Отправка заголовков в кросс-доменном запросе от Ajax
Мне нужно пройти UserID как заголовок запроса, но я не могу передать его с заголовком запроса в URL-адресе домена.
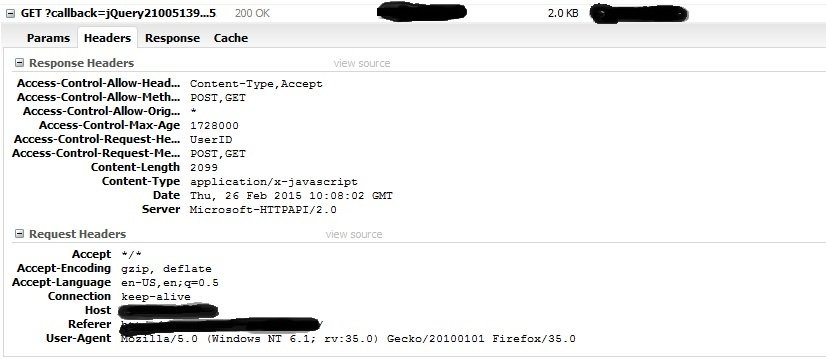
Ниже приведен скриншот запроса Ajax, в котором я получаю Accept-Control-Request-Header : UserID но когда я передаю его с помощью опции заголовков $.ajax(); это не показано в Headers Tab Firebug

Я также попробовал beforeSend вариант, но нет прогресса.
Ниже приведен пример кода, который я использовал,
headers: {'UserID': 12345 },
dataType: 'jsonp',
crossdomain: true,
beforeSend: function (request) {
request.withCredentials = true;
request.setRequestHeader("UserID", "1");
request.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
request.setRequestHeader("Access-Control-Allow-Origin", "*");
},
И я сослался на все нижеуказанные ТАК URL-адреса,
- jQuery JSONP ajax, заголовок аутентификации не установлен
- Могу ли я установить заголовки в междоменных запросах json?
- Изменить заголовки HTTP для запроса JSONP
Есть ли способ показать заголовки запроса в Firebug Headers tab или это защита на стороне сервера, которая блокирует заголовок запроса.
1 ответ
Наконец-то я получил решение.
Там не было ошибки на моем конце (клиентский конец). На самом деле ошибка была со стороны сервера, которая не позволяла мне отправлять заголовки. При разрешении параметров запроса перекрестного источника на стороне сервера проблема решена.