Ошибка пути при настройке babel-cli
Я недавно начал работать с ReactJS. Итак, я следовал учебнику, который показывает, как настроить babel-cli. Поэтому я установил все необходимые пакеты, в том числе и liter-server.
Я понял и реализовал почти все то же самое, но, выполняя команду, которая указала путь в проекте, создала проблему

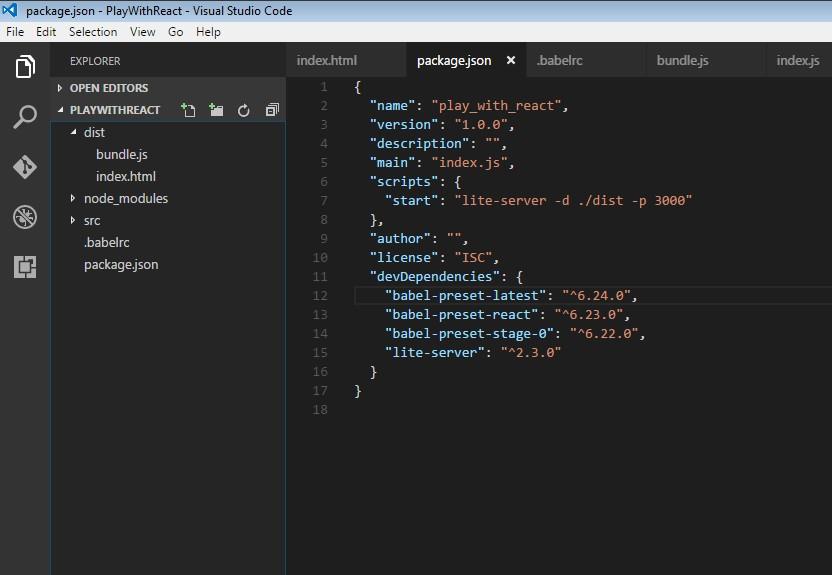
т.е. я установил свой lite-сервер и когда я выполняю эту команду в корне моего проекта
lite-server -d./dist -p 3000 Я получаю 404. То есть в браузере при вводе localhost:3000 я получаю Cannot GET / Но когда я перенаправляю на dist и набираю эту команду
lite-сервер -p 3000.
Что не так с ./dist? Я нахожусь в относительном пути, и он должен работать нормально, так как он работает довольно хорошо в учебнике.