Как реализовать пользовательские вкладки в Android, такие как Instagram
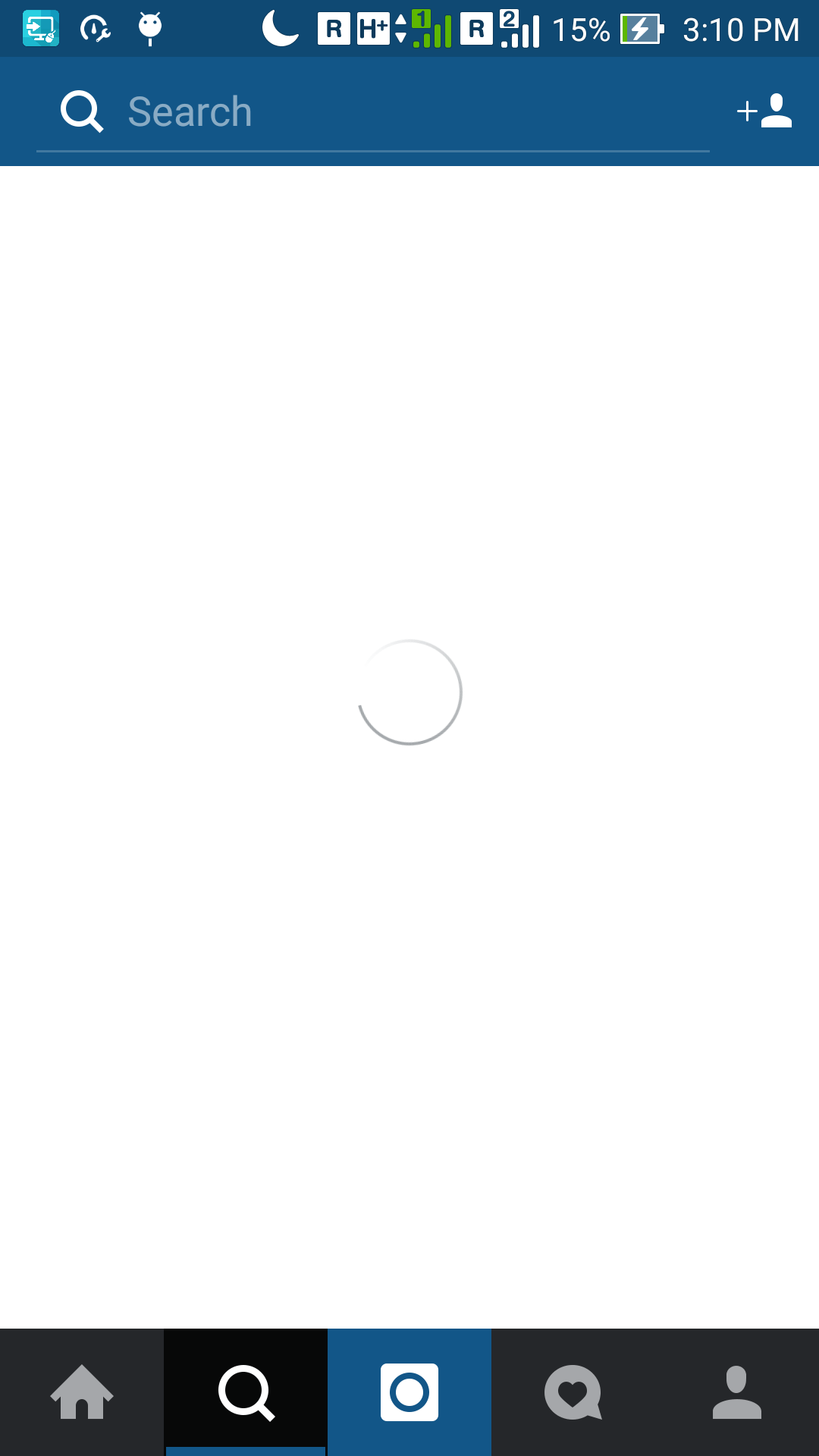
Я пытаюсь реализовать пользовательский интерфейс вкладок в нижней части, как в Instagram (скриншот прилагается). Я хочу, чтобы средняя вкладка открывала другое действие вместо открытия фрагмента в том же виде. 
Я чувствую, что это реализовано с помощью оверлея imagebutton на хосте вкладок. Но я все еще не могу правильно разместить эту кнопку изображения, чтобы пользовательский интерфейс выглядел правильно. Ниже мой код для вкладок в нижней части
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/realtabcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0" />
</android.support.v4.app.FragmentTabHost>
</LinearLayout>
Пожалуйста, помогите.
Спасибо,
1 ответ
Использование TabLayout сделать это.
XML:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:minHeight="100dp"
app:tabGravity="fill"
app:tabMode="fixed"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
код:
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab());
View custom = LayoutInflater.from(this).inflate(R.layout.custom_tab, null);
((TextView) custom.findViewById(R.id.tabTitle)).setText("Tab 3");
(custom.findViewById(R.id.tabIcon)).setBackgroundResource(R.drawable.ic_place_white_18dp);
TabLayout.Tab customTab = tabLayout.getTabAt(2);
customTab.setCustomView(custom);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
switch (tabLayout.getSelectedTabPosition()) {
case 0:
//do what you want when tab 0 is selected
break;
case 1:
//do what you want when tab 1 is selected
break;
case 2:
//do what you want when tab 2 is selected
break;
default:
break;
}
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
РЕДАКТИРОВАТЬ:
Третья вкладка использует пользовательский макет.