Как создать кнопки AppleTV?
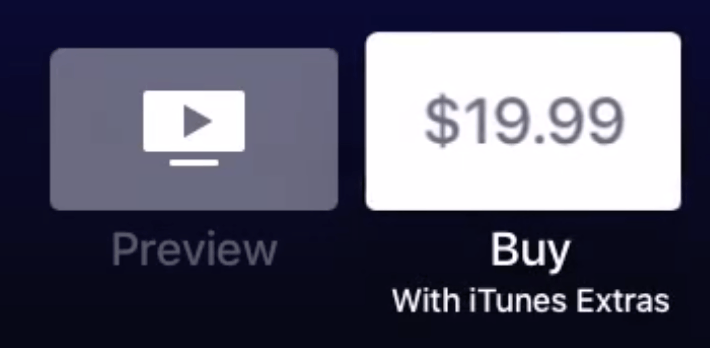
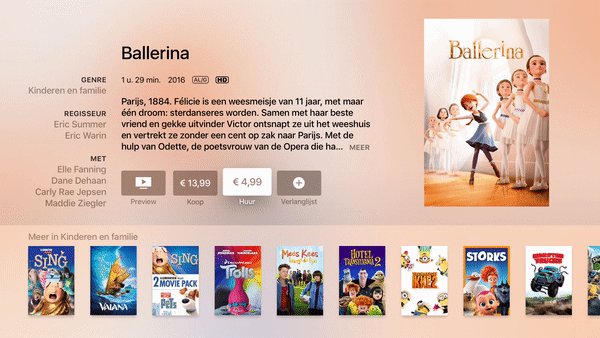
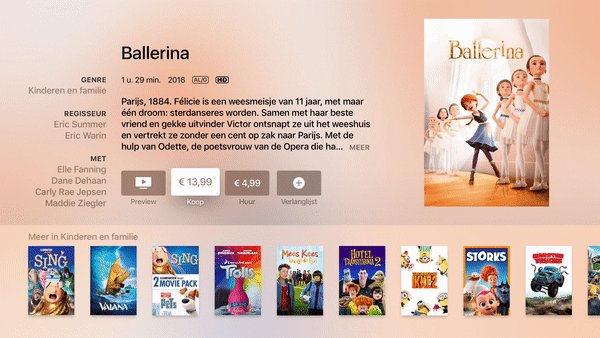
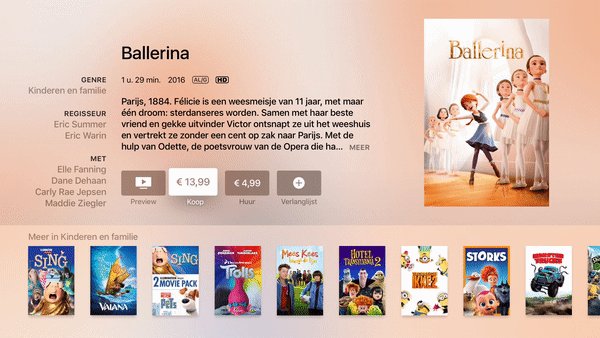
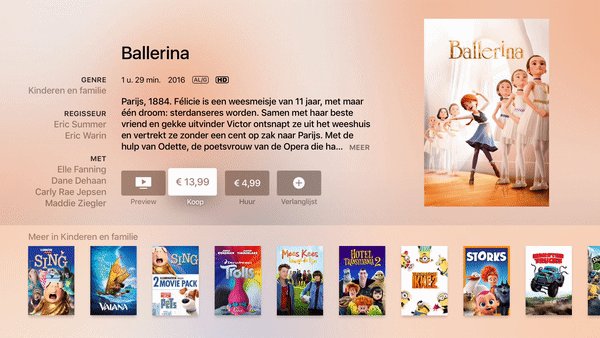
На первый взгляд они выглядят как обычные кнопки UIB, однако под ними есть метка. Также фон кнопки выглядит размытым эффектом.
Поэтому я думаю, что они помещены в CollectionView (горизонтальный). С каждой ячейкой, содержащей UIButton и UILabel. Хотя это может сработать, UIButton, похоже, не получает эффект движения бесплатно.
Это обычное поведение? И если да, то как вы можете создать такой эффект?
1 ответ
Могу поспорить, что это не UICollectionView, а горизонтальный UIStackView пользовательских представлений, в котором UIButton и UILabel выровнены по вертикали.
Вот вам пример использования stackViews:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let stackView = UIStackView()
stackView.axis = .horizontal
stackView.distribution = .equalSpacing
stackView.alignment = .center
stackView.spacing = 30
view.addSubview(stackView)
["One", "Two", "Three", "Caramba"].forEach {
let buttonStackView = UIStackView()
buttonStackView.axis = .vertical
buttonStackView.distribution = .fillProportionally
buttonStackView.alignment = .center
buttonStackView.spacing = 15
let button = UIButton(type: .system)
button.setTitle($0, for: .normal)
buttonStackView.addArrangedSubview(button)
let label = UILabel()
label.text = $0
label.font = UIFont.systemFont(ofSize: 20)
buttonStackView.addArrangedSubview(label)
stackView.addArrangedSubview(buttonStackView)
}
stackView.translatesAutoresizingMaskIntoConstraints = false
stackView.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
stackView.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
}
}
Наличие настраиваемого вида вместо вертикального вида uistackview для каждой кнопки позволит настраивать ее макет при фокусировке, включая эффект параллакса.
Чтобы добавить эффект параллакса к каждой кнопке в стеке, посмотрите, как получить эффект параллакса на UIButton в tvOS?