Как установить background-position со спрайтами?
Привет и С Новым Годом:D Итак, вот проблема: я хочу показать 6 воздушных шаров на странице со спрайтами. Фактический спрайт содержит 6 цветных шаров. Давайте посмотрим код и результат.
HTML:
<div class="hotairballoons">
<div class="ball-1"></div>
<div class="ball-2"></div>
<div class="ball-3"></div>
<div class="ball-4"></div>
<div class="ball-5"></div>
<div class="ball-6"></div>
</div>
CSS:
.hotairballoons > div[class^="ball-"] {
background: url(../img/sprites.png);
background-repeat: no-repeat;
width: 69px;
height: 110px;
}
.ball-1 {
background-position: 0px 0px;
}
.ball-2 {
background-position: -69px 0px;
}
.ball-3 {
background-position: -138px 0px;
}
.ball-4 {
background-position: 0px -110px;
}
.ball-5 {
background-position: -69px -110px;
}
.ball-6 {
background-position: -138px -110px;
}
Результат:
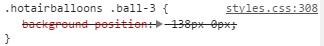
Что показывает в консоли разработчика:
Почему это пересечено? Что я делаю неправильно?
2 ответа
Работает нормально.
Но если вы хотите исправить консоль, вы должны добавить !important в конце каждого background-position!
Есть две вещи, которые вы должны исправить в своем стиле.
Специфичность CSS
Селектор .hotairballoons > div[class^="ball-"] множество 0 2 1, И селектор .ball-1 множество 0 1 0, Те же правила, которые получают более высокие оценки, отменяют более низкие. Вы можете использовать этот инструмент CSS Explain, чтобы проверить это.
CSS сокращенные правила
Недвижимость background это сокращенное правило, background-position является частью этого, с начальным значением 0% 0%,
Правило .hotairballoons > div[class^="ball-"] {background:...;} Переопределение .ball-1 {background-position:...;}
Чтобы исправить это, вы можете объявить background как отдельные правила, чтобы они не были переопределены.
.hotairballoons > div[class^="ball-"] {
background-image: url(../img/sprites.png);
background-repeat: no-repeat;
}
И оставить background-position unset, затем установите его в каждом отдельном классе, как вы сделали.
.ball-1 {
background-position: 0px 0px;
}
.ball-2 {
background-position: -69px 0px;
}
и т.п.