Реализация ngOnChange для захвата старого и текущего значения в Angular2
Я пытался реализовать ngOnChanges() для захвата предыдущего и текущего значения. Функция, которую я реализовал, работает отлично. Я могу видеть предыдущее и текущее значение в консоли, но я получаю эту ошибку, даже если мой код успешно компилируется. Я получаю ту же ошибку для "propertyName", "change", "current" и "previous". Если я использую "const" вместо "let", тогда моя функция не работает. Пожалуйста помоги!!
Код:
import { Component, Input, OnChanges, SimpleChanges } from '@angular/core';
@Component({
selector: 'app-simple',
templateUrl: './simple.component.html'
})
export class SimpleComponent implements OnChanges {
@Input() simpleInput: string;
ngOnChanges(changes: SimpleChanges) {
for (let propertyName in changes) {
let change = changes[propertyName];
let current = JSON.stringify(change.currentValue);
let previous = JSON.stringify(change.previousValue);
console.log(propertyName + ' : currentvalue ' + current + ', previousvalue ' + previous);
}
}
}
2 ответа
Это ошибка ESlint: https://eslint.org/docs/rules/prefer-const
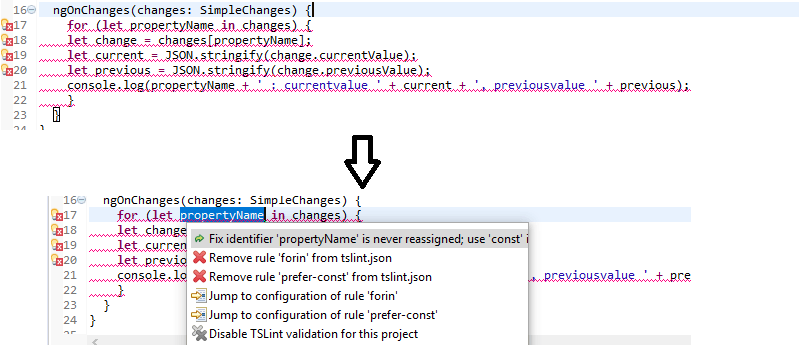
Ваш код будет работать нормально, потому что программно в этом нет ничего плохого, просто он не очень удобен для читабельности, как указано в приведенной мной ссылке. Если вы не хотите видеть ошибку, вы можете отключить ее в файле tslint.json. Вы можете сделать это вручную ИЛИ использовать третью опцию в диалоге ошибок, т.е. "Удалить правило". prefer-const от tslint.json'.
Есть еще один способ перебора массива. Использование в продвинутом цикле. Попробуйте использовать for (let propertyName of changes){} Это может помочь вам.
Edit1: если переменная никогда не переназначается, лучше использовать объявление const. https://eslint.org/docs/rules/prefer-const Попробуйте сделать так:
ngOnChanges(changes: SimpleChanges) {
for (const propertyName in changes) {
if (changes[propertyName]) {
const change = changes[propertyName];
const current = JSON.stringify(change.currentValue);
const previous = JSON.stringify(change.previousValue);
console.log(propertyName + ' : currentvalue ' + current + ', previousvalue ' + previous);
}
}}