Создайте изображение из необработанных пикселей, но цвет не может отображаться в соответствии с шестнадцатеричным значением RGBA.
let colorSpace = CGColorSpaceCreateDeviceRGB()
let bitmapInfo = CGBitmapInfo(rawValue: CGBitmapInfo.ByteOrder32Big.rawValue | CGImageAlphaInfo.PremultipliedLast.rawValue)
let bitmap = CGBitmapContextCreate(nil, 192, 192, 8, 0, colorSpace,bitmapInfo.rawValue)
let bitmapData = UnsafeMutablePointer<UInt32>(CGBitmapContextGetData(bitmap))
var j = 0
for var i = 0; i < 192; i++ {
for j = 0; j < 192; j = j + 16 {
for var k = 0; k < 16; k++ {
let offset = matrix.rows * i + j + k
if(k < 4){
bitmapData[offset] = 0xff0000ff //red
}
else{
bitmapData[offset] = 0xffff00ff //yellow
}
}
}
}
let imageRef = CGBitmapContextCreateImage(bitmap)
let image = UIImage(CGImage: imageRef!)
Выше мой код для создания изображения из необработанных пикселей. Я установил цвет 0xff0000ff и 0xffff00ff. Однако когда изображение отображается в UIimageview, оно отображает какой-то случайный цвет или не может отображать цвет.
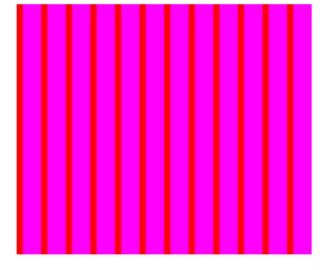
Например, в данный момент цветом являются 0xffff00ff и 0xff0000ff, но то, что мое приложение отображало так:
Кто-нибудь знает, как настроить цвет для растрового изображения?
1 ответ
Я вижу красный и пурпурный в вашей продукции. Вы говорите, что использовали значения цвета 0xffff00ff а также 0xff0000ff, Поэтому я делаю вывод, что порядок байтов в вашем растровом изображении - ABGR.
Если вы измените свой bitmapInfo на CGBitmapInfo.ByteOrder32Little.rawValue | CGImageAlphaInfo.PremultipliedLast.rawValue, вы получите ожидаемый порядок байтов.