Привязка данных нескольких записей к одной таблице вертикальных столбцов в asp.net gridview
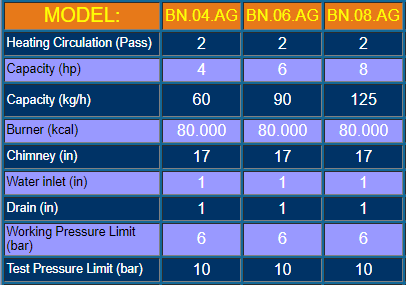
Я выбираю данные с помощью метода выбора, и он работает нормально, проблема в том, что я не хочу новую таблицу для каждой вставленной записи. Я хотел бы добавить новый столбец к существующей таблице. Что-то похожее на картинку ниже
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<asp:GridView ID="FormView1" runat="server" ShowHeader="False" ItemType="MieleRepresentative.SteamBoiler" SelectMethod="GetSteamBoilerModels" RenderOuterTable="false" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<table class="table-striped table-bordered">
<tr style="background-color: thistle!important;">
<td style="font-weight: bold;">Model</td>
<td><%# Eval("Model")%></td>
</tr>
<tr>
<td style="font-weight: bold">WorkingPressureLimit</td>
<td><%# Eval("WorkingPressureLimit")%></td>
</tr>
<tr>
<td style="font-weight: bold">TestPressureLimit</td>
<td><%# Eval("TestPressureLimit")%></td>
</tr>
<tr>
<td style="font-weight: bold">Electrical</td>
<td><%# Eval("Electrical")%></td>
</tr>
<tr>
<td style="font-weight: bold">Diameter</td>
<td><%# Eval("Diameter")%></td>
</tr>
<tr>
<td style="font-weight: bold">Height</td>
<td><%# Eval("Height")%></td>
</tr>
<tr>
<td style="font-weight: bold">Weight</td>
<td><%# Eval("Weight")%></td>
</tr>
</table>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
public IQueryable<SteamBoiler> GetSteamBoilerModels([QueryString("productID")] Guid productId)
{
var _mieleDbEntities = new MieleDBEntities();
return _mieleDbEntities.SteamBoilers.Where(boiler => boiler.FKProduct == productId);
}
1 ответ
Решение
Если вам нужна таблица с неопределенным числом столбцов (по одному для каждой выбранной записи), вероятно, GridView не лучший выбор.
По моему мнению, вы должны динамически строить свою таблицу на странице.aspx следующим образом:
<% var steamBoilersList = GetSteamBoilerModels(...params...); %>
<table>
<!-- first row -->
<tr>
<% foreach (var singleSteamBoiler in steamBoilersList) { %>
<td>
<%= singleSteamBoiler.FIELD1 %>
</td>
</tr>
<!-- second row and so on -->
<tr>
<% foreach (var singleSteamBoiler in steamBoilersList) { %>
<td>
<%= singleSteamBoiler.FIELD2 %>
</td>
</tr>
</table>