Текст не переносится внутри элемента div
Я сталкиваюсь с проблемой, которая никогда не случалась раньше и кажется действительно беспрецедентной, некоторый текст не заключен в div.
В этой ссылке приведен пример моего HTML-кода:
<div id="calendar_container">
<div id="events_container">
<div class="event_block">
<div class="title">
lorem ipsum lorem ipsumlorem ipsumlorem ipsumlorem
</div>
</div>
</div>
</div>
Любая помощь??
5 ответов
Это потому, что в этой длинной строке нет пробелов, поэтому она должна вырваться из своего контейнера. добавлять word-break:break-all; к вашим правилам.title, чтобы заставить перерыв.
#calendar_container > #events_container > .event_block > .title {
width:400px;
font-size:12px;
word-break:break-all;
}
Я обнаружил, что это помогло, когда мои слова частично ломались сквозь слова в плагине WooThemes Testimonial.
.testimonials-text {
white-space: normal;
}
поиграть с этим здесь http://nortronics.com.au/recomendations/
<blockquote class="testimonials-text" itemprop="reviewBody">
<a href="http://www.jacobs.com/" class="avatar-link">
<img width="100" height="100" src="http://nortronics.com.au/wp-content/uploads/2015/11/SKM-100x100.jpg" class="avatar wp-post-image" alt="SKM Sinclair Knight Merz">
</a>
<p>Tim continues to provide high-level technical applications advice and support for a very challenging IP video application. He has shown he will go the extra mile to ensure all avenues are explored to identify an innovative and practical solution.<br>Tim manages to do this with a very helpful and professional attitude which is much appreciated.
</p>
</blockquote>
Проблема в jsfiddle состоит в том, что ваш фиктивный текст - это одно слово. Если вы используете свой lorem ipsum, указанный в вопросе, то текст переносится нормально.
Если вы хотите, чтобы большие слова были разбиты на средние слова и обернуты вокруг, добавьте это в ваш.title css:
word-wrap: break-word;
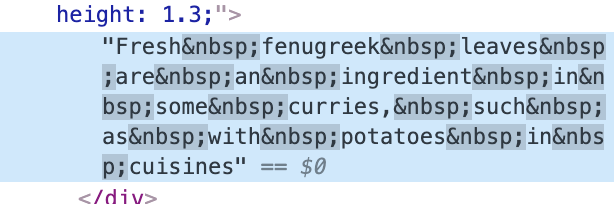
Это может помочь небольшому проценту людей, которые все еще ломают голову. Текст, скопированный из буфера обмена в VSCode, может иметь невидимый символ жесткого пространства, предотвращающий перенос. Проверьте это с помощью инспектора HTML
Вы можете добавить эту строку: word-break:break-all; в ваш CSS-код
Возможно, вам будет полезно узнать о другом варианте, word-wrap: break-word;
Разница здесь в том, что слова, которые могут полностью поместиться в одну строку, будут делать это, вместо того, чтобы быть вынужденными ломаться просто потому, что в строке, с которой начинается слово, больше нет недвижимости.
См. Скрипку для иллюстрации http://jsfiddle.net/Jqkcp/