Приложение Vue.js работает в разработке, но не монтирует шаблон в рабочей среде с Rails 5.2.0 / Webpacker - пустой экран без ошибок в консоли
Я использую Rails 5.2.0 и гем Webpacker для развертывания приложения Vue.
Файл show.html.erb очень прост:
<div data-behavior="vue-app"><MyComponent></MyComponent></div>
И затем в моем пакете входных данных, packs/my_vue_app.js:
import TurbolinksAdapter from 'vue-turbolinks';
import Vue from 'vue/dist/vue.esm'
Vue.use(TurbolinksAdapter);
import MyComponent from '../components/my_app/index.vue'
document.addEventListener('turbolinks:load', () => {
var element = $('[data-behavior="vue-app"]');
if(!element) { return };
console.log('Initializing Vue');
const app = new Vue({
el: element[0],
data: {
},
components: { MyComponent }
})
})
В разработке все работает абсолютно нормально. Приложение установлено и работает.
Но в производстве, после загрузки страницы и запуска JS, <div data-behavior="vue-app"> удаляется из подкачки, оставляя только <!-- --> на своем месте.
В консоли абсолютно нет ошибок. Используя DevTools, я могу подтвердить, что файл pack js загружен и проанализирован, поскольку console.log печатается в консоли.
Черт, доказательство того, что Vue работает, заключается в том, что весь <div> место его монтирования было удалено из DOM после разбора JS.
Самое странное, что я смог заставить приложение смонтировать ONCE, подключив отладчик к строке console.log и отключив его, пока отладчик приостанавливал выполнение. Даже когда я видел приложение, монтируемое в то время, я не мог заставить его монтировать его позже, даже снова возиться с отладчиком... это действительно очень странно.
Это версии package.json:
"vue": "^2.5.16",
"vue-loader": "14.2.2",
"vue-template-compiler": "^2.5.16",
Приложение Rails совершенно новое, без настроек, отличных от настроек по умолчанию.
Gem Webpacker - 3.5.3, а Rails - 5.2.0.
Потратив очень много времени на это, я обнаружил только эту проблему с github: https://github.com/rails/webpacker/issues/1520
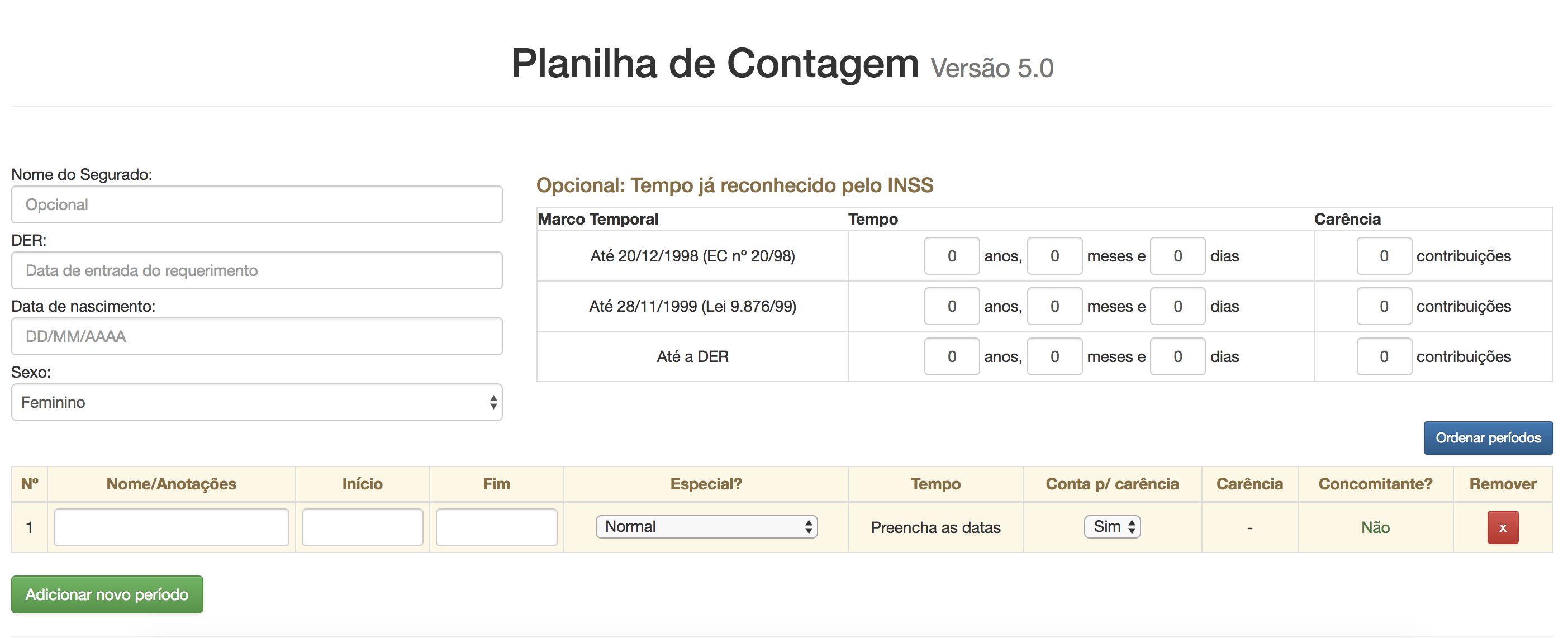
РЕДАКТИРОВАТЬ: я предоставляю ссылку на реальное, производственное приложение, где эта ошибка происходит: https://planilha.tramitacaointeligente.com.br/planilhas/ED2sUXz32-R9CJKdkmtf8Q
Вы увидите, что это не монтаж. Вот та же страница в разработке:
2 ответа
В конце концов мне удалось решить эту проблему, изменив способ определения загрузки приложения Vue.
Пытаться import Vue from 'vue' (вместо from 'vue/dist/vue.esm') а потом:
const app = new Vue({
el: domElement,
render: h => h(RootComponent)
})
Комментарии, которые появляются в скаффолде hello_vue.js из гема Webpacker, говорят о том, что вы можете выбирать между использованием DOM в качестве шаблона или загрузкой компонента с помощью функции рендеринга; они оба работают в разработке, но только последняя (загрузка компонента с помощью функции рендеринга, использование vue вместо vue/dist/vue.esm и render: h => h(RootComponent) работала для меня в производстве.
Это был, безусловно, самый длинный и самый разочаровывающий сеанс отладки в моей жизни, так как в консоли абсолютно нет ошибок, вы просто смотрите на пустой экран, а Vue работает, так как удаляет элемент DOM, из которого он был смонтирован. ДОМ.
Источник решения: /questions/24553874/prilozhenie-rails-5-webpacker-razvertyivaetsya-na-heroku-kak-pustaya-stranitsa-bez-sboev/24553885#24553885 и вот проблема github (в настоящее время открытая) на геме Webpacker https://github.com/rails/webpacker/issues/1520
Я до сих пор не знаю, как использовать DOM в качестве шаблона в Vue.
У меня была похожая проблема в Rails 5.2 + вебпак Vue. Все было хорошо в разработке, но не работало в производстве. После нескольких часов расследования я нашел причину. Именно в этой рекомендации от webpaker gem docs.
Добавление этого
Rails.application.config.content_security_policy do |policy|
if Rails.env.development?
policy.script_src :self, :https, :unsafe_eval
else
policy.script_src :self, :https
end
end
брокерское производство. Удаление else часть - исправление ситуации.
Хром молча игнорирует это. Firefox показывает предупреждения.