Как разрешить изменение размера при наведении курсора мыши на нижнюю часть изображения?
Я использую плагин Draft.js Resizeable.
Я пытаюсь разрешить изменение размера при наведении курсора мыши на нижнюю часть (если это возможно, также включить нижний правый угол) изображения.
В разделе " Использование документа " написано:
Наведите указатель мыши на правую часть блока и перетащите его, чтобы изменить размер. На каком краю возможно изменение размера настраивается.
Тем не менее, раздел Параметры конфигурации пуст.
Как я могу использовать параметры в этой функции?
const resizeablePlugin = createResizeablePlugin();
1 ответ
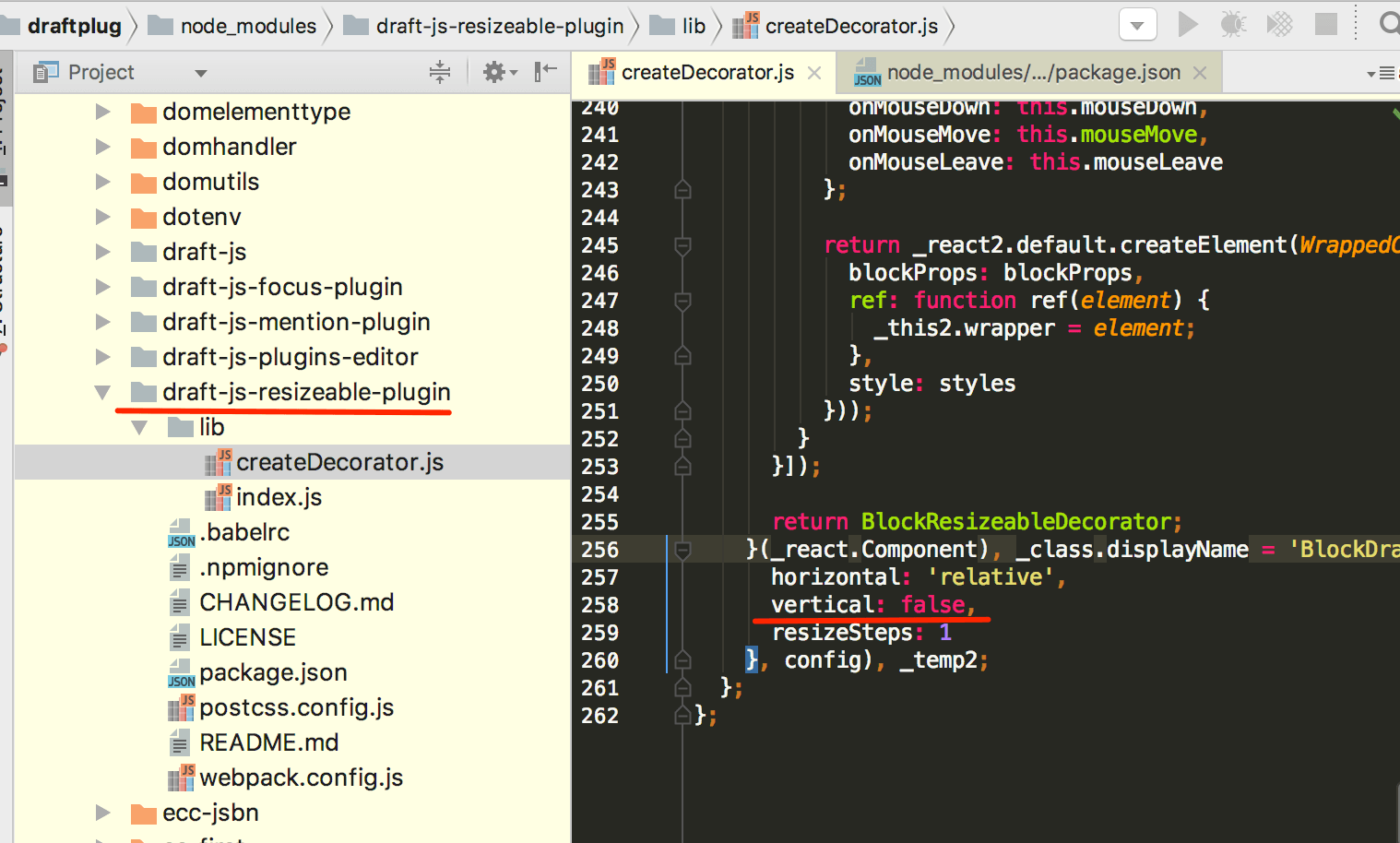
К сожалению, эта конфигурация не указана в документации. Но мы можем исследовать исходный код, и мы можем заметить, что createResizablePlugin Функция получает этот объект конфигурации по умолчанию:
{
horizontal: 'relative',
vertical: false,
resizeSteps: 1
}
Поэтому мы должны переопределить vertical свойство таким образом:
const resizeablePlugin = createResizeablePlugin({
vertical: 'absolute', // <== ! override default value
});
После этого мы можем изменить размер, перетаскивая нижний край и нижний правый угол.