Рисование нескольких ребер между двумя узлами с помощью d3
Я следовал коду Майка Бостока из этого примера, чтобы научиться рисовать ориентированные графы в d3, и мне было интересно, как бы я структурировал код, чтобы я мог добавить несколько ребер между двумя узлами в графе. Например, если набор данных в приведенном выше примере был определен как
var links = [{source: "Microsoft", target: "Amazon", type: "licensing"},
{source: "Microsoft", target: "Amazon", type: "suit"},
{source: "Samsung", target: "Apple", type: "suit"},
{source: "Microsoft", target: "Amazon", type: "resolved"}];
а затем запустить код, все, что я вижу, это одна строка. Все пути правильно отображаются в HTML-коде, однако все они имеют одинаковые координаты и ориентацию, в результате чего визуальный элемент выглядит как 1 линия. Какой вид реструктуризации кода необходимо будет сделать в этом примере, чтобы 3 ребра не рисовались друг над другом?
3 ответа
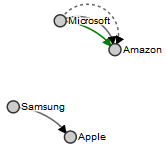
Фактически, исходная визуализация является ярким примером одного метода для отображения нескольких связей между узлами, то есть с использованием дуг, а не прямых путей, чтобы вы могли видеть как входящие, так и исходящие ссылки.
Эту концепцию можно расширить, чтобы показать несколько ссылок каждого из этих типов, изменив значения радиуса последующих элементов пути s vg (дуги), представляющих ссылку. Основным примером является
dr = 75/d.linknum;
куда d.linknum представляет номер последовательной ссылки. dr позже используется в качестве значений rx и ry для отрисовываемой дуги.
Полная реализация здесь: http://jsfiddle.net/7HZcR/3/

Вот источник ответа выше, если он кому-нибудь понадобится:
var links = [{source: "Microsoft", target: "Amazon", type: "licensing"},
{source: "Microsoft", target: "Amazon", type: "suit"},
{source: "Samsung", target: "Apple", type: "suit"},
{source: "Microsoft", target: "Amazon", type: "resolved"}];
//sort links by source, then target
links.sort(function(a,b) {
if (a.source > b.source) {return 1;}
else if (a.source < b.source) {return -1;}
else {
if (a.target > b.target) {return 1;}
if (a.target < b.target) {return -1;}
else {return 0;}
}
});
//any links with duplicate source and target get an incremented 'linknum'
for (var i=0; i<links.length; i++) {
if (i != 0 &&
links[i].source == links[i-1].source &&
links[i].target == links[i-1].target) {
links[i].linknum = links[i-1].linknum + 1;
}
else {links[i].linknum = 1;};
};
var nodes = {};
// Compute the distinct nodes from the links.
links.forEach(function(link) {
link.source = nodes[link.source] || (nodes[link.source] = {name: link.source});
link.target = nodes[link.target] || (nodes[link.target] = {name: link.target});
});
var w = 600,
h = 600;
var force = d3.layout.force()
.nodes(d3.values(nodes))
.links(links)
.size([w, h])
.linkDistance(60)
.charge(-300)
.on("tick", tick)
.start();
var svg = d3.select("body").append("svg:svg")
.attr("width", w)
.attr("height", h);
// Per-type markers, as they don't inherit styles.
svg.append("svg:defs").selectAll("marker")
.data(["suit", "licensing", "resolved"])
.enter().append("svg:marker")
.attr("id", String)
.attr("viewBox", "0 -5 10 10")
.attr("refX", 15)
.attr("refY", -1.5)
.attr("markerWidth", 6)
.attr("markerHeight", 6)
.attr("orient", "auto")
.append("svg:path")
.attr("d", "M0,-5L10,0L0,5");
var path = svg.append("svg:g").selectAll("path")
.data(force.links())
.enter().append("svg:path")
.attr("class", function(d) { return "link " + d.type; })
.attr("marker-end", function(d) { return "url(#" + d.type + ")"; });
var circle = svg.append("svg:g").selectAll("circle")
.data(force.nodes())
.enter().append("svg:circle")
.attr("r", 6)
.call(force.drag);
var text = svg.append("svg:g").selectAll("g")
.data(force.nodes())
.enter().append("svg:g");
// A copy of the text with a thick white stroke for legibility.
text.append("svg:text")
.attr("x", 8)
.attr("y", ".31em")
.attr("class", "shadow")
.text(function(d) { return d.name; });
text.append("svg:text")
.attr("x", 8)
.attr("y", ".31em")
.text(function(d) { return d.name; });
// Use elliptical arc path segments to doubly-encode directionality.
function tick() {
path.attr("d", function(d) {
var dx = d.target.x - d.source.x,
dy = d.target.y - d.source.y,
dr = 75/d.linknum; //linknum is defined above
return "M" + d.source.x + "," + d.source.y + "A" + dr + "," + dr + " 0 0,1 " + d.target.x + "," + d.target.y;
});
circle.attr("transform", function(d) {
return "translate(" + d.x + "," + d.y + ")";
});
text.attr("transform", function(d) {
return "translate(" + d.x + "," + d.y + ")";
});
}path.link {
fill: none;
stroke: #666;
stroke-width: 1.5px;
}
marker#licensing {
fill: green;
}
path.link.licensing {
stroke: green;
}
path.link.resolved {
stroke-dasharray: 0,2 1;
}
circle {
fill: #ccc;
stroke: #333;
stroke-width: 1.5px;
}
text {
font: 10px sans-serif;
pointer-events: none;
}
text.shadow {
stroke: #fff;
stroke-width: 3px;
stroke-opacity: .8;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js"></script>
<div id="chart"></div>Спасибо за ответы с использованием linknum, это действительно сработало. однако линии начали перекрываться после того, как linkum> 10. Вот функция для создания эквидистантных квадратичных кривых
// use it like 'M' + d.source.x + ',' + d.source.y + link_arc2(d) + d.target.x + ',' + d.target.y
function link_arc2(d) {
// draw line for 1st link
if (d.linknum == 1) {
return 'L';
}
else {
let sx = d.source.x;
let sy = d.source.y;
let tx = d.target.x;
let ty = d.target.y;
// distance b/w curve paths
let cd = 30;
// find middle of source and target
let cx = (sx + tx) / 2;
let cy = (sy + ty) / 2;
// find angle of line b/w source and target
var angle = Math.atan2(ty - sy, tx - sx);
// add radian equivalent of 90 degree
var c_angle = angle + 1.5708;
// draw odd and even curves either side of line
if (d.linknum & 1) {
return 'Q ' + (cx - ((d.linknum - 1) * cd * Math.cos(c_angle))) + ',' + (cy - ((d.linknum - 1) * cd * Math.sin(c_angle))) + ' ';
}
else {
return 'Q ' + (cx + (d.linknum * cd * Math.cos(c_angle))) + ',' + (cy + (d.linknum * cd * Math.sin(c_angle))) + ' ';
}
}
}