Создание множественного числового ввода в соответствии с переменными загруженного набора данных
Я работаю над приложением Shiny, которое позволяет пользователю загружать свои собственные данные и анализировать их. В определенный момент я хотел бы позволить пользователю вводить новые данные в виде числового ввода и создавать новую таблицу, включающую их.
Я хотел бы, чтобы мое приложение делало это динамически, то есть создавая поле на боковой панели, содержащее новый числовой ввод соответственно и с именем переменных моего загруженного набора данных.
Я могу сделать это, указав априорные конкретные переменные, но я бы хотел сделать это динамическим.
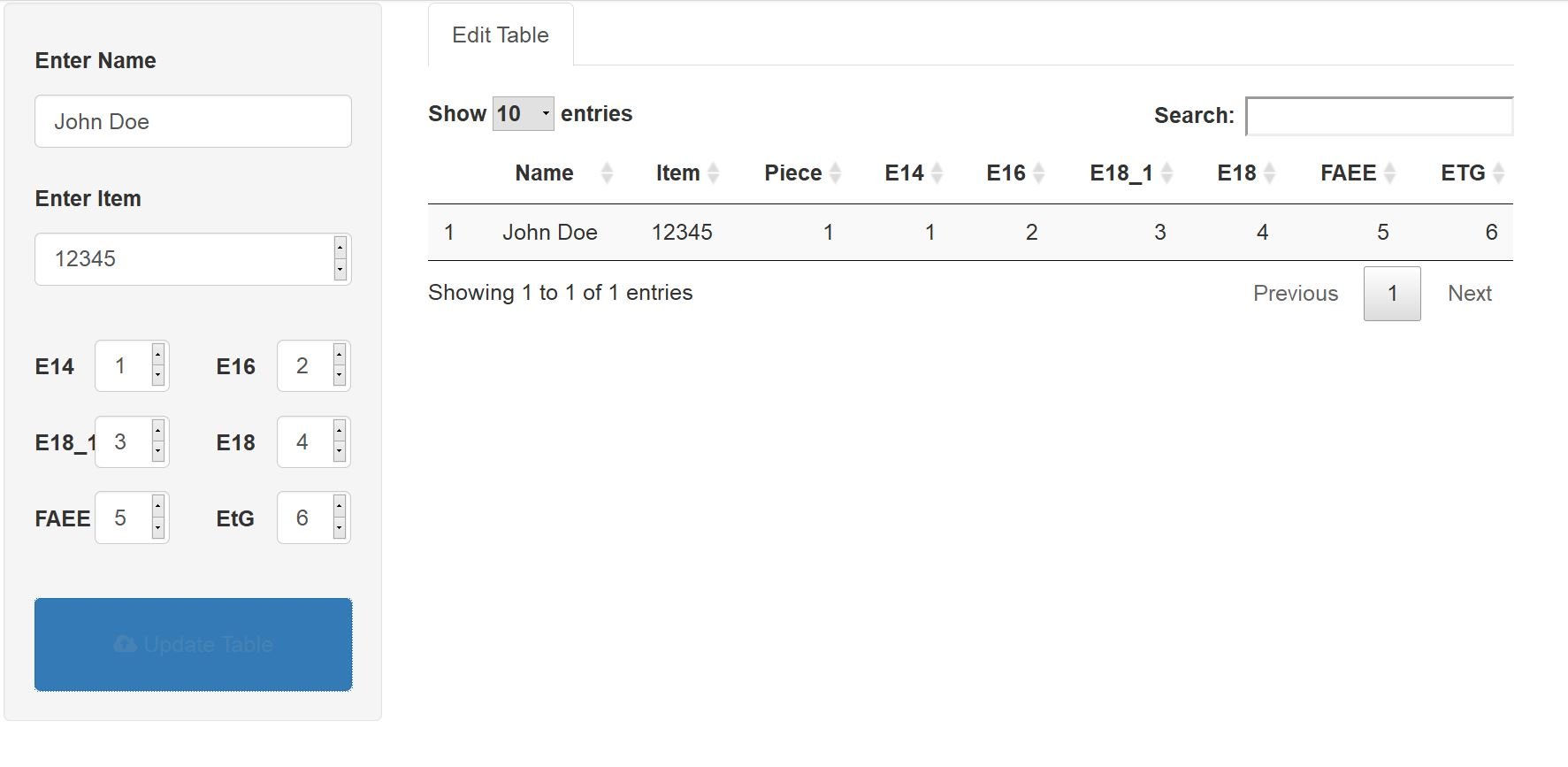
Я был бы очень рад, если бы кто-то мог заняться этим вопросом. Здесь приведен простой пример моего кода и снимок экрана, показывающий, как он выглядит (но с указанными априори переменными).
library(shiny)
ui <- fluidPage(
tabPanel("New Cases", icon=icon("edit"),
sidebarLayout(
sidebarPanel(width=3, #sidebarPanel "New Cases"
conditionalPanel(
'input.dataset02 === "Edit Table"',
textInput('NewID', HTML('<h5><b>Enter Name</b></h5>')), #Enter Factor?
numericInput('NewVal1', HTML('<h5><b>Enter Item</b></h5>'), NULL),
br(),
fluidRow(
column(2, HTML('<h5><b>E14</b></h5>')),
column(4, numericInput("NewVal3", label = NULL, value = NULL)),
column(2, HTML('<h5><b>E16</b></h5>')),
column(4, numericInput("NewVal4", label = NULL, value = NULL))
),
fluidRow(
column(2, HTML('<h5><b>E18_1</b></h5>')),
column(4, numericInput("NewVal5", label = NULL, value = NULL)),
column(2, HTML('<h5><b>E18</b></h5>')),
column(4, numericInput("NewVal6", label = NULL, value = NULL))
),
fluidRow(
column(2, HTML('<h5><b>FAEE</b></h5>')),
column(4, numericInput("NewVal7", label = NULL, value = NULL)),
column(2, HTML('<h5><b>EtG</b></h5>')),
column(4, numericInput("NewVal8", label = NULL, value = NULL))
),
br(),
actionButton("goButton", "Update Table",icon("cloud-upload"),
style="width: 100%; height: 60px; color: steelblue; background-color: #337ab7; border-color: #2e6da4"),
br()
)),
mainPanel(
tabsetPanel(
id = 'dataset02',
tabPanel("Edit Table",
br(),
dataTableOutput("table3"))
))
)))
server <- function(input, output) {
mydata3 = data.frame(Name=letters[NULL], Item=sample(NULL),Piece=sample(NULL), E14=sample(NULL), E16=sample(NULL),
E18_1=sample(NULL), E18=sample(NULL), FAEE=sample(NULL), ETG=sample(NULL))
output$table3 <- renderDataTable( df3())
df3 <- eventReactive(input$goButton, {
if(input$NewID!=" " && !is.null(input$NewVal1)
&& !is.null(input$NewVal3) && !is.null(input$NewVal4) && !is.null(input$NewVal5)
&& !is.null(input$NewVal6) && !is.null(input$NewVal7) && !is.null(input$NewVal8)
&& input$goButton>0)
{
newrow = data.frame(
Name = input$NewID,
Item = input$NewVal1,
Piece = 1,
E14 = input$NewVal3,
E16 = input$NewVal4,
E18_1 = input$NewVal5,
E18 = input$NewVal6,
FAEE = input$NewVal7,
ETG = input$NewVal8)
mydata3 <<- rbind(mydata3, newrow)
}
mydata3
}, ignoreNULL = FALSE)
}
shinyApp(ui = ui, server = server)
Снимок экрана приложения (в "желаемом" формате) выглядит следующим образом:

1 ответ
Вы можете создавать входы динамически с renderUI а также uiOutput,
Пример:
# LIBRARIES & SOURCING --------------
library(shiny)
library(shinydashboard)
# UI -----------------
ui <- dashboardPage(title="App Title",
dashboardHeader(disable = TRUE),
dashboardSidebar(disable = TRUE),
dashboardBody(
fluidRow(
uiOutput("uiOut1")
)
))
# SERVER -----------------
server <- function(input, output) {
output$uiOut1 = renderUI(
list(
numericInput("dynInput1", "First dynamic input:", 20, 0, 40),
numericInput("dynInput2", "Second dynamic input:", 20, 0, 40)
)
)
}
shinyApp(ui = ui, server = server)
Затем вы можете обратиться к входам с input$dynInput1 или же input[["dynInput1"]] если вам нужно использовать переменную, чтобы выбрать, какой вход вы хотите.
Более подробная информация здесь: https://shiny.rstudio.com/articles/dynamic-ui.html