Добавить всплывающие подсказки для обновления
У меня есть потоковая диаграмма, и я хотел бы добавить всплывающие подсказки, которые появляются при наведении курсора мыши на каждый поток, как в этом примере:
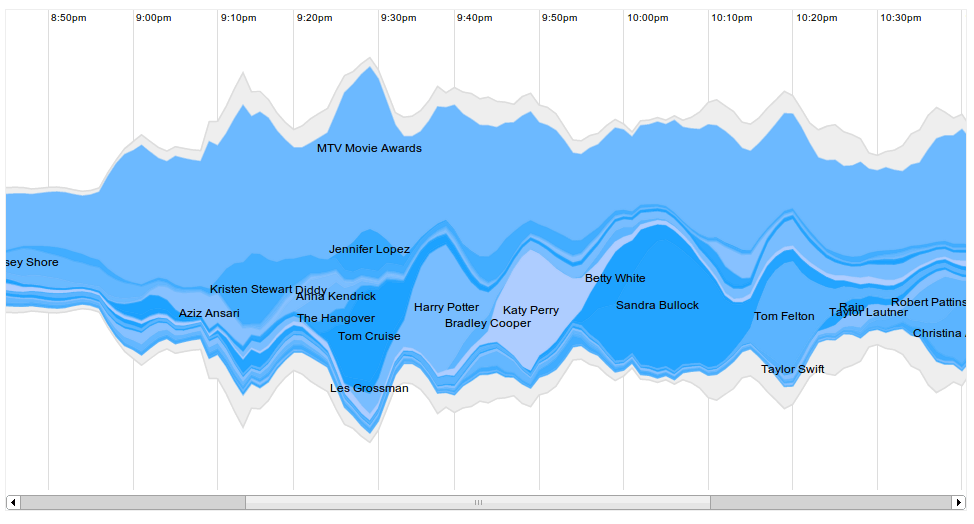
http://archive.stamen.com/mtvmovies-streamgraph/index.html

У меня есть всплывающие подсказки, которые делают что-то похожее в данный момент, но они отображают только самое первое значение в каждом потоке, поэтому независимо от того, где в потоке я наведите курсор, я получу только начальное значение. Кроме того, всплывающая подсказка не является непрерывной, поэтому при перемещении курсора подсказка исчезает
Вот код, который я сейчас использую.
var toolTip = vis.selectAll("path")
.data(data)
.append("svg:title")
.text(function(d) {
return ('Date: ') + formatTime(d.d_date) +
(' Money: ') + (d.money) +
(' Movie: ') + (d.name)
});
Есть ли у кого-нибудь какие-либо предложения или советы?
1 ответ
Я думаю, что вы просто пропускаете свой звонок enter().append(), Если не указано иное, элементы совместно используют данные своего родителя.
/* Join */
var stream = viz.selectAll("path").data(data);
/* Enter */
stream.enter().append("path").append("title");
/* Exit */
stream.exit().remove();
/* Update */
stream
.attr("d", function(d) { return d.path; })
.select("title")
.text(function(d) {
return ('Date: ') + formatTime(d.d_date)
+ (' Money: ') + (d.money)
+ (' Movie: ') + (d.name);
});