Проблема с размером контейнера BorderLayout
Я использую GWT и GXT. Я хотел бы сделать BorderLayout.
Пример Сенча
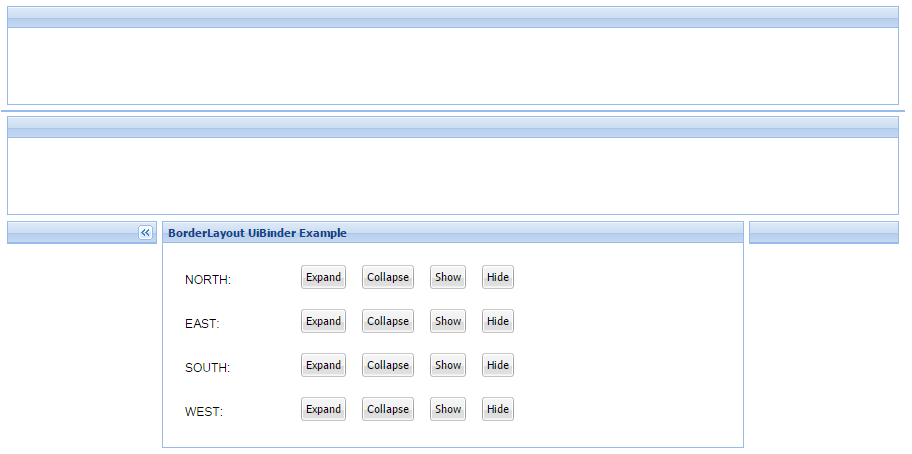
Пример Borderlayout на сайте Sencha выглядит следующим образом: Это с оригинального сайта Sencha GXT. Это пример приложения с исходным кодом: введите описание ссылки здесь
Это с оригинального сайта Sencha GXT. Это пример приложения с исходным кодом: введите описание ссылки здесь
Мой пример
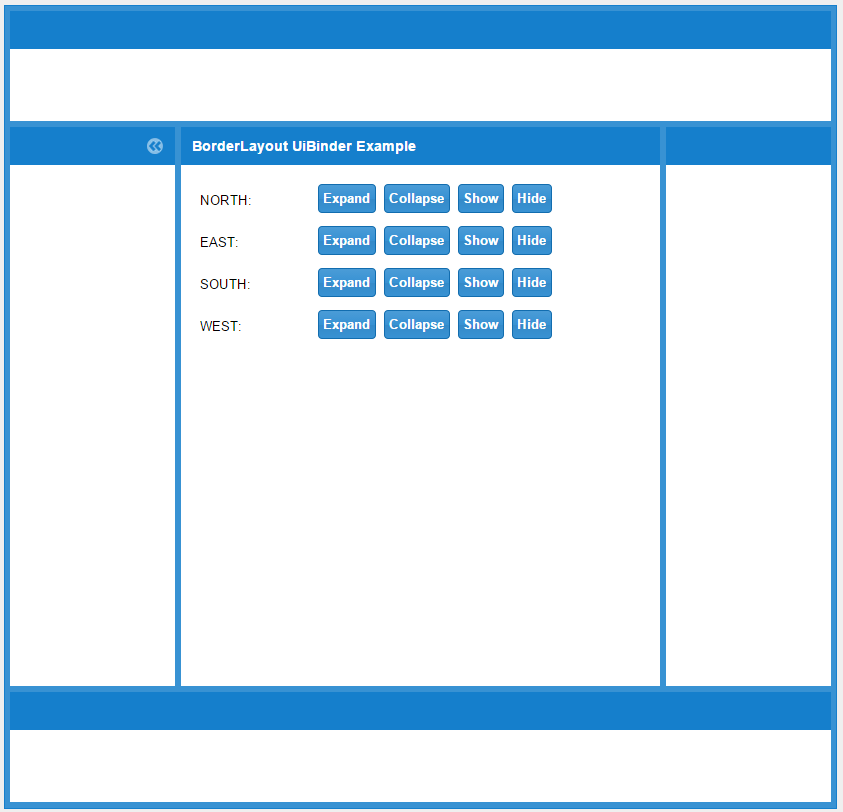
Я сделал пример проекта с этим исходным кодом. Но это выглядит так:
Моя проблема
Моя проблема в том, что я хотел бы видеть северный контейнер, чтобы заполнить доступное пространство. В настоящее время это просто заголовок северного контейнера.
Мой souce-код такой же, как на сайте sencha.
Как я могу достичь этого?
Исходный код
BorderLayoutUiBinderExample.java:
package com.ex.borderlayout.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.user.client.ui.FlexTable;
import com.google.gwt.user.client.ui.IsWidget;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.Widget;
import com.sencha.gxt.core.client.Style.LayoutRegion;
import com.sencha.gxt.core.client.util.Margins;
import com.sencha.gxt.widget.core.client.Component;
import com.sencha.gxt.widget.core.client.button.TextButton;
import com.sencha.gxt.widget.core.client.container.BorderLayoutContainer;
import com.sencha.gxt.widget.core.client.container.BorderLayoutContainer.BorderLayoutData;
import com.sencha.gxt.widget.core.client.container.MarginData;
import com.sencha.gxt.widget.core.client.event.SelectEvent;
import com.sencha.gxt.widget.core.client.event.SelectEvent.SelectHandler;
public class BorderLayoutUiBinderExample implements IsWidget, EntryPoint {
private static MyUiBinder uiBinder = GWT.create(MyUiBinder.class);
interface MyUiBinder extends UiBinder<Widget, BorderLayoutUiBinderExample> {}
@UiField(provided = true)
MarginData outerData = new MarginData(10);
@UiField(provided = true)
BorderLayoutData northData = new BorderLayoutData(100);
@UiField(provided = true)
BorderLayoutData westData = new BorderLayoutData(150);
@UiField(provided = true)
MarginData centerData = new MarginData();
@UiField(provided = true)
BorderLayoutData eastData = new BorderLayoutData(150);
@UiField(provided = true)
BorderLayoutData southData = new BorderLayoutData(100);
@UiField
BorderLayoutContainer con;
@UiField
FlexTable table;
private Widget widget;
public Widget asWidget() {
if (widget == null) {
northData.setMargins(new Margins(5));
westData.setMargins(new Margins(0, 5, 0, 5));
westData.setCollapsible(true);
westData.setSplit(true);
eastData.setMargins(new Margins(0, 5, 0, 5));
southData.setMargins(new Margins(5));
widget = uiBinder.createAndBindUi(this);
for (int i = 0; i < LayoutRegion.values().length; i++) {
final LayoutRegion r = LayoutRegion.values()[i];
if (r == LayoutRegion.CENTER) {
continue;
}
SelectHandler handler = new SelectHandler() {
@Override
public void onSelect(SelectEvent event) {
TextButton btn = (TextButton) event.getSource();
String txt = btn.getText();
if (txt.equals("Expand")) {
con.expand(r);
} else if (txt.equals("Collapse")) {
con.collapse(r);
} else if (txt.equals("Show")) {
con.show(r);
} else {
con.hide(r);
}
}
};
table.setHTML(i, 0, "<div style='font-size: 12px; width: 100px'>" + r.name() + ":</span>");
table.setWidget(i, 1, new TextButton("Expand", handler));
table.setWidget(i, 2, new TextButton("Collapse", handler));
table.setWidget(i, 3, new TextButton("Show", handler));
table.setWidget(i, 4, new TextButton("Hide", handler));
}
}
return widget;
}
public void onModuleLoad() {
RootPanel.get().add(asWidget());
}
}
BorderLayoutUiBinderExample.ui.xml:
<!--
Sencha GXT 3.1.2 - Sencha for GWT
Copyright(c) 2007-2014, Sencha, Inc.
licensing@sencha.com
http://www.sencha.com/products/gxt/license/
-->
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder
xmlns:g="urn:import:com.google.gwt.user.client.ui"
xmlns:ui='urn:ui:com.google.gwt.uibinder'
xmlns:container="urn:import:com.sencha.gxt.widget.core.client.container"
xmlns:gxt="urn:import:com.sencha.gxt.widget.core.client">
<ui:style>
.centerMargin {
margin: 10px;
}
</ui:style>
<ui:with type="com.sencha.gxt.widget.core.client.container.MarginData" field="outerData" />
<ui:with type="com.sencha.gxt.widget.core.client.container.BorderLayoutContainer.BorderLayoutData" field="northData" />
<ui:with type="com.sencha.gxt.widget.core.client.container.BorderLayoutContainer.BorderLayoutData" field="westData" />
<ui:with type="com.sencha.gxt.widget.core.client.container.MarginData" field="centerData" />
<ui:with type="com.sencha.gxt.widget.core.client.container.BorderLayoutContainer.BorderLayoutData" field="eastData" />
<ui:with type="com.sencha.gxt.widget.core.client.container.BorderLayoutContainer.BorderLayoutData" field="southData" />
<container:SimpleContainer>
<container:child layoutData="{outerData}">
<container:BorderLayoutContainer ui:field="con" borders="true">
<container:north layoutData="{northData}">
<gxt:ContentPanel />
</container:north>
<container:west layoutData="{westData}">
<gxt:ContentPanel />
</container:west>
<container:center layoutData="{centerData}">
<gxt:ContentPanel headingText="BorderLayout UiBinder Example" resize="false">
<g:FlexTable ui:field="table" addStyleNames="{style.centerMargin}" cellSpacing="8" cellPadding="4" />
</gxt:ContentPanel>
</container:center>
<container:east layoutData="{eastData}">
<gxt:ContentPanel />
</container:east>
<container:south layoutData="{southData}">
<gxt:ContentPanel />
</container:south>
</container:BorderLayoutContainer>
</container:child>
</container:SimpleContainer>
</ui:UiBinder>
2 ответа
Чтобы тема Neptune работала, добавьте:
<inherits name='com.sencha.gxt.theme.neptune.Theme' />
в дескриптор вашего модуля.
Создайте ViewPort и добавьте его RootLayoutPanel.get().add(vp),
Добавьте ваш виджет в область просмотра:
public void onModuleLoad() {
Viewport vp = new Viewport();
vp.add(asWidget());
RootLayoutPanel.get().add(vp);
}
Это создаст BorderLayoutContainer, аналогичный примеру Sencha.
Надеюсь, это поможет.
Если вы хотите разделить макет на две области, вам нужно будет использовать только два контейнера - center а также south,
Например,
<container:SimpleContainer>
<container:child layoutData="{outerData}">
<container:BorderLayoutContainer ui:field="con">
<container:center layoutData="{centerData}">
<gxt:ContentPanel>
<g:FlexTable ui:field="table"/>
</gxt:ContentPanel>
</container:center>
<container:south layoutData="{southData}">
<gxt:ContentPanel />
</container:south>
</container:BorderLayoutContainer>
</container:child>
</container:SimpleContainer>