Могу ли я иметь JS-преобразование, которое будет автоматически называть мои анонимные функции?
JSX имеет преобразование, чтобы добавить displayName для компонента React на основе назначенной переменной. Это значит, что этот код:
var Nav = React.createClass({ });
становится так:
var Nav = React.createClass({displayName: "Nav", });
Это очень хорошо для отладки.
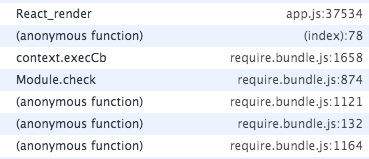
Я подумал, что было бы здорово иметь что-то похожее и для обычных функций JS (по крайней мере, в разработке), чтобы я не видел таких загадочных трассировок стека:
Я думаю, что это было бы полезно при отладке, так что я бы больше не видел такие трассировки стека.

Чтобы быть более точным, я хотел бы это:
getInitialState: function () {
// stuff
},
componentWillMount: function () {
// stuff
},
стать этим:
getInitialState: function getInitialState () {
// stuff
},
componentWillMount: function componentWillMount () {
// stuff
},
Могу ли я добиться этого с какой-либо из существующих библиотек или мне нужно написать свое собственное преобразование с помощью jstransform, Babel-преобразований или еще чего-нибудь?