Highcharts полярный паук с масштабом по оси Y
Я создал диаграмму полярных пауков с высокими диаграммами http://www.highcharts.com/demo/polar-spider и я хотел бы знать, возможно ли установить масштаб (мин и макс) для каждой категории.
1 ответ
Как отметил Халвор Стрэнд в своем комментарии, одним из возможных способов решения этого вопроса было бы, чтобы каждая из точек графика находилась на разном расстоянии от центра графика.
Я решил создать "фиктивную" серию линий, которая будет служить "однобоким" точкам диаграммы, в то же время делая реальную сетку за линиями невидимой.
Вот код для "фиктивной" серии:
{
name: 'dummy series for category max/mins',
dataLabels: {
allowOverlap: true,
enabled: true,
formatter:function() {
return this.point.name;
},
style:{color:"black"}
},
data: [
{ y: 90000, name: 'Sales', dataLabels: { align: 'center', y: -5 } },
{ y: 70000, name: 'Marketing', dataLabels: { align: 'left', x: 10, y: 15 } },
{ y: 85000, name: 'Development', dataLabels: { align: 'left', x: 10, y: 15 } },
{ y: 80000, name: 'Customer Support', dataLabels: { align: 'center', y: 30 } },
{ y: 95000, name: 'Information<br />Technology', dataLabels: { align: 'right', x: -10, y: 15 } },
{ y: 100000, name: 'Administration', dataLabels: { align: 'right', x: -10, y: 15 } }
],
pointPlacement: 'on',
showInLegend: false,
enableMouseTracking: false,
lineWidth: 2,
lineColor: 'red',
marker: { enabled: false }
}
Здесь я вручную установил "максимальные" значения для каждой из точек графика и дал им имя, соответствующее тому, что обычно отображается в категориях оси X.
dataLabels атрибуты для всех серий возвращают каждую точку данных name приписывать. Затем для каждой точки данных существуют уникальные dataLabels атрибуты для размещения метки.
Чтобы скрыть линии сетки и метки для осей X и Y, я добавил gridLineWidth: 0 а также labels: { enabled: false } для каждого.
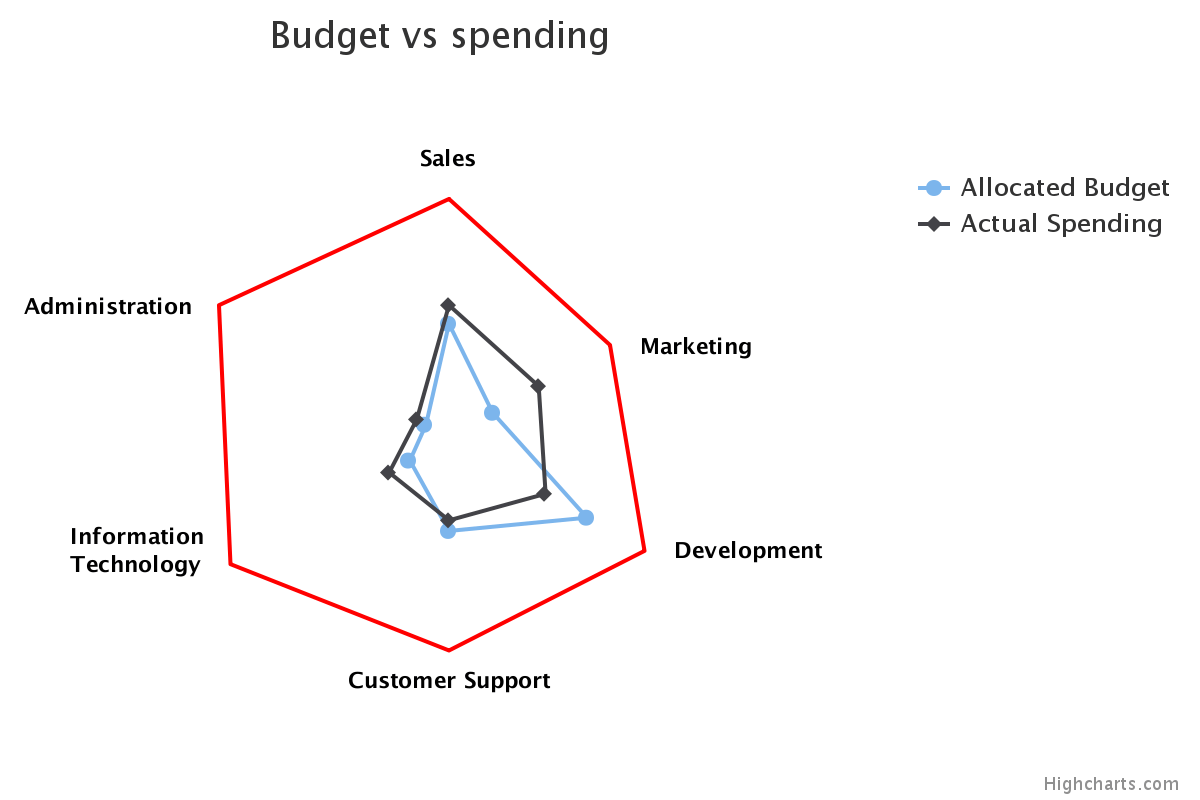
Вот как выглядит результат:
Работающую скрипку с этим примером можно найти по адресу http://jsfiddle.net/brightmatrix/bjrm0cr3/.