CSS3 поворот анимации вызывает размытый текст
Я использую CSS3, чтобы повернуть элемент на 1 градус.
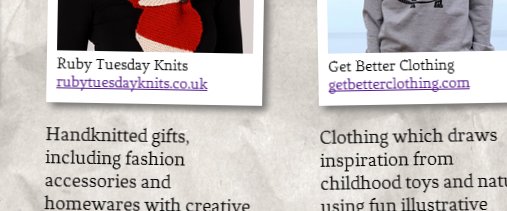
Эффект работает, но, к сожалению, текст внутри становится размытым и выглядит ужасно. Есть ли способ остановить эффект размытия?
Живой сайт - нажмите "The Makers" в навигации
ul.polaroidGrid li:nth-child(even){
transform: rotate(-1deg) ;
-webkit-transform: rotate(-1deg) ;
-moz-transform: rotate(-1deg) ;
-o-transform: rotate(-1deg) ;
-ms-transform: rotate(-1deg) ;
}
ul.polaroidGrid li:nth-child(odd) {
transform: rotate(1deg) ;
-webkit-transform: rotate(1deg) ;
-moz-transform: rotate(1deg) ;
-o-transform: rotate(1deg) ;
-ms-transform: rotate(1deg) ;
}

1 ответ
Это происходит в браузерах Webkit, таких как Chrome и Safari. Исправление было бы добавить
-webkit-transform-origin: 50% 51%;
в CSS