Как настроить динамическое автозаполнение в Orbeon Forms?
Мне нужно использовать динамическое автозаполнение, основанное на ws rest, чтобы показать предложения моего поля. Я использовал его, но он не работал, он не обновлял список предложений. Пример:
<fr:autocomplete
id="control-3-control"
appearance="minimal"
labelref="@label"
resource="http://127.0.0.1/api/ws/pays/all"
bind="control-3-bind">
<xf:label ref="$form-resources/control-3/label"/>
<xf:hint ref="$form-resources/control-3/hint"/>
<xf:alert ref="$fr-resources/detail/labels/alert"/>
<xf:itemset ref="./_">
<xf:label ref=".//libelle"/>
<xf:value ref=".//id"/>
</xf:itemset>
</fr:autocomplete>
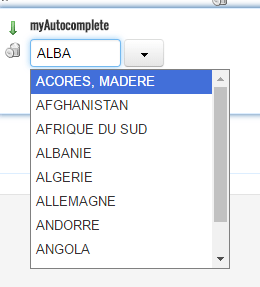
И это скриншот:
1 ответ
Выполнение "фильтрации" на основе значения, введенного пользователями, является обязанностью службы, которую вызывает автозаполнение. Тем не менее, он не может сделать это, если вы не предоставите ему текущее значение поля. Для этого используйте {$fr-search-value} где-то в URL, например что-то вроде:
http://127.0.0.1/api/ws/pays/all?search={$fr-search-value}
И, конечно же, тогда ваш сервис должен принять значение search параметр запроса на учет. Компонент автозаполнения будет автоматически вызывать службу снова и снова, по мере необходимости, когда пользователи вводят данные в поле.
Это позволяет выполнять поиск в большом наборе данных, не возвращая весь набор возможных значений в формы Orbeon.