Iron-ajax не может прочитать файл json
Я использую приложение Polymer, инициализированное с помощью Polymer Starter Kit в моем первом представлении. Я хочу прочитать файл JSON внутри <paper-listbox>и создать <paper-item> для каждого элемента массива:
Вот код для моего <paper-listbox>:
<paper-listbox>
<iron-ajax auto url="/listActivities.json" handle-as="json" last-response="{{activities}}" id="ajaxLoader"></iron-ajax>
<template is="dom-repeat" items="{{activities}}">
<paper-icon-item>
<iron-icon icon="star" item-icon></iron-icon>
<paper-item-body two-line>
<div><span>{{item.label}}</span></div>
<div secondary>Unit game number : <span>{{item.unitGames.length}}</span></div>
</paper-item-body>
</paper-icon-item>
</template>
</paper-listbox>
Вот мой файл JSON:
[
{
"_id":"58dbcb30dc0b2a01553c59a9",
"staticMedia":"58d52d626575de2207193fac",
"label":"myfirstgame",
"__v":0,
"unitGames":["58dbcaa5dc0b2a01553c59a8"]
},
{
"_id":"58dd1d3edc0b2a01553c59af",
"staticMedia":"58d12091241b0868bfb29a3b",
"label":"Jeu à l'IUT",
"__v":0,
"unitGames":["58dd1b61dc0b2a01553c59ab"]
},
{
"_id":"58dd23e14704644b4ab307e6",
"staticMedia":"58d12091241b0868bfb29a3b",
"label":"IUT",
"__v":0,
"unitGames":["58dd23ba4704644b4ab307e4"]
},
{
"_id":"58e008d67d08713351f0af13",
"staticMedia":"58d52d626575de2207193fac",
"label":"Test POI clue",
"__v":0,
"unitGames":["58e008b97d08713351f0af12"]
},
{
"_id":"58e10d2d7d08713351f0af22",
"label":"Prunus MLG",
"__v":0,
"unitGames":["58e10d167d08713351f0af21"]
}
]
Приложению не нужна каждая часть моего файла JSON (нужны только label а также unitGames). Когда я запускаю приложение, оно ничего не показывает после заголовка представления. Как это исправить?
2 ответа
Проблема возникла из-за пути URL к моему JSON-файлу: "/" перед именем файла не требовалось, поскольку файл находился в той же папке, что и my-view1.html.
Возможно, вам не хватает одного или нескольких импортов HTML, необходимых для компонента:
<link rel="import" href="../iron-ajax/iron-ajax.html">
<link rel="import" href="../iron-icon/iron-icon.html">
<link rel="import" href="../iron-icons/iron-icons.html">
<link rel="import" href="../paper-listbox/paper-listbox.html">
<link rel="import" href="../paper-item/paper-item.html">
<link rel="import" href="../paper-item/paper-icon-item.html">
<link rel="import" href="../paper-item/paper-item-body.html">
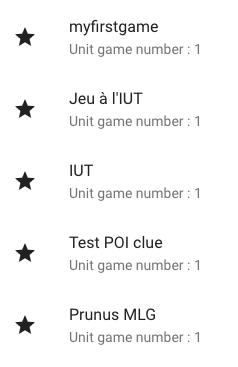
С импортом выше и вашим listActivities.json, этот plunker Демо производит: