Асинхронное разбиение кода в Webpack на основе маршрутов загружает все фрагменты всех маршрутов.
Я включил чанкинг на основе маршрутов в своем приложении реакции.
Я использовал require.ensure
require.ensure([], function(require) {
require('./Component1');
});
Мое приложение содержит два маршрута / home и / pro
Вот мой route.js
const React = require('react');
const ReactRouter = require('react-router');
const Router = ReactRouter.Router;
const Route = ReactRouter.Route;
const browserHistory = ReactRouter.browserHistory;
var ProHomeContainer = "";
if (typeof (require.ensure) == "function") {
ProHomeContainer = require.ensure([], function (require) {
require('./containers/ProHomeContainer.js');
},"Home");
}
var HomeContainer = "";
if (typeof (require.ensure) == "function") {
HomeContainer = require.ensure([], function (require) {
require('./containers/HomeContainer.js');
},"ProHome")
}
export const routes = (
<Router history={browserHistory} >
<Route path={'/home'} getComponent={(nextState, callback) => {
if (typeof (require.ensure) == "function") {
require.ensure([], (require) => {
callback(null, require('./containers/HomeContainer.js'));
}, "Home")
} else {
callback(null, require('./containers/HomeContainer.js'), "Home");
}
} } />
<Route path={'/pro'} getComponent={(nextState, callback) => {
if (typeof (require.ensure) == "function") {
require.ensure([], (require) => {
callback(null, require('./containers/ProHomeContainer.js'));
}, "ProHome")
} else {
callback(null, require('./containers/ProHomeContainer.js'));
}
} } />
</Router >
);
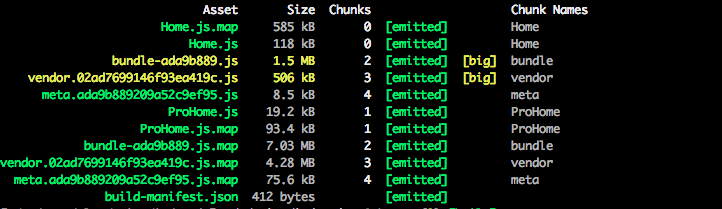
Webpack идентифицирует require.ensure и создает отдельный кусок для / home и / pro
Home.js и ProHomejs соответственно. 
Теперь проблема в том, что когда я открываю / home, он должен загружать только Home.js (кусок /home), но он также загружает и ProHome.js.
Если это так, то нет ли пользы от использования чанкинга на основе маршрута?
Есть ли лучший способ маршрутизации на основе чанкинг? Пожалуйста, укажите правильные ресурсы