Русалка CLI - как вы избегаете персонажей?
Я использую CLI Mermaid для создания потоковой диаграммы ( http://knsv.github.io/mermaid/flowchart.html). Это прекрасно работает, но я не могу понять, как заставить специальные символы (знаки процента, круглые скобки и т. Д.) Работать как текст в узле.
Для наглядности приведем пример определения блок-схемы русалки (имя файла - example.mermaid):
graph TD
question1{Gas tank less than 1/8?}
action1[Fill tank to 100%]
question1-- Yes -->action1
Когда я запускаю русалку на этом файле, я получаю эту ошибку (она взрывается на знаке процента):
My-MacBook-Pro:mermaid mark$ mermaid example.mermaid
Error: Parse error on line 3:
...on1[Fill tank to 100%]question1-- Yes -
-----------------------^
Expecting 'QUOTE', 'TAG_END', 'TAG_START', 'MULT', 'EQUALS', 'PLUS', 'DOT', 'BRKT', 'COLON', 'ALPHA', 'COMMA', 'NUM', 'CLICK', 'CLASS', 'CLASSDEF', 'LINKSTYLE', 'STYLE', 'PIPE', 'THICK_ARROW_OPEN', 'THICK_ARROW_CROSS', 'THICK_ARROW_CIRCLE', 'THICK_ARROW_POINT', 'DOTTED_ARROW_OPEN', 'DOTTED_ARROW_CROSS', 'DOTTED_ARROW_CIRCLE', 'DOTTED_ARROW_POINT', 'ARROW_OPEN', 'ARROW_CROSS', 'ARROW_CIRCLE', 'ARROW_POINT', '==', '-.', '--', 'MINUS', 'DIAMOND_STOP', 'DIAMOND_START', 'PE', 'PS', 'SQE', 'SQS', 'end', 'subgraph', 'NEWLINE', 'TAGSTART', 'TAGEND', 'DIR', 'SPACE', 'GRAPH', 'EOF', 'SEMI', got 'PCT'
../dist/mermaid.full.js:14712 in parseError
../dist/mermaid.full.js:14782 in parse
../dist/mermaid.full.js:13260
../dist/mermaid.full.js:16846
../dist/mermaid.full.js:16889
phantomjs://webpage.evaluate():23 in executeInPage
phantomjs://webpage.evaluate():29
phantomjs://webpage.evaluate():29
PHANTOM ERROR: TypeError: 'null' is not an object (evaluating 'element.setAttribute')
TRACE:
-> /usr/local/lib/node_modules/mermaid/lib/phantomscript.js: 149 (in function resolveSVGElement)
-> /usr/local/lib/node_modules/mermaid/lib/phantomscript.js: 69
Я попытался избежать знака процента, вот так:
action1[Fill tank to 100&]
Но тогда я получаю ту же ошибку на точку с запятой. Любые мысли о том, как я могу избежать этих персонажей, чтобы заставить его работать? Спасибо!
4 ответа
Используйте кавычки "" чтобы заключить свой текст и экранировать специальные символы, например, в вашем примере:
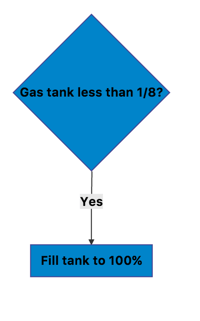
graph TD
question1{"Gas tank less than 1/8?"}
action1["Fill tank to 100%"]
question1-- Yes -->action1
будет производить эту диаграмму:
Это сейчас задокументировано в официальной документации.
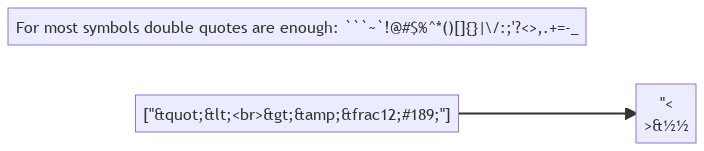
Вот еще примеры экранирования/цитирования специальных символов. Код
flowchart LR
A["For most symbols double quotes are enough: ```~`!@#$%^*()[]{}|\/:;'?<>,.+=-_"]
B["["&quot;&lt;<br>&gt;&amp;&frac12;#35;189;"]"]
B --> C[""<<br>>&½#189;"]
Используя этот метод, большинство символов Юникода (включая не-ASCII) могут быть включены с использованием объекта Юникода или уценки.
#code;синтаксис (оба способа проиллюстрированы с помощью символа ½ на диаграмме выше). См. также официальную документацию .
Отказ от ответственности: я не тестировал его в Mermaid CLI. Протестировано в markdown-viewer и живом редакторе Mermaid .
Это было проблемой с ранними версиями русалки. Я попробовал ваш пример кода с русалкой 0.4.0, где он хорошо рендерится. Я бы порекомендовал обновление.
Синтаксис последовательностиDiagram отличается. Обратитесь к официальному документу: https://mermaid.js.org/syntax/sequenceDiagram.html#entity-codes-to-escape-characters .
Entity codes to escape characters It is possible to escape characters using the syntax exemplified here.
Code: mermaid sequenceDiagram
A->>B: I #9829; you!
B->>A: I #9829; you #infin; times more! A B I ♥ you! I ♥ you ∞ times more! A B Numbers given are base 10, so # can be encoded as
#35;. It is also supported to use HTML character names.
Because semicolons can be used instead of line breaks to define the markup, you need to use #59; to include a semicolon in message text.