Таблица растягивается в браузере Google Chrome и Opera, когда я обновляю страницу
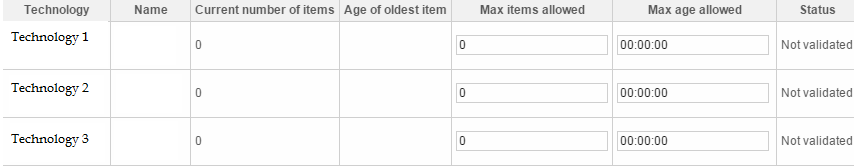
Я сделал таблицу HTML,

Но когда я обновляю свою страницу, она полностью растягивается в Google Chrome и браузере Opera. Он также протестирован в Internet Explorer и Firefox и там остается в обычном режиме.
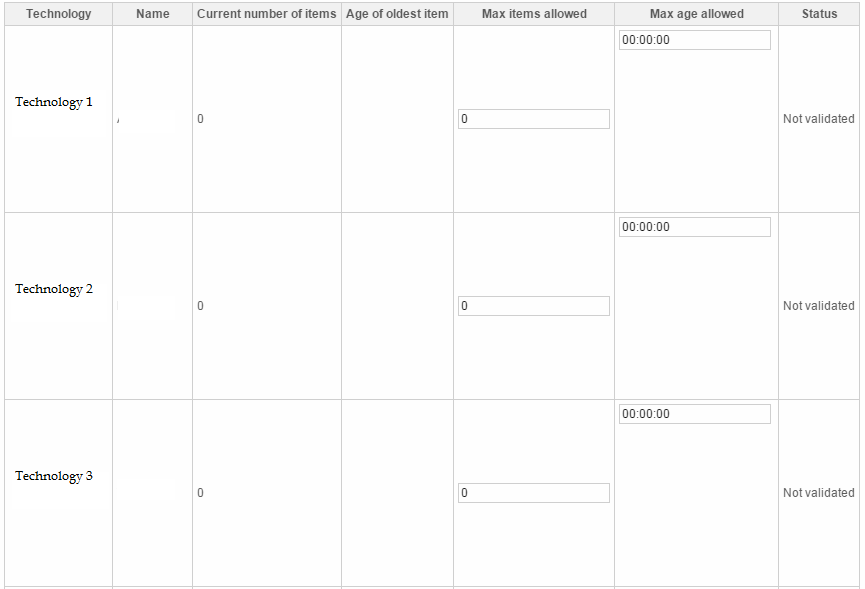
Субнормальная таблица после обновления страницы выглядит так:

Под этим вы можете увидеть CSS часть моей таблицы:
.rdThemeDataTableCell, table.rdAgDataTable td {
background-color: #fff;
padding: 4px;
}
td.rdThemeDataTableCell.rdCgPositionCellXAxis {
background-color: #ffffff;
border-style: none;
}
td.rdThemeDataTableCell.rdCgPositionCellXAxis {
background-color: #ffffff;
border-style: none;
}
Теперь я не знаю, как это получается, что это работает в каком-то браузере, а в некоторых - нет, но оно должно работать везде.
2 ответа
Ответ состоял в том, что я использовал ввод времени, но у моего сборщика времени не было класса стилей. Это создало проблему, из-за которой Chrome и Opera не могли хорошо среагировать на это.
Я не знаю, может ли это помочь вам или нет.
Заполнение, границы, кажется, изменяются в разных браузерах. Насколько я знаю, ваша проблема связана с конкретным браузером.
Существуют способы нацеливания на конкретный браузер и применения пользовательских стилей для определения содержимого, в котором находится проблема.
- WebKit- Для Chorme, Opera
@media screen and (-webkit-min-device-pixel-ratio:0) {
.ar #form-wrapper {
width: 330px;
}
}
moz-документ для Firefox:
@-moz-document url-prefix() {
.submit_btn {
padding-bottom: 5px;
}
}