062","markerLandingLng":"7.9615992"}
Спасибо.
1 ответ
Вы передаете строки для lat а также lng потому что ваш ответ JSON определяет эти свойства как строки, а не числовые. Вам нужно использовать числовую широту и долготу.
Простое решение - привести данные к числовому, используя + когда вы назначаете на область, как это:
$scope.markerTakeoffLat = +data.markerTakeoffLat;
$scope.markerTakeoffLng = +data.markerTakeoffLng;
$scope.markerLandingLat = +data.markerLandingLat;
$scope.markerLandingLng = +data.markerLandingLng;
Вот исключение из работающей JS Fiddle с вашими примерами данных:
$scope.addMarkers = function() {
angular.extend($scope, {
markers: {
markerTakeoff: {
lat: +data.markerTakeoffLat,
lng: +data.markerTakeoffLng,
message: "I'm a static marker",
draggable: false
}
}
});
};