Google StreetView Плавная навигация
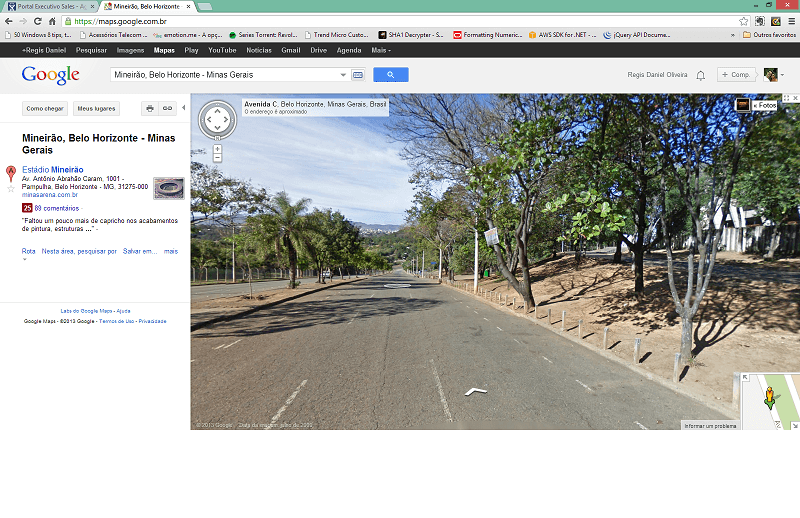
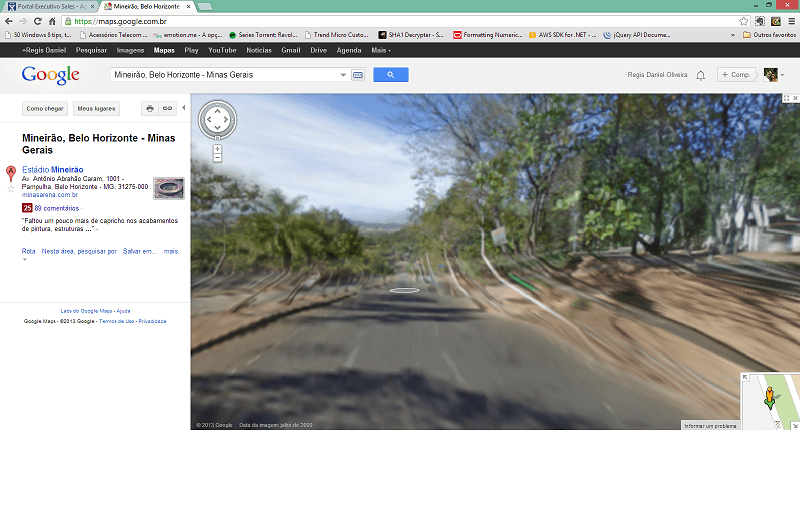
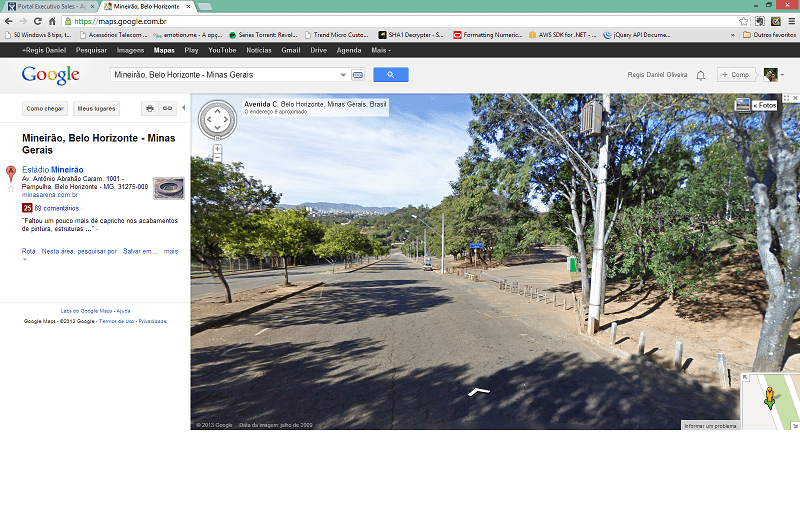
При навигации по StreetView Google применяет эффект к изображениям, которые отображаются, чтобы плавно переключаться между ними. Смотрите изображения ниже. 2-й показывает применяемый эффект.



Итак, мой вопрос: как я могу применить этот же эффект к моему приложению? Большое спасибо!
2 ответа
Я тоже искал этот ответ, но, похоже, он недоступен для пользовательских панорам.
Здесь похожий вопрос: Google Maps - плавное переключение между панорамами Street View Panorama
Но меня беспокоит то, что я знаю, что: https://walkinto.in/ может сделать этот плавный переход, я пытался проверить код страницы, но ничего...
Я действительно хочу решить эту проблему, поэтому я сделал небольшое доказательство концепции
https://jsfiddle.net/SaulBurgos/k0k5h7uu/4/
.widget-scene-canvas {
transition: 1s -webkit-filter linear,transform 1s;
}
.googleAnimation {
filter: blur(1rem);
transform: scale(1.5);
}
То, что я не знаю, как это сделать, это начать переход, когда стрелки нажаты или коснитесь на мобильных телефонах.
Может ли кто-нибудь улучшить этот код?