Совместимость Internet Explorer с версиями на моем сайте
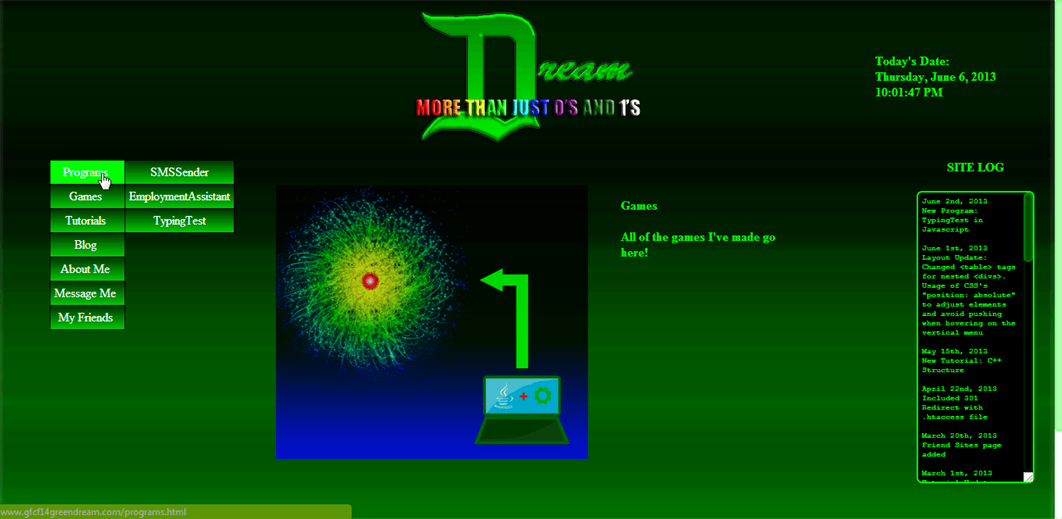
Недавно я узнал о программе IETester для тестирования моего веб-сайта http://www.gfcf14greendream.com/ на различных версиях Internet Explorer. В то время как на Chrome и Firefox, мой сайт выглядит так:
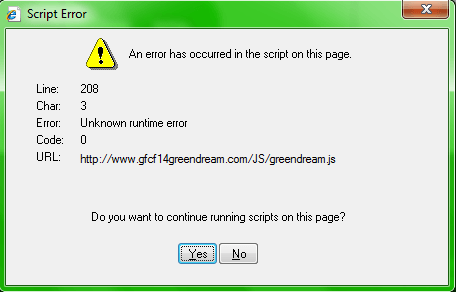
Но когда я открываю свой веб-сайт на IE8, я получаю эту ошибку:
Строка для файла greedream.js: document.getElementById("log").innerHTML = data; из функции:
function loadLog() {
$.get("/PHP/loadlog.php", function(data) {
document.getElementById("log").innerHTML = data;
});
}
который загружает текстовый файл с информацией, которую вы видите в текстовой области справа, "журнал сайта". Сайт, в любом случае, выглядит не очень хорошо:

Это то, что меню, журнал и заголовок не будут отображаться хорошо, потому что они внутри <object> теги? Я использую их, чтобы загрузить эти два из разных файлов HTML:
Это для заголовка, <object type="text/html" data="http://www.gfcf14greendream.com/header.html" width="100%" height=185></object>
Это для меню, <object type="text/html" data="http://www.gfcf14greendream.com/verticalmenu.html" height=484 width=100%></object>
И этот для журнала, <center><object type="text/html" data="http://www.gfcf14greendream.com/thesitelog.html" height=600 width="90%"></object></center>
Может быть, CSS слишком продвинут для версии браузера? Как видите, фон не растягивается и оставляет пустые места:
Я использую этот HTML-код для фона,
<div id="background">
<img src="http://www.gfcf14greendream.com/images/greentwi.png" class="stretch" alt="" />
</div>
и это класс растяжения для него,
.stretch
{
width:100%;
height:100%;
}
Для меню я использую этот код,
<div id="verticalmenu" style="display: table; padding-left: 50px; position: absolute; z-index: 999;" onmouseover="window.parent.stretch()"; onmouseout="window.parent.shrink();">
<ul id="nav" class="toplevel">
<li><a href="http://www.gfcf14greendream.com/programs.html" target="_parent" class="sublevel">Programs</a>
<ul>
<li><a href="http://www.gfcf14greendream.com/smssender.html" target="_parent">SMSSender</a></li>
<li><a href="http://www.gfcf14greendream.com/employmentassistant.html" target="_parent">EmploymentAssistant</a></li>
<li><a href="http://www.gfcf14greendream.com/typingtest.html" target="_parent">TypingTest</a></li>
</ul>
</li>
<li><a href="http://www.gfcf14greendream.com/games.html" target="_parent" class="sublevel">Games</a>
<ul>
<li><a href="http://www.gfcf14greendream.com/games/votebuster.html" target="_parent"> VoteBuster</a></li>
</ul>
</li>
<li><a href="http://www.gfcf14greendream.com/tutorials.html" target="_parent" class="sublevel">Tutorials</a>
<ul class="toplevel">
<li><a href="http://www.gfcf14greendream.com/tutorials/javatutorials.html" target="_parent" class="sublevel">Java</a>
<ul class="toplevel">
<li><a href="#" class="sublevel">Before Anything</a>
<ul>
<li><a href="http://www.gfcf14greendream.com/tutorials/javatutorials/javahistory.html" target="_parent">History</a></li>
<li><a href="http://www.gfcf14greendream.com/tutorials/javatutorials/javastructure.html" target="_parent">Structure</a></li>
</ul>
</li>
<li><a href="#">Beginning</a></li>
<li><a href="#">Intermediate</a></li>
<li><a href="#">Advanced</a></li>
<li><a href="#">Tests</a></li>
</ul>
</li>
<li><a href="http://www.gfcf14greendream.com/tutorials/csharptutorials.html" target="_parent">C#</a>
<ul class="toplevel">
<li><a href="#" class="sublevel">Before Anything</a>
<ul>
<li><a href="http://www.gfcf14greendream.com/tutorials/csharptutorials/csharphistory.html" target="_parent">History</a></li>
<li><a href="#">Structure</a></li>
</ul>
</li>
<li><a href="#">Beginning</a></li>
<li><a href="#">Intermediate</a></li>
<li><a href="#">Advanced</a></li>
<li><a href="#">Tests</a></li>
</ul>
</li>
<li><a href="http://www.gfcf14greendream.com/tutorials/cpptutorials.html" target="_parent">C++</a>
<ul class="toplevel">
<li><a href="#" class="sublevel">Before Anything</a>
<ul>
<li><a href="http://www.gfcf14greendream.com/tutorials/cpptutorials/cpphistory.html" target="_parent">History</a></li>
<li><a href="http://www.gfcf14greendream.com/tutorials/cpptutorials/cppstructure.html" target="_parent">Structure</a></li>
</ul>
</li>
<li><a href="#">Beginning</a></li>
<li><a href="#">Intermediate</a></li>
<li><a href="#">Advanced</a></li>
<li><a href="#">Tests</a></li>
</ul>
</li>
<li><a href="http://www.gfcf14greendream.com/tutorials/vbdotnettutorials.html" target="_parent">VB.NET</a>
<ul class="toplevel">
<li><a href="#" class="sublevel">Before Anything</a>
<ul>
<li><a href="http://www.gfcf14greendream.com/tutorials/vbdotnettutorials/vbdotnethistory.html" target="_parent">History</a></li>
<li><a href="#">Structure</a></li>
</ul>
</li>
<li><a href="#">Beginning</a></li>
<li><a href="#">Intermediate</a></li>
<li><a href="#">Advanced</a></li>
<li><a href="#">Tests</a></li>
</ul>
</li>
<li><a href="http://www.gfcf14greendream.com/tutorials/html5tutorials.html" target="_parent">HTML</a>
<ul class="toplevel">
<li><a href="#" class="sublevel">Before Anything</a>
<ul>
<li><a href="http://www.gfcf14greendream.com/tutorials/html5tutorials/html5history.html" target="_parent">History</a></li>
<li><a href="http://www.gfcf14greendream.com/tutorials/html5tutorials/html5structure.html" target="_parent">Structure</a></li>
</ul>
</li>
<li><a href="#">Beginning</a></li>
<li><a href="#">Intermediate</a></li>
<li><a href="#">Advanced</a></li>
<li><a href="#">Tests</a></li>
</ul>
</li>
<li><a href="http://www.gfcf14greendream.com/tutorials/fortran95tutorials.html" target="_parent">Fortran 95</a>
<ul class="toplevel">
<li><a href="#" class="sublevel">Before Anything</a>
<ul>
<li><a href="http://www.gfcf14greendream.com/tutorials/fortran95tutorials/fortran95history.html" target="_parent">History</a></li>
<li><a href="#">Structure</a></li>
</ul>
</li>
<li><a href="#">Beginning</a></li>
<li><a href="#">Intermediate</a></li>
<li><a href="#">Advanced</a></li>
<li><a href="#">Tests</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://blog.gfcf14greendream.com/" target="_parent">Blog</a></li>
<li><a href="http://www.gfcf14greendream.com/aboutme.html" target="_parent">About Me</a></li>
<li><a href="#" onclick='messageMe();'>Message Me</a></li>
<li><a href="http://www.gfcf14greendream.com/friendsites.html" target="_parent">My Friends</a>
<ul>
<li><a href="http://sniktasoftware.webs.com/" target="_parent">Snitka Software</a></li>
</ul>
</li>
</ul>
</div>
И это все CSS, которые он использует:
ul#nav ,
ul#nav ul {
border-bottom: black 1px solid;
list-style-type: none;
margin: 0px;
list-style-image: none;
border-right: black 1px solid;
padding: 0px
}
ul#nav li {
position: relative;
list-style-type: none;
margin: auto;
list-style-image: none;
padding: 0px
}
ul#nav li li {
width: auto;
float: none
}
#nav a {
border-top: 1px solid #003200;
background: #003200;
background: -webkit-gradient(linear, left top, left bottom, from(#003200), to(#00c800));
background: -webkit-linear-gradient(top, #003200, #00c800);
background: -moz-linear-gradient(top, #003200, #00c800);
background: -ms-linear-gradient(top, #003200, #00c800);
background: -o-linear-gradient(top, #003200, #00c800);
text-align: left;
border-left: black 1px solid;
display: block;
font-family: Serif;
white-space: nowrap;
color: #ffffff;
font-size: 12pt;
border-top: black 1px solid;
text-decoration: none;
text-align: center;
padding: 5px
}
#nav a:focus {
outline-style: none;
outline-color: invert;
outline-width: medium
}
//#nav a.no-click {cursor: default}
#nav > li > a ,
#nav > li > a.sublevel {padding-right: 4px}
.toplevel#nav > li > a ,
#nav ul.toplevel > li > a {padding-right: 11px}
#nav li a.sublevel ,
#nav > li > a.sublevel {
background-repeat: no-repeat;
background-position: right 50%
}
#nav li:hover > a {
background: #00ff00;
color: white
}
#nav li ul ,
#nav li:hover ul ul ,
#nav li:hover ul ul ul ,
#nav li:hover ul ul ul ul ,
#nav li:hover ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ,
#nav li:hover ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul ul {
z-index: 999;
position: absolute;
display: none
}
#nav li:hover ul ,
#nav li li:hover ul ,
#nav li li li:hover ul ,
#nav li li li li:hover ul ,
#nav li li li li li:hover ul ,
#nav li li li li li li:hover ul ,
#nav li li li li li li li:hover ul ,
#nav li li li li li li li li:hover ul ,
#nav li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li li li li li li li li li li li:hover ul ,
#nav li li li li li li li li li li li li li li li li li li li li li:hover ul {
display: block;
margin-left: 100%
}
#nav ul ul {margin-left: 0px}
#nav ul {
top: 0px;
left: 0px
}
Sitelog использует только этот HTML-код,
<body onLoad="loadLog();">
<div style="text-align: center"><b><font color="#00ff00">SITE LOG</b></div>
<br>
<div style="text-align: center;"><textarea rows=30 cols=20 id="log" readonly class="log"></textarea></div>
</body>
И этот CSS:
.log
{
background-color: #000000;
border: 2px solid #00ff00;
padding: 5px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
color: #00ff00;
font-size: 10px;
}
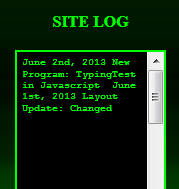
Теперь, если я открою свой сайт в IE9, он будет отображаться почти хорошо, за исключением того, что вертикальное меню не будет расширяться при наведении курсора, а журнал сайта загружает только первые две строки текстового файла:

Когда я запускаю его через Internet Explorer 10 (он у меня установлен, но по какой-то причине он затенен в IETester), журнал загружается хорошо, фон загружается хорошо, но вертикальное меню все еще не расширяется, когда мышь парил внутри. Пожалуйста, если кто-то может помочь мне адаптировать мой сайт, я буду очень признателен!!
2 ответа
Может быть, вы должны проверить свою версию JQuery. jQuery 2.0 или 2.x не поддерживают IE8 и предыдущие версии, серии jQuery 1.9 и 1.x всегда будут поддерживать IE6/7/8 до тех пор, пока эти старые IE по-прежнему не будут иметь значения.
Во-первых, я бы порекомендовал посетить http://modern.ie/ и загрузить бесплатную виртуальную машину для IE 8 для локального запуска или просто использовать встроенный инструмент обратной совместимости в IE для работы под IE 8.
Затем используйте встроенный отладчик, чтобы установить точку останова для вашей проблемы и отладки оттуда. Возможно, вы обращаетесь к свойствам DOM или используете JavaScript, который не был стандартом в конце 2008 года, и вам нужно будет выполнить обнаружение некоторых функций, чтобы сделать его совместимым с IE 8.
Кроме того, пока вы находитесь на modern.ie, запустите ваш сайт через инструмент сканирования сайта, чтобы найти другие потенциальные проблемы совместимости вашего сайта с современными веб-стандартами. Вы можете просто вставить URL-адрес в строке поиска, чтобы использовать инструмент сканирования.