Как убрать раздражающее подчеркивание в flycheck (используя eslint)?
Я использую spacemacs и flycheck-eslint в качестве линтера для проверки кода React.
Вот мой проект .eslintrc,
{
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
"parser": "babel-eslint",
"env": {
"browser": true,
"es6": true,
"node": true
},
"parserOptions": {
"ecmaFeatures": {
"experimentalObjectRestSpread": true,
"jsx": true
},
"sourceType": "module"
},
"plugins": [
"react"
],
"rules": {
"semi": [0, "never"],
"eqeqeq": 2,
"no-console": 1,
"no-unused-vars": [1, {"vars": "all", "args": "after-used"}],
"comma-spacing": [2, {"before": false, "after": true}],
"react/prop-types": [2, {
"ignore": ["dispatch"]
}]
},
"globals": {
"__DEV_MODE__": true,
"__API_SERVER__": true
}
}
Я не установил точку с запятой в .eslintrc, Я попробовал Atom Editor, Sublime Text3, VSCode, они работают как положено.
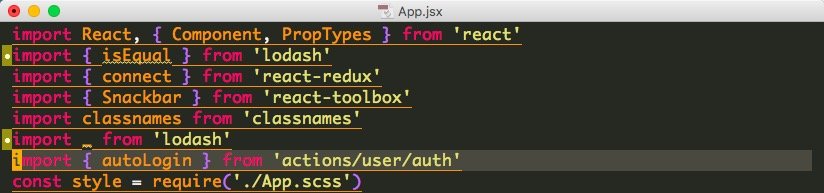
Но в spacemacs я получил раздражающий намек на подчеркивание.
Как я могу удалить раздражающее подчеркивание??
Спасибо!
1 ответ
После исследования я обнаружил, что это не связано с мухой. Подчеркивание добавлено в режиме js2.
Решение состоит в том, чтобы добавить (setq js2-strict-missing-semi-warning nil) в .spacemacs файл.