Триггер IsMouseOver возвращает true только тогда, когда курсор находится над "нижней" частью кнопки
Я довольно новичок в WPF, и я пытаюсь создать пользовательскую кнопку, где она меняется на другой указанный цвет при наведении на него курсора. Я сделал это с частичным успехом; единственная проблема состоит в том, что только нижняя часть кнопки фактически вызывает изменение цвета.
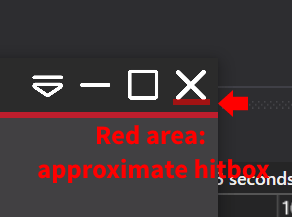
Красная выделенная область является приблизительным хитбоксом. (не длинная красная полоска, это просто украшение)
<!-- Button Markup-->
<Button Margin="4,0,4,0" >
<Image Source="{StaticResource closeImg}"></Image>
</Button>
<!-- Button style -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="#FF2B2B2B"/>
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Width" Value="28px"/>
<Setter Property="Height" Value="28px"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Background="{TemplateBinding Background}">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Red"/>
</Trigger>
</Style.Triggers>
</Style>
2 ответа
Я обнаружил, что это была небольшая странность с функцией отладки с WPF и классом WindowChrome. Это исправлено добавлением следующего стиля:
<Setter Property="WindowChrome.IsHitTestVisibleInChrome" Value="True"></Setter>
Ваше решение мне кажется хорошим. Я попробовал то же самое на своем против, и все, кажется, просто отлично. Возможно, есть что-то еще, связанное с контейнером, который содержит эти кнопки, или что-то еще с самим изображением. Можете ли вы попытаться установить имя для границы внутри controlTemplate и задать TargetName внутри триггера? Интересно, может ли это помочь
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="#FF2B2B2B"/>
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Width" Value="28px"/>
<Setter Property="Height" Value="28px"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border x:Name="Bd" Background="{TemplateBinding Background}">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="Bd" Property="Background" Value="Red"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>