Sankey Data форматирование, презентация
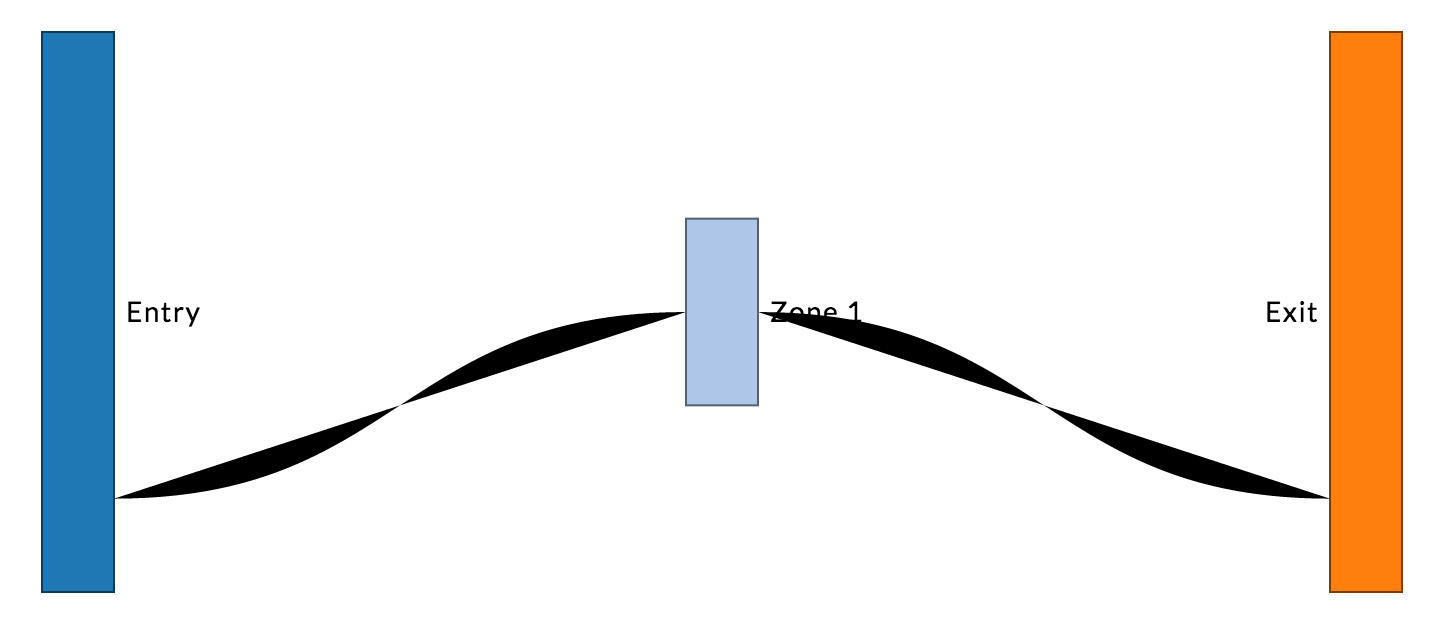
Я пытаюсь реализовать плагин Sankey с d3. Я не получаю результат, который я ожидал, хотя. Надеюсь, кто-то может помочь. Я сократил до самого простого набора данных. Есть 3 узла. Я ожидаю одну ссылку от входа до выхода и одну от входа до зоны 1, затем выход. Вот набор:
const graph = {
nodes: [
{'node': 0, 'name': 'Entry'},
{'node': 1, 'name': 'Zone 1'},
{'node': 2, 'name': 'Exit'}
],
links: [
{"source": 0, "target": 1, "value": 2},
{"source": 1, "target": 2, "value": 2},
{"source": 0, "target": 2, "value": 4}
]
}
Тем не менее, я просто получаю один путь ссылки, а также он выглядит как-то растерянно  Вот код ссылки:
Вот код ссылки:
var link = svg.append("g").selectAll(".link")
.data(graph.links)
.enter().append("path")
.attr("class", "link")
.attr("d", path)
.style("stroke-width", function (d) {
return Math.max(1, d.dy);
})
.sort(function (a, b) {
return b.dy - a.dy;
});
link.append("title")
.text(function (d) {
return d.source.name + " → " +
d.target.name + "\n" + format(d.value);
});
1 ответ
В коде ссылки не было явного цвета обводки. Мне просто нужно было добавить:
.attr("stroke", "#CDCDCD")