BlockUI или анимация диалога начальной загрузки, вызывающая визуальные сбои
У меня есть сайт с собственной темой, созданной на Bootstrap 3.3.7. После недавнего обновления Google Chrome (на этой неделе) любая блокировка, выполняемая плагином jQuery BlockUI, вызывает серьезные визуальные сбои на странице.
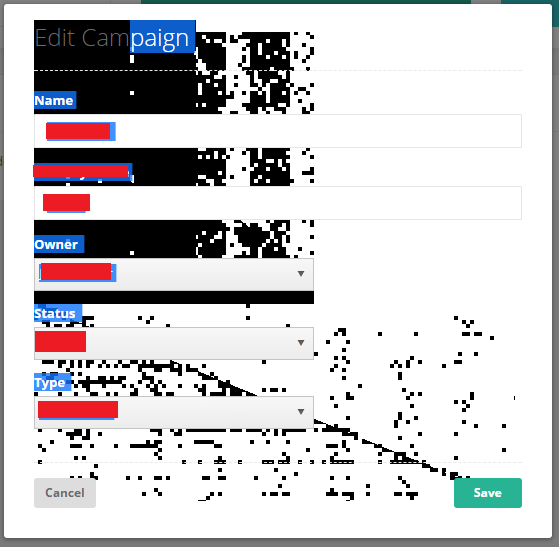
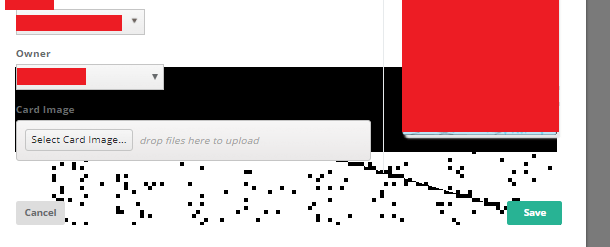
Есть также визуальные проблемы в диалогах, где любая анимация или выделение текста приводит к появлению в диалоге черных пространств.
Я приложил несколько изображений. Красные поля предназначены для удаления любой идентифицирующей информации - все остальное остается нетронутым.
Эти проблемы не возникают в Firefox или Edge, только в Chrome. Раньше были небольшие проблемы с диалогами, фон перерисовывался поверх диалогов, но теперь они намного хуже.
Не ожидая, что кто-то точно знает, в чем проблема, так как я запускаю пользовательские темы и имею пользовательские CSS, но любая точка в правильном направлении будет полезна - не знаю, что может быть причиной этого!
1 ответ
Просьба пользователей отключить аппаратное ускорение в Chrome полностью устранила эту проблему.