Как создать слайдер диапазона (Angular Material) в Angular 4?
По умолчанию в Angular Material отсутствует ползунок диапазона. Есть ли способы использовать бегунок диапазона в Angular 4?
2 ответа
Что касается меня, https://www.npmjs.com/package/ng2-nouislider лучшее для Angular 4.
Угловой 8
Я столкнулся с той же проблемой создания ползунка диапазона из угловатого материала. И я только что нашел. 
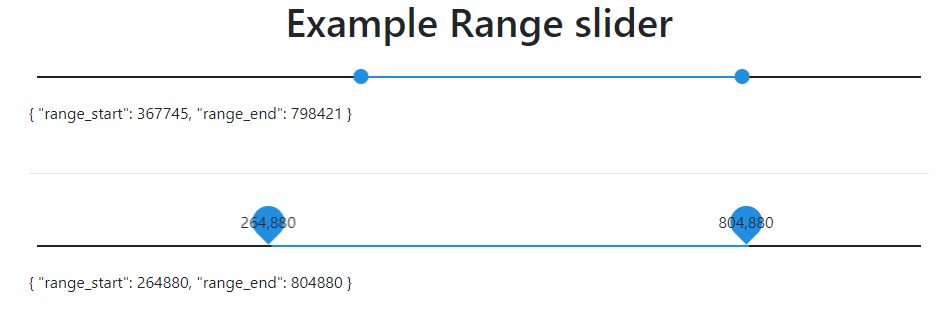
Вот фрагмент кода stackblitz, который не мой, но потрясающий.
А вот ссылка на пакет ng5-slider, который используется в приведенном выше примере. ng5-slider - угловая версия (2 или выше) rzslider
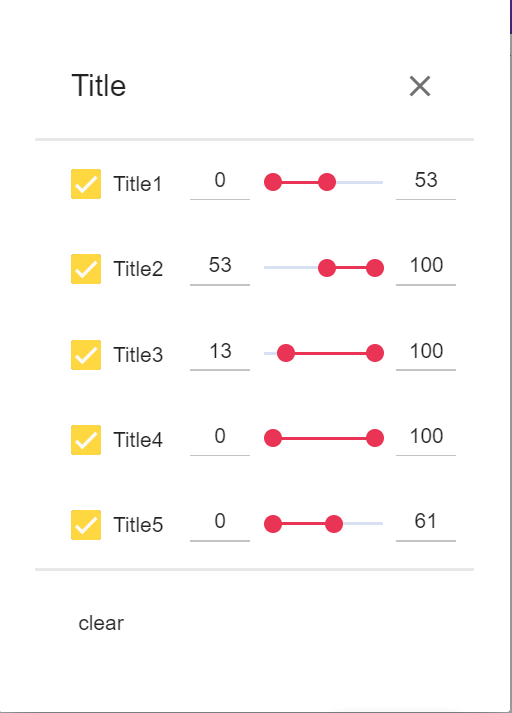
 используйте мой ползунок диапазона, основанный на материале углового ползунка libry и его модифицированном мной репозитории, есть простое угловое приложение 7 с ползунком диапазона образцов https://github.com/dinukasaminda/angular-material-range-slider
используйте мой ползунок диапазона, основанный на материале углового ползунка libry и его модифицированном мной репозитории, есть простое угловое приложение 7 с ползунком диапазона образцов https://github.com/dinukasaminda/angular-material-range-slider
Попробуй это jQuery библиотека, демо.
Это его оболочка: ng2-ion-range-slider.
Это лучшая библиотека, которую я нашел, и она сработала для меня в Angular 5
Если вы используете webpack Вы можете сослаться на мой ответ.