Как заставить Sass работать с Phalcon?
Я пытаюсь использовать Sass вместе с Phalcon, но пока безуспешно. Я следовал учебнику Дерека Банаса по Sass, но Sass все еще не будет компилироваться (я думаю).
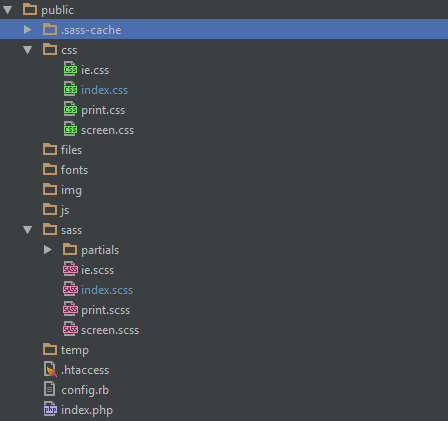
Это мой "проект" Sass в рамках моего проекта Phalcon: 
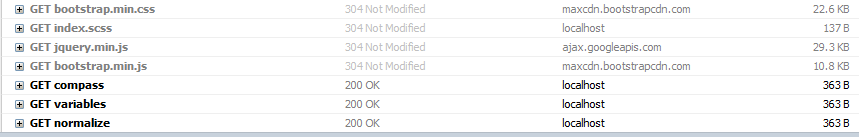
Вы можете увидеть файлы, загружаемые в мой браузер здесь: 
index.scss Является ли файл, который я пытаюсь изменить.
И наконец мой index.scss код:
@import "compass";
@import "partials/variables";
@import "partials/normalize";
*{
background-color: $dark_orange !important;
}
Когда я просто пробую простой CSS, он работает отлично. Вот что я попробовал:
@import "compass";
@import "partials/variables";
@import "partials/normalize";
*{
background-color: orange !important;
}
Я также использую начальный загрузчик, а Джон Албин нормализует CSS.
Я понятия не имею, почему это не работает, поэтому любая помощь будет принята с благодарностью.
1 ответ
Решение
Я был в том числе sass/index.scss вместо css/index.css, Это работает сейчас!