Как построить простой табличный фильтр с помощью jQuery?
Как я могу создать простой табличный фильтр с хорошим эффектом, используя jQuery? Я не против пагинации.
список -> выбрать данные базы данных.
Я не хочу использовать плагин, я предпочитаю использовать короткий код.
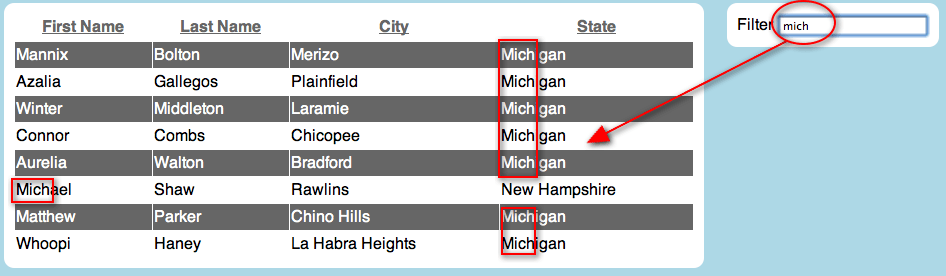
Пример:
4 ответа
Решение
$('#inputFilter').keyup(function() {
var that = this;
$.each($('tr'),
function(i, val) {
if ($(val).text().indexOf($(that).val()) == -1) {
$('tr').eq(i).hide();
} else {
$('tr').eq(i).show();
}
});
});
Я обычно не помогаю с этим, но мне стало скучно сегодня утром..
Я знаю, что уже поздно, но надеюсь, что этот код поможет.
<script>
$(document).ready(function(){
$("#yourInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#yourTableId tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
Попробуйте протестировать innerHTML строки со значением поля ввода, показывая / скрывая содержимое в зависимости от результата теста.
$('#test').bind('keyup', function() {
var s = new RegExp(this.value);
$('tr').each(function() {
if(s.test(this.innerHTML)) $(this).show();
else $(this).hide();
});
});
JSFIDDLE с примером таблицы и полем ввода.
редактировать
Может быть лучше использовать .text() вместо innerHTML. Производительность innerHTML была бы лучше, но .text() не принимает html-теги в качестве допустимых результатов поиска. JSFIDDLE # 2.