Как выровнять текст внутри реагирующей flexbox?
Я использую реагировать-flexbox-grid и мой текущий макет выглядит
const SpicyMenu = (props) => (
<List>
{props.foodItems.map(foodItem => <SpicyMenuItem key={foodItem.name} {...foodItem}/>)}
</List>
);
const SpicyMenuItem = (props) => (
<Grid fluid>
<Row center="lg">
<Col xs={3} sm={3} lg={2}><Avatar src={props.image}/></Col>
<Col xs={6} sm={6} lg={4}>
<Row around="lg">
<Col>{props.name}</Col>
</Row>
</Col>
<Col xs={3} sm={3} lg={2}>
<div>{props.price}</div>
</Col>
</Row>
</Grid>
);
export default SpicyMenu;
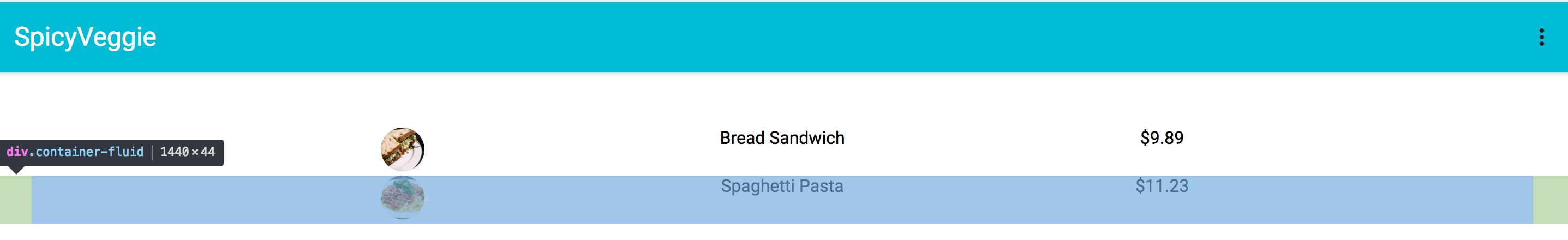
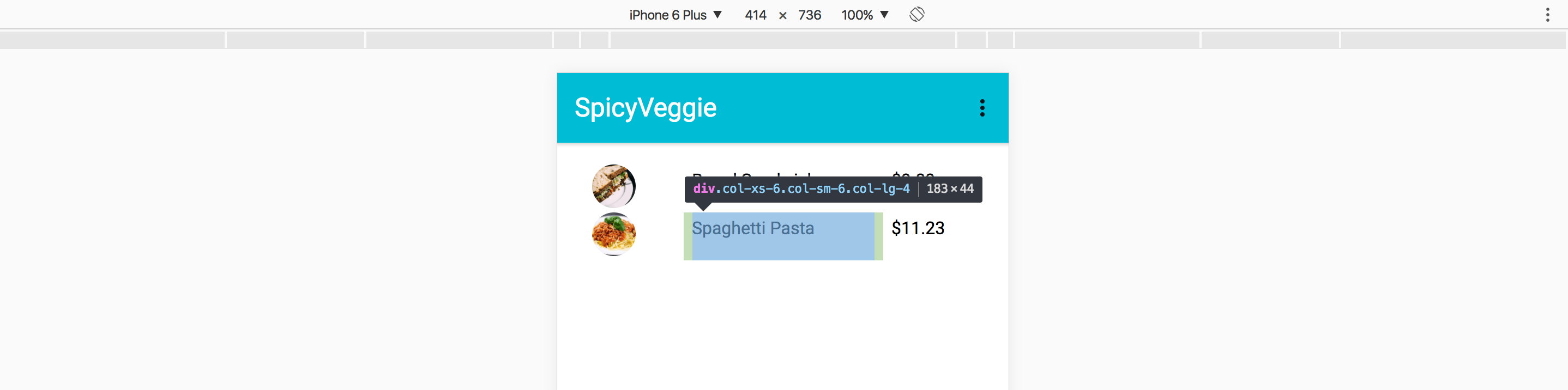
Когда я просматриваю это в браузере, я вижу, что текст не выровнен по центру поля 

Мой код доступен в menu филиал на https://github.com/hhimanshu/spicyveggie/tree/menu
Что я могу сделать, чтобы выровнять текст по центру Col? Спасибо
1 ответ
Решение
Для выравнивания по центру элементов родительский элемент div может использовать align-items: center;,
Смотрите пример: https://codepen.io/amboy00/pen/GmpoLy