Почему часть текста в моем приложении WPF 4.5 все еще размыта?
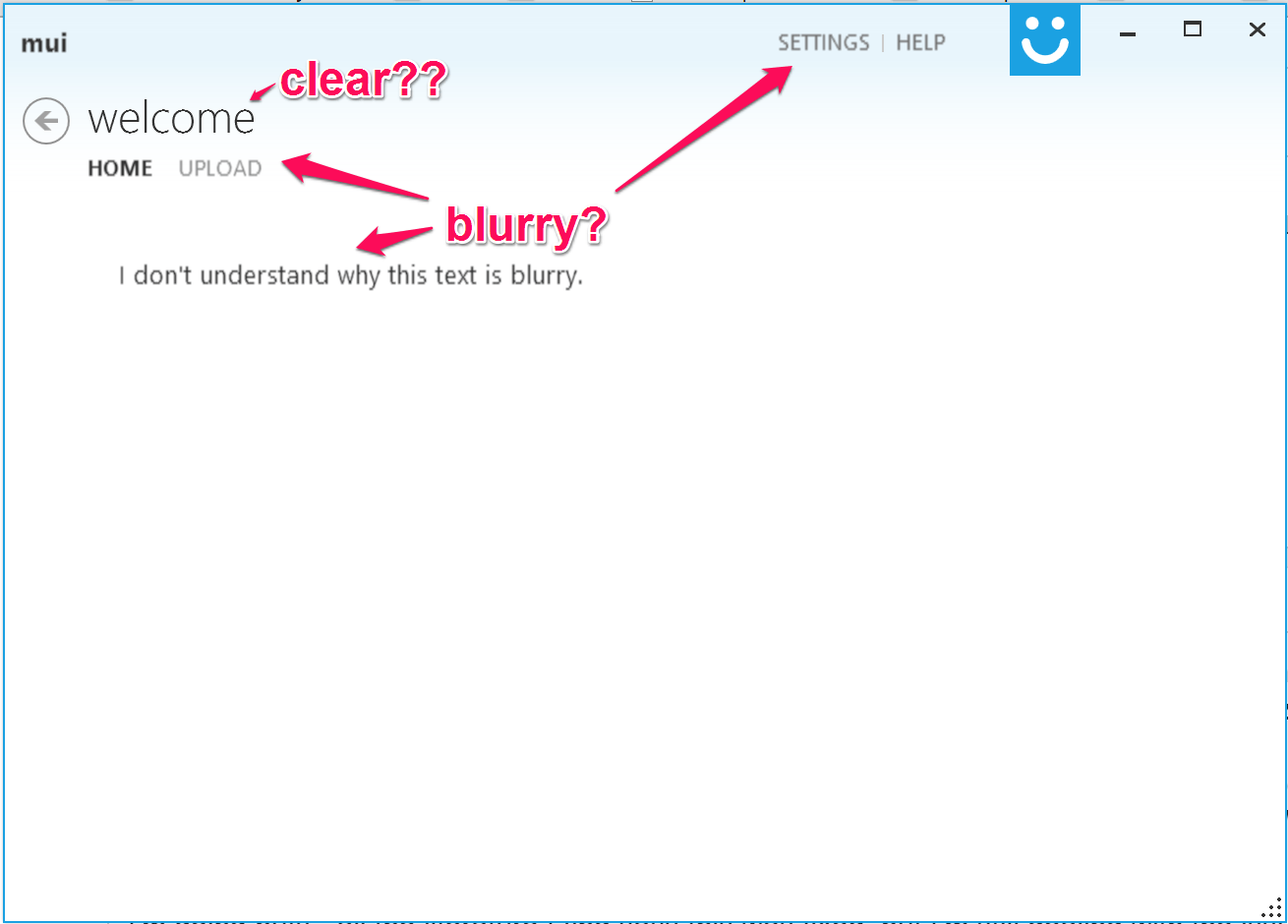
Я не понимаю Я схожу с ума - что бы я ни делал, текст в моем приложении WPF размытый. Ну, кое-что из этого - один из текстовых элементов сфокусирован, как и кнопки закрытия / минимизации. Я применил TextOptions.TextRenderingMode="ClearType" а также TextOptions.TextFormattingMode="Display" непосредственно к элементам, и я также попытался применить его к MainWindow.xaml, который создается по умолчанию с использованием ModernUI for WPF framework.
Я схожу с ума - вся литература, которую я нахожу, говорит, что это было исправлено, но я все еще имею дело с проблемой. (Я изменил шрифт на Calibri/Consolas, а также поиграл с размером и весом - все еще размыто.)
Как я могу это исправить?
Изменить: Если я использую монитор у меня на работе (разрешение 1920x1200) со стандартными настройками DPI, я не уверен, что у меня есть проблема. На дисплее ноутбука, который я использую, у меня очень высокое разрешение (2880x1620) с масштабированием текста, установленным на большее. На этом дисплее я вижу текст "не четкий". Следует также отметить, что в конструкторе текст выглядит нормально. Когда приложение запускается, текст выглядит ужасно.

3 ответа
Итак, я узнал, что моя проблема именно с Modern UI Framework. Я не уверен почему. Я перешел на использование MahApps.Metro, и у меня нет проблем с четкостью шрифта.
Для начала вы можете попробовать с
<TextBlock Text="Am I Still Blurry." RenderOptions.ClearTypeHint="Enabled"/>
Вы могли бы хотеть взглянуть на этот пост для более ясного понимания
Это по замыслу. Это разные наборы элементов управления, и они имеют разные стили цвета шрифта. Например, "Настройки примера" и "Справка" в правом верхнем углу окна они используют стиль SystemButtonLink, который определен ниже.
<Style x:Key="SystemButtonLink" TargetType="ButtonBase" BasedOn="{StaticResource SystemButtonBase}" >
<Setter Property="Foreground" Value="{DynamicResource LinkButtonText}"/>
<Setter Property="Width" Value="NaN" />
<Setter Property="Height" Value="NaN" />
<Setter Property="FontFamily" Value="Segoe UI" />
<Setter Property="FontSize" Value="11" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ButtonBase}">
<Border Name="Chrome"
Background="{TemplateBinding Background}"
BorderThickness="{TemplateBinding BorderThickness}"
BorderBrush="{TemplateBinding BorderBrush}"
SnapsToDevicePixels="true">
<TextBlock DataContext="{TemplateBinding Content}"
Text="{Binding Converter={StaticResource ToUpperConverter}}"
Margin="{TemplateBinding Padding}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="{DynamicResource LinkButtonTextHover}"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Foreground" Value="{DynamicResource LinkButtonTextPressed}" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="{DynamicResource LinkButtonTextDisabled}" />
</Trigger>
</Style.Triggers>
</Style>
Если вы ссылаетесь на три цвета, используемые в стиле для Навигации мыши, нажмите и IsEnabled. Больше кода можно ссылаться на сайте. https://mui.codeplex.com/SourceControl/latest