sass-lint в Visual Studio Code смешанные табуляции с пробелами
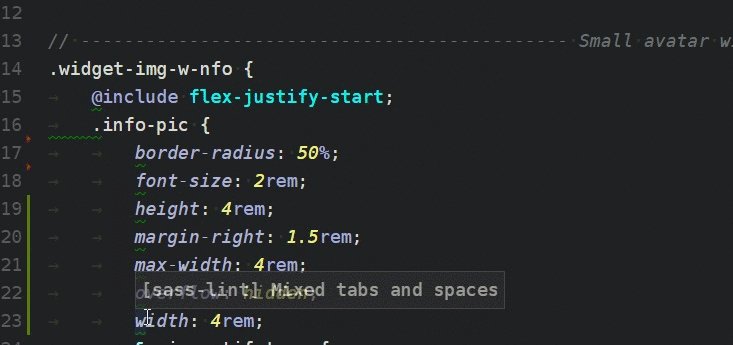
Я только что установил sass-lint в своем редакторе кода VS и продолжаю получать эту ошибку для каждого свойства (строки), которое я установил в своем *.scss файлы:
[sass-lint] Mixed tabs and spaces
Тип отступа в VS Code установлен на tabs(4), для отступа используется Tab.
Как отключить смешивание вкладок и пробелов для sass-lint?
1 ответ
Чтобы закрыть это, позже я обнаружил, что рекомендуется использовать файл EditorConfig для предварительной установки всех настроек вашего рабочего процесса.
Это файл настроек типа плагина, который предварительно настраивает желаемые настройки в соответствии с вашим рабочим процессом.
В моем случае я использую EditorConfig для VScode. После того, как вы добавите его в выбранный вами редактор, просто создайте файл .editorconfig в вашем базовом (корневом) каталоге и заполните его необходимыми настройками.
Например, моя базовая настройка выглядит так:
# Editor configuration, see http://editorconfig.org
root = true
[*]
charset = utf-8
indent_style = tab
indent_size = 4
insert_final_newline = true
trim_trailing_whitespace = true
[*.md]
max_line_length = off
trim_trailing_whitespace = false
Настоящая причина в том, что SASS Lint не распознает ваши настройки отступов и использует отступ по умолчанию (2 пробела). Он ищет 2 пробела и нашел вместо них вкладки.
Вы можете подтвердить это, удалив все отступы и прочитав подсказку.
Как указано в Pull # 725, правильный синтаксис:
отступы:
- 1
-
размер: "вкладка"
Я обнаружил, что sass-lint в Sublime Text 3 не загружает мой файл конфигурации.
Я получил его после прочтения этой проблемы с GitHub:
В настройках SublimeLinter (Настройки -> Настройки пакета -> SublimeLinter -> Настройки):
"linters": {
"sass": {
"working_dir": "${/home/myusername}"
}
},
Добавьте файл.sasslintrc в вашу домашнюю папку:
{
"rules": {
"indentation": [
1,
{
"size": "tab"
}
]
}
}