Как получить доступ к файлу ресурсов (css, js файлы из папки темы) и получить ссылку из FTL?
У меня есть "Neon - Bootstrap Admin Theme" ( https://themeforest.net/item/neon-bootstrap-admin-theme/6434477). Моя обязанность - интегрировать эту тему начальной загрузки в Ofbiz 16.11.02. Я пробовал 3 дня, но застрял.
Это мой полный исходный код: https://gitlab.com/Donhu/ofbiz Я создал новую тему под названием "BOOTSTRAP", основанную на теме "TOMAHAWK". 
Я не знаю, как получить доступ к статическим файлам ресурсов (css, js, image)
Я добавил дополнительную информацию в https://gitlab.com/Donhu/ofbiz/blob/master/framework/common/config/CommonEntityLabels.xml https://gitlab.com/Donhu/ofbiz/tree/master/themes/bootstrap (первый шаг, я клонировал из TOMAHAWK).
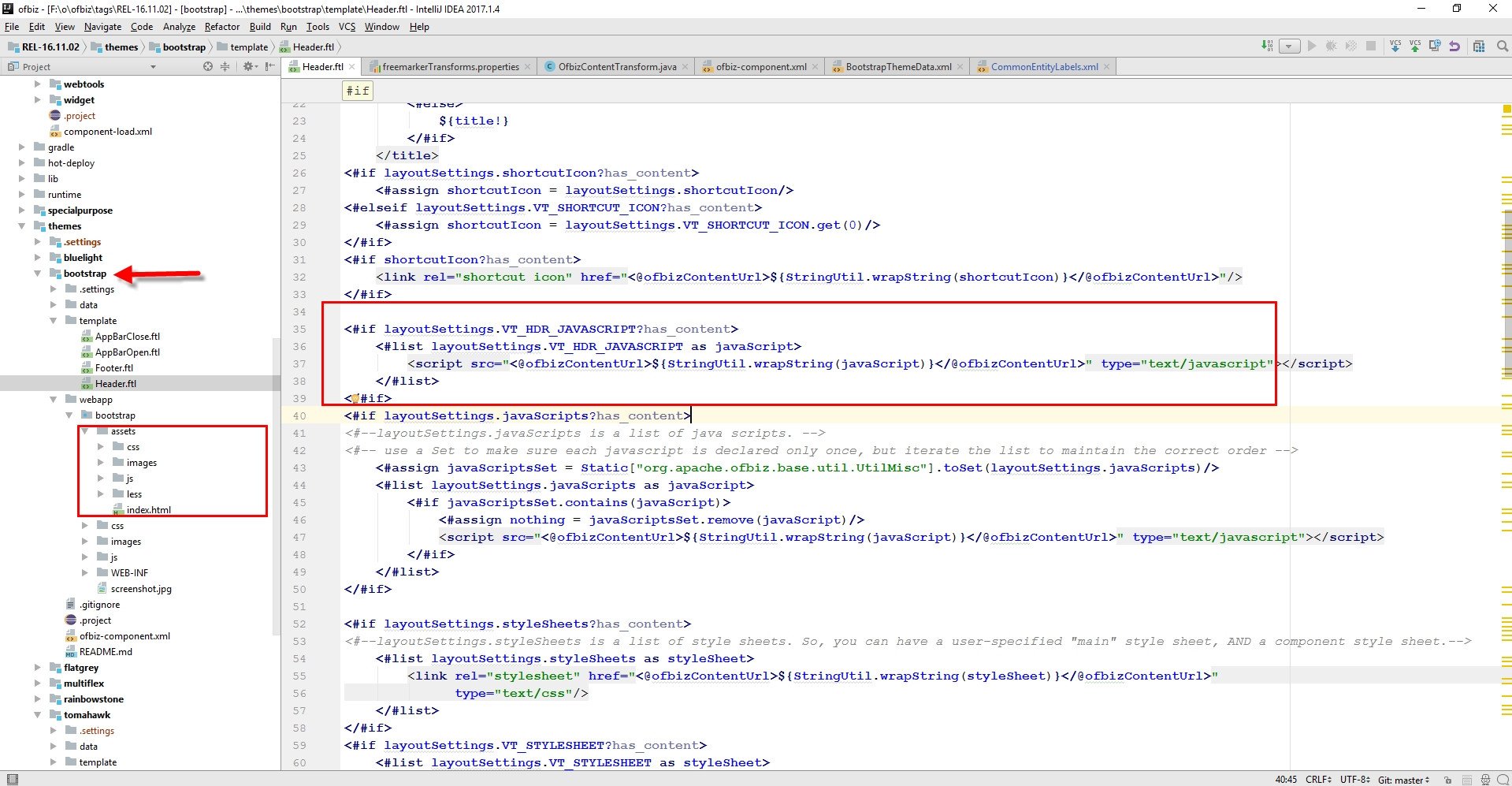
Эти файлы ( https://gitlab.com/Donhu/ofbiz/tree/master/themes/bootstrap/webapp/bootstrap/assets) взяты из "Neon - Bootstrap Admin Theme". Я не знаю, как получить доступ, как получить относительные ссылки и поместить в файл FTL (например: https://gitlab.com/Donhu/ofbiz/blob/master/themes/bootstrap/template/Header.ftl#L47 Тока, это не работает)
<#if layoutSettings.VT_HDR_JAVASCRIPT?has_content>
<#list layoutSettings.VT_HDR_JAVASCRIPT as javaScript>
<script src="<@ofbizContentUrl>${StringUtil.wrapString(javaScript)}</@ofbizContentUrl>" type="text/javascript"></script>
</#list>
</#if>
Мой вопрос: как получить доступ к статическим файлам из папки настройки темы, поместить ее в файл FTL?
1 ответ
Пути к ресурсам темы хранятся в данных темы, например:
<VisualThemeResource visualThemeId="TOMAHAWK" resourceTypeEnumId="VT_HDR_JAVASCRIPT" resourceValue="/images/jquery/plugins/asmselect/jquery.asmselect-1.0.4a-beta.js" sequenceId="05"/>
<VisualThemeResource visualThemeId="TOMAHAWK" resourceTypeEnumId="VT_HDR_JAVASCRIPT" resourceValue="/images/jquery/plugins/datetimepicker/jquery-ui-timepicker-addon.min-1.4.3.js" sequenceId="07"/>
<VisualThemeResource visualThemeId="TOMAHAWK" resourceTypeEnumId="VT_HDR_JAVASCRIPT" resourceValue="/images/jquery/plugins/fjTimer/jquerytimer-min.js" sequenceId="09"/>
<VisualThemeResource visualThemeId="TOMAHAWK" resourceTypeEnumId="VT_HDR_JAVASCRIPT" resourceValue="/images/jquery/plugins/jquery.maskedinput-1.3.1.min.js" sequenceId="10"/>
<VisualThemeResource visualThemeId="TOMAHAWK" resourceTypeEnumId="VT_HDR_JAVASCRIPT" resourceValue="/images/jquery/plugins/jeditable/jquery.jeditable.js" sequenceId="11"/>
<VisualThemeResource visualThemeId="TOMAHAWK" resourceTypeEnumId="VT_HDR_JAVASCRIPT" resourceValue="/images/jquery/plugins/validate/jquery.validate.min.js" sequenceId="12"/>
В этом случае все ресурсы Javascript для заголовка хранятся в одном и том же resourceTypeEnumId с разными sequenceId для управления последовательностью загрузки.
Затем вы можете получить доступ к этим ресурсам в ваших шаблонах ftl, например, Header.ftl в теме Tomahawk:
<#if layoutSettings.VT_HDR_JAVASCRIPT?has_content>
<#list layoutSettings.VT_HDR_JAVASCRIPT as javaScript>
<script src="<@ofbizContentUrl>${StringUtil.wrapString(javaScript)}</@ofbizContentUrl>" type="text/javascript"></script>
</#list>
</#if>
Они отображаются в заголовке так:
<script src="/images/jquery/plugins/asmselect/jquery.asmselect-1.0.4a-beta.js" type="text/javascript"></script>
<script src="/images/jquery/plugins/datetimepicker/jquery-ui-timepicker-addon.min-1.4.3.js" type="text/javascript"></script>
<script src="/images/jquery/plugins/fjTimer/jquerytimer-min.js" type="text/javascript"></script>
<script src="/images/jquery/plugins/jquery.maskedinput-1.3.1.min.js" type="text/javascript"></script>
<script src="/images/jquery/plugins/jeditable/jquery.jeditable.js" type="text/javascript"></script>
<script src="/images/jquery/plugins/validate/jquery.validate.min.js" type="text/javascript"></script>
Ресурсы должны храниться в /themes/theme-name/webapp/theme-name/ вложенных папках, таких как /images, /css и т. Д. Конечно, вы можете указать другой макет подпапки и соответственно изменить записи VisualThemeResource.
Если для текущего пользователя нет записи VISUAL_THEME UserPreference, тема по умолчанию берется из файла general.properties. Здесь вы можете установить новую тему по умолчанию:
VISUAL_THEME=TOMAHAWK