Выравнивание узлов JavaFX в BorderPanes
Проблема, с которой я сталкиваюсь, заключается в том, что, когда я пытаюсь добавить плитки в центр панели границ, а затем добавить эту панель границ в центр панели корневых границ, выравнивание далеко от правильного.
Здесь я создал главную или "корневую" панель, которую назвал mainPane, Тогда я создал bottomPane а также centerPane держать предметы, которые в конечном итоге будут добавлены в нижней части и в центре mainPane:
BorderPane mainPane = new BorderPane();
BorderPane bottomPane = new BorderPane();
BorderPane centerPane = new BorderPane();
Button quitButton = new Button("Quit Game");
bottomPane.setRight(quitButton);
Text gameWinLabel = new Text();
gameWinLabel.setText("You win!");
gameWinLabel.setFont(Font.font("Times New Roman", 50));
gameWinLabel.setVisible(false);
bottomPane.setCenter(gameWinLabel);
Затем я написал код, который будет генерировать плитки для игры на память:
char c = 'A';
List<Tile> tiles = new ArrayList<>();
for (int i = 0; i < NUM_OF_PAIRS; i++) {
tiles.add(new Tile(String.valueOf(c)));
tiles.add(new Tile(String.valueOf(c)));
c++;
}
Collections.shuffle(tiles);
for (int i = 0; i < tiles.size(); i++) {
Tile tile = tiles.get(i);
tile.setTranslateX(100 * (i % NUM_PER_ROW));
tile.setTranslateY(100 * (i / NUM_PER_ROW));
centerPane.getChildren().add(tile);
}
Наконец, я закрепил панели контейнера на mainPane:
mainPane.setBottom(bottomPane);
mainPane.setCenter(centerPane);
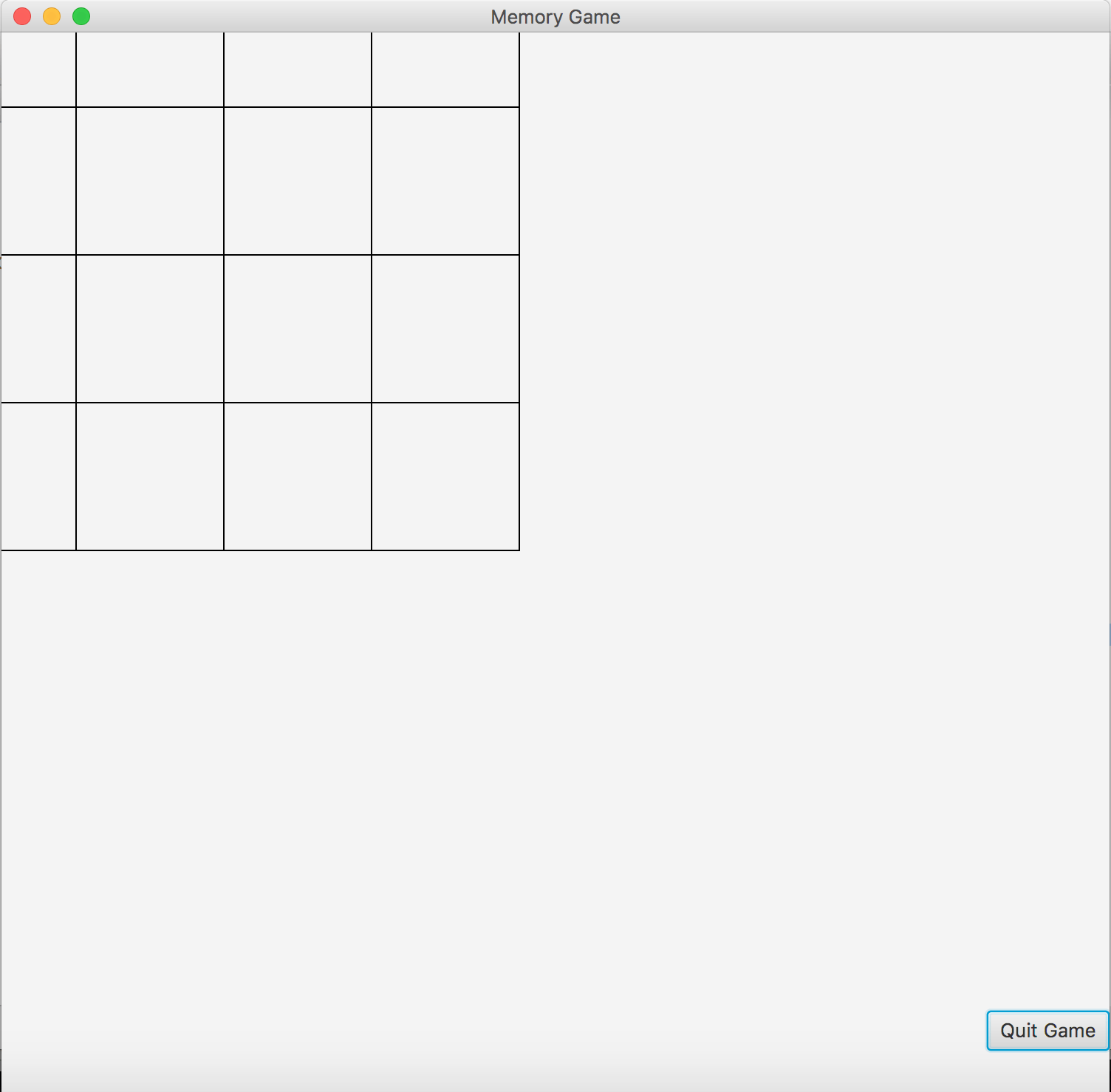
Это текущий вывод:
Конечная цель - сосредоточить игру в центре mainPane,
Спасибо заранее за любые советы!
2 ответа
Чтобы избежать большой борьбы, я скорректировал размер mainPane чтобы соответствовать размеру игрового поля. Я понимаю, что на самом деле это не ответ на расклад, но для того, чтобы сделать игровое поле более приятным (что и было моей целью), я думаю, что мое решение в порядке.
Спасибо за ваше время и помощь в любом случае!
Как я уже упоминал в своем комментарии, GridPane будет лучшим вариантом для вас, для этого вы можете сделать это следующим образом:
GridPane root = new GridPane(), centreGrid = new GridPane();
root.setAlignment(Pos.CENTER);
BorderPane bottomPane = new BorderPane();
Integer rowCount = 0 ,colCount = 0;
Button quitButton = new Button("Quit Game");
bottomPane.setRight(quitButton);
Text gameWinLabel = new Text();
gameWinLabel.setText("You win!");
gameWinLabel.setFont(Font.font("Times New Roman", 50));
gameWinLabel.setVisible(false);
bottomPane.setCenter(gameWinLabel);
char c = 'A';
List<Tile> tiles = new ArrayList<>();
for (int i = 0; i < NUM_OF_PAIRS; i++) {
tiles.add(new Tile(String.valueOf(c)));
tiles.add(new Tile(String.valueOf(c)));
c++;
}
Collections.shuffle(tiles);
for (int i = 0; i < tiles.size(); i++) {
Tile tile = tiles.get(i);
if (rowCount > 4) {
rowCount += 1;
colCount = 0;
}
centreGrid.add(tile, colCount, rowCount);
colCount += 1;
}
root.add(centreGrid, 0, 1);
root.add(bottomGrid, 0, 2);
Что касается верхнего раздела, не стесняйтесь добавлять все, что вам нравится. Для получения дополнительной информации вы можете обратиться к GridPane на странице Oracle.