CSS трансформация: перспектива #html2canvas
Я использую html2canvas для сохранения div в качестве изображения.
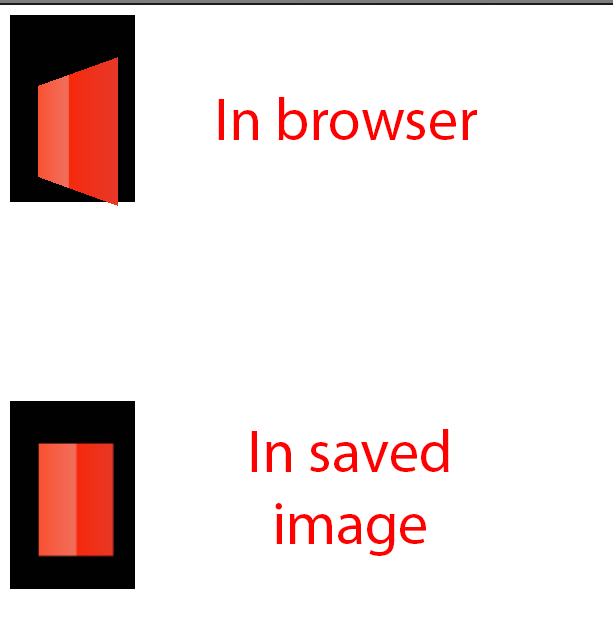
Можно ли сохранить div с помощью CSS-преобразования: перспектива? Я имею в виду что-то вроде этого:
#div2 {
background: linear-gradient(to right, rgba(248, 80, 50, 1) 0%, rgba(241, 111, 92, 1) 50%, rgba(246, 41, 12, 1) 51%, rgba(240, 47, 23, 1) 71%, rgba(231, 56, 39, 1) 100%);
width: 60px;
height: 90px;
transform: perspective(200px) rotateY(45deg);
}
или же
#div2 {
background: linear-gradient(to right, rgba(248, 80, 50, 1) 0%, rgba(241, 111, 92, 1) 50%, rgba(246, 41, 12, 1) 51%, rgba(240, 47, 23, 1) 71%, rgba(231, 56, 39, 1) 100%);
width: 60px;
height: 90px;
transform: matrix3d(1, 0, 0, -0.008, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0.23, 1);
}