Попытка создать список AMP внутри формы, но он не отображается должным образом
Я пытаюсь установить фильтр местоположения в форме с помощью amp-list, я пытаюсь сделать следующим образом:
<amp-list width="auto"
height="35"
layout="fixed-height"
src="<?php echo plugins_url
( 'assets/json/locations.json', __FILE__ ) ?>">
<template type="amp-mustache">
<select id="locations"
name="location"
on="change:
AMP.setState({
locations: dropdown.items.filter(x => x == event.value)
})"
>
<option value="">Choose a location</option>
{{#items}}
<option value="{{.}}">{{.}}</option>
{{/items}}
</select>
</template>
</amp-list>
и мой файл JSON выглядит так:
{"items":["Bangalore","Indore","Long Island","Lucknow","New Delhi","New Jersey"]}
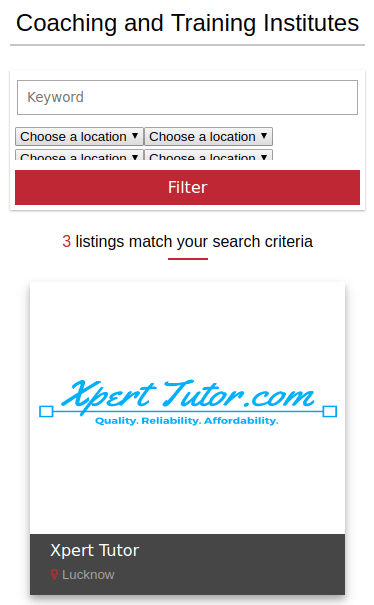
Текущий рендеринг списка усилителей находится ниже поля ввода текста ключевого слова.
Я прочитал документацию, но не могу понять, пожалуйста, помогите. Я хочу, чтобы все местоположения находились внутри единого раскрывающегося списка "выбрать местоположение"
1 ответ
Вы должны переместить <select> вне списка усилителей:
<select id="locations" name="location" on="change:
AMP.setState({
locations: dropdown.items.filter(x => x == event.value)
})">
<option value="">Choose a location</option>
<amp-list width="auto" height="35" layout="fixed-height" src="<?php echo plugins_url
( 'assets/json/locations.json', __FILE__ ) ?>">
<template type="amp-mustache">
<option value="{{.}}">{{.}}</option>
</template>
</amp-list>
</select>