Почему для доступа к компоненту другого модуля не требуется добавление роутера в экспорт?
Я не понимаю разницу между router-outlet а также module's exports array стратегии компиляции.
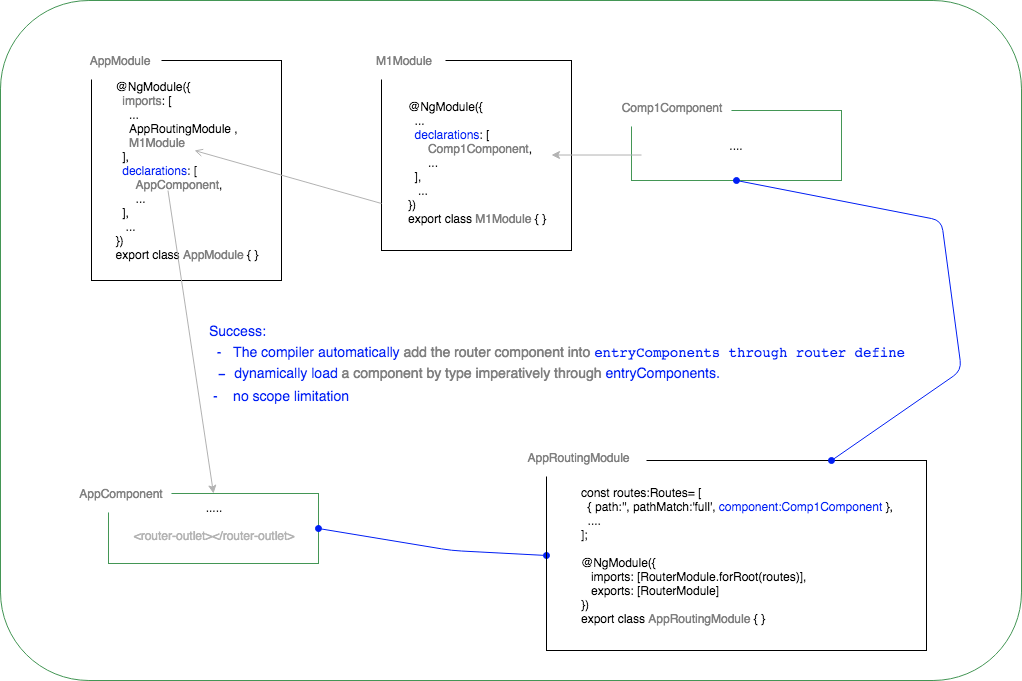
router-outletавтоматически сгенерирует компонент с помощью ComponentFactoryResolver- если вы не используете
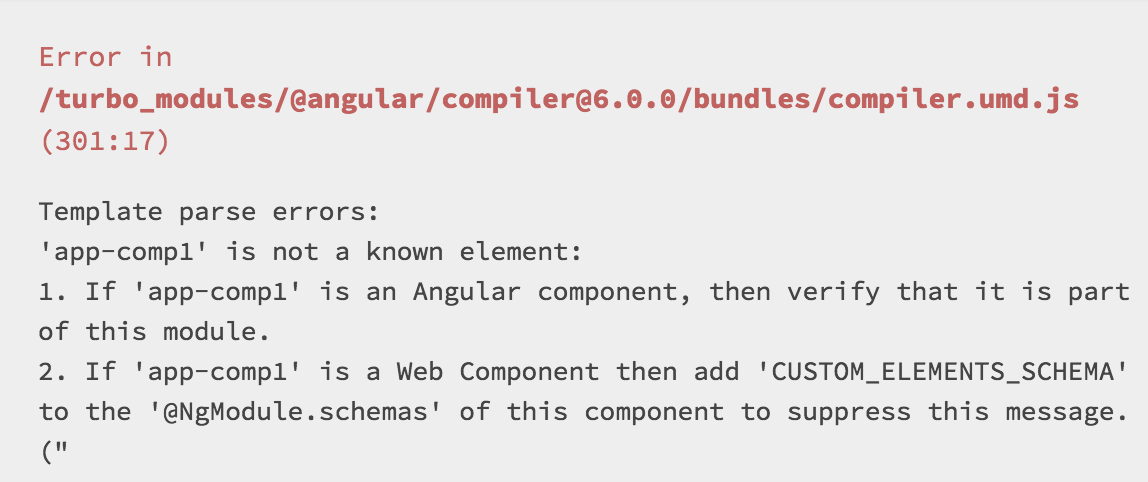
router-outletчтобы получить доступ к компоненту другого модуля, он выдаст ошибку из анализатора шаблона
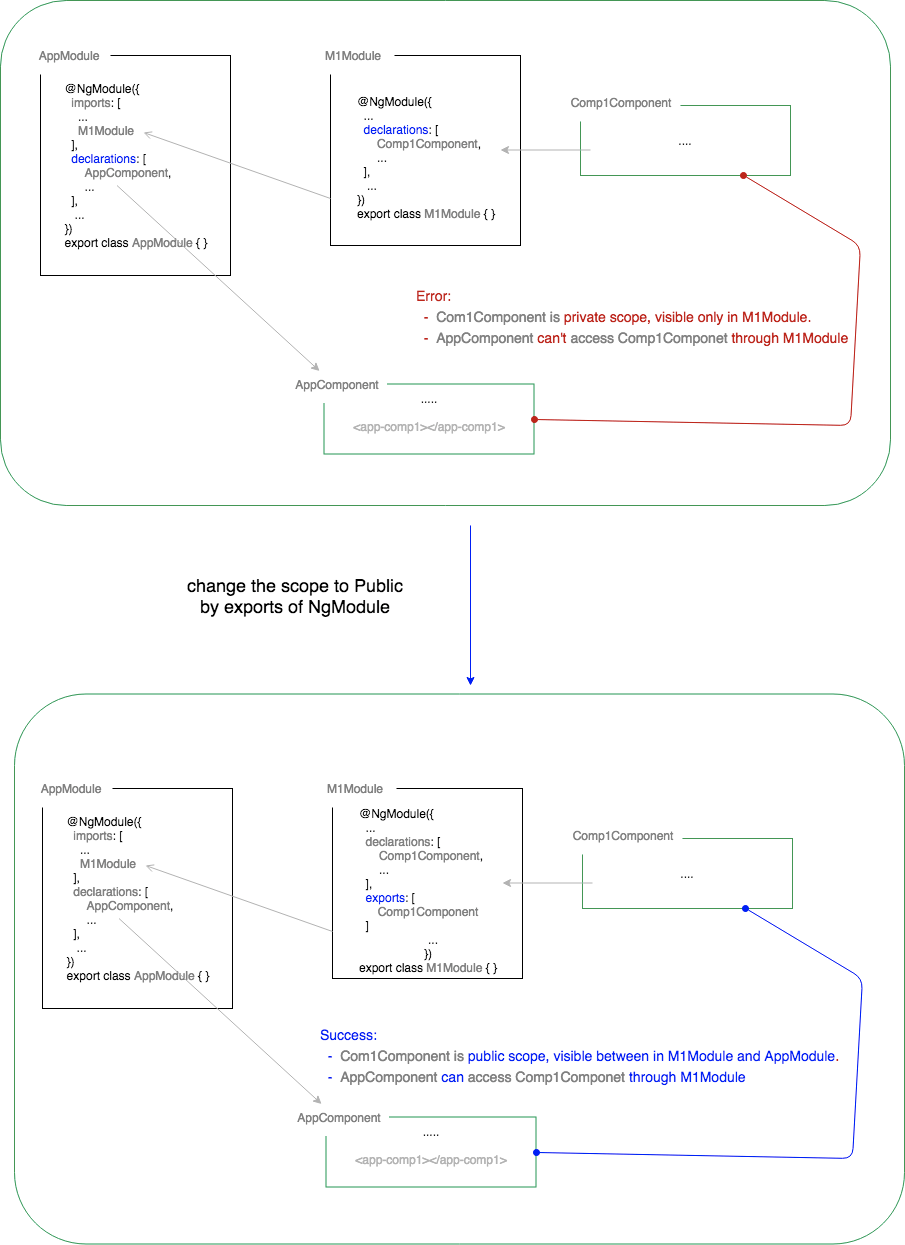
Почему нам нужно добавить его в массив экспорта, Angular не может автоматически генерировать компонент, который определен в модуле, как router-outlet ,
Я знаю, если я хочу использовать компонент других модулей, это необходимо добавить в экспорт.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { M1Module } from './m1/m1.module';
// import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
// AppRoutingModule,
M1Module
],
declarations: [AppComponent, HelloComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
----------------------
@NgModule({
imports: [
CommonModule
],
declarations: [
Comp1Component,
Comp2Component
],
exports: [
Comp1Component
]
})
export class M1Module {}<hello name="{{ name }}"></hello>
<p>
Start editing to see some magic happen :)
</p>
<app-comp1></app-comp1>если я получу доступ к компоненту через маршрутизацию (http://example.domain.com/comp1) Это не нужно экспортировать, это может работать.
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { M1Module } from './m1/m1.module';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
AppRoutingModule,
M1Module
],
declarations: [AppComponent, HelloComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
/*****************************************************/
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { Comp1Component } from './m1/comp1/comp1.component';
import { Comp2Component } from './m1/comp2/comp2.component';
const routes: Routes = [
{ path: 'comp1', component: Comp1Component },
{ path: 'comp2', component: Comp2Component }
];
@NgModule({
imports: [ RouterModule.forRoot(routes) ],
exports: [ RouterModule ]
})
export class AppRoutingModule {}
/*****************************************************/
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { Comp1Component } from './comp1/comp1.component';
import { Comp2Component } from './comp2/comp2.component';
@NgModule({
imports: [
CommonModule
],
declarations: [Comp1Component, Comp2Component],
})
export class M1Module { }<hello name="{{ name }}"></hello>
<p>
Start editing to see some magic happen :)
</p>
<!-- it's need to use export -->
<!-- <app-comp1></app-comp1> -->
<!-- it doesn't need to use export -->
<router-outlet></router-outlet>спасибо всем ответ, это резюме, которое я понимаю:
загрузить компонент массивом экспорта модуля
загрузить компонент маршрутизатором
2 ответа
Как объясняется в FAQ по Angular NgModule:
Что я должен экспортировать?
Экспортируйте декларируемые классы, на которые компоненты в других NgModules могут ссылаться в своих шаблонах. Это ваши публичные занятия. Если вы не экспортируете декларируемый класс, он остается закрытым, видимым только для других компонентов, объявленных в этом NgModule.
...
Что я не должен экспортировать?
Не экспортируйте следующее:
Компоненты, которые загружаются только динамически маршрутизатором или при начальной загрузке. Такие входные компоненты никогда не могут быть выбраны в шаблоне другого компонента. Хотя их экспорт не приносит вреда, он также не приносит никакой пользы.
...
Также обратите внимание, что компоненты маршрутизатора автоматически добавляются в entryComponents список.
NgModule и области действия / видимость Путаница начинается с того, что компоненты и сервисы не имеют одинаковую область видимости:
декларации / компоненты находятся в локальной области (частная видимость), поставщики / службы (как правило) находятся в глобальной области (общедоступная видимость). Это означает, что объявленные вами компоненты применимы только в текущем модуле. Если вам нужно использовать их снаружи, в других модулях вам придется экспортировать их:
Но маршрутизатор-розетка загружает конкретный компонент во время выполнения, поэтому нам не нужно их экспортировать (вот как я понял, простите, если я не прав)