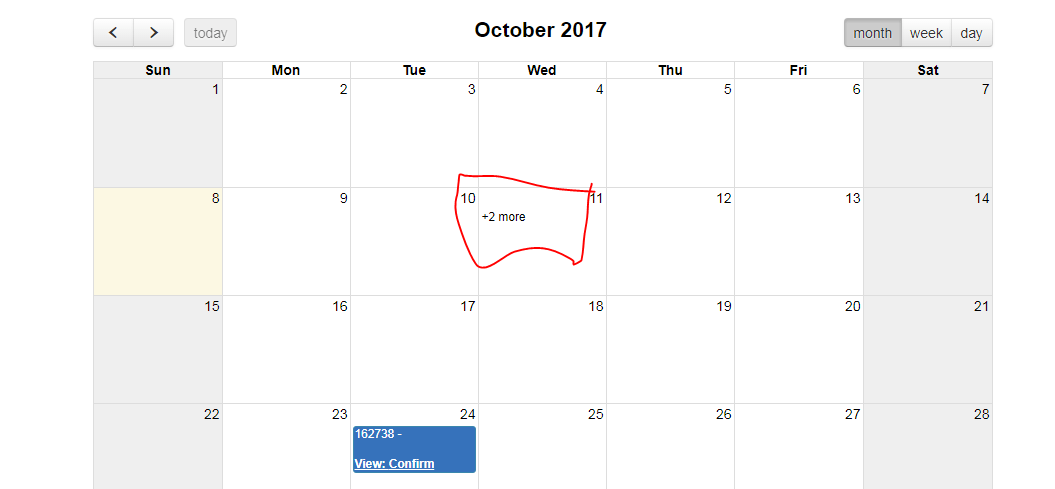
Отображение FullCalendar +N больше, но не заголовок
Я использую FullCalendar3.5.1 Все работает правильно, за исключением случаев, когда в течение дня происходит более одного события (они динамически проходят через JSON), просто отображается +N больше. Примеры, которые я видел, должны отображать как минимум одно название события, а затем сказать +(N-1) больше. Но для меня, даже если есть 2 события, они не отображают ни одного и говорят +2 больше 
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
defaultDate: new Date(),
editable: true,
eventBackgroundColor: '#3672BB',
eventLimit: {
'default': false // display all events for other views
},
eventClick: function(calEvent, jsEvent, view) {
if (calEvent.isSvey){
LoadApptPage(calEvent.eventID,'2');
}
else{
LoadApptPage(calEvent.eventID,'1');
}
},
events: [{"aID":"62241-008","start":"10\/11\/2017","eventID":9608,"isSvey":1,"autoschld":0,"missed":0,"title":"62241-008 - "},{"aID":"162215-003","start":"10\/11\/2017","eventID":9606,"isSvey":1,"autoschld":0,"missed":0,"title":"162215-003 - Construction LLC"},{"aID":162738,"start":"10\/24\/2017","eventID":9607,"isSvey":1,"autoschld":1,"missed":0,"title":"162738 - "}],
eventRender: function(event, element) {
//element.find(".fc-title").remove();
element.find(".fc-time").remove();
var pbSveyFlag = event.isSvey ? 2 : 1;
//var new_description = '<a style="color:#FFF;font-Weight:bold;" href="javascript:LoadApptPage(' + event.eventID +',' + pbSveyFlag +')">'
// + event.title + '</a><br/><br/> +'
var new_description =
'<br/><a style="color:#FFF;font-Weight:bold;" href="javascript:LoadFurPage(' + ''' + event.aID + ''' +',' + '''+pbSveyFlag +''' +')">'
+ '<strong>View: </strong>' + '</a>' + ' '
+ generateLink(event.autoschld,event.missed,event.eventID,event.aID)
;
element.append(new_description);
}
});
});
1 ответ
Ваш eventLimit синтаксис неверный. Вам нужно только указать false, вот так:
eventLimit: false,
На самом деле значение по умолчанию - false, поэтому вы можете просто оставить все это вместе, и оно будет работать одинаково.
Работает JSFiddle. Я должен был удалить вашу ссылку на generateLink(), это не имеет отношения к текущей проблеме. Я также удалил ваш eventClick обратный вызов, так как он не имеет отношения к текущей проблеме.
Примечание: ваш start значения не нуждаются в экранированных косых чертах. Кроме того, они не являются значениями моментов ( как описано в документации, поэтому генерируйте предупреждения на консоли. Документы ссылаются на страницу Википедии ISO8601, на которой показано несколько примеров подходящих форматов даты. Если у вас нет времени, самый простой было бы просто использовать YYYY-MM-DD:
"start":"2017-10-11",