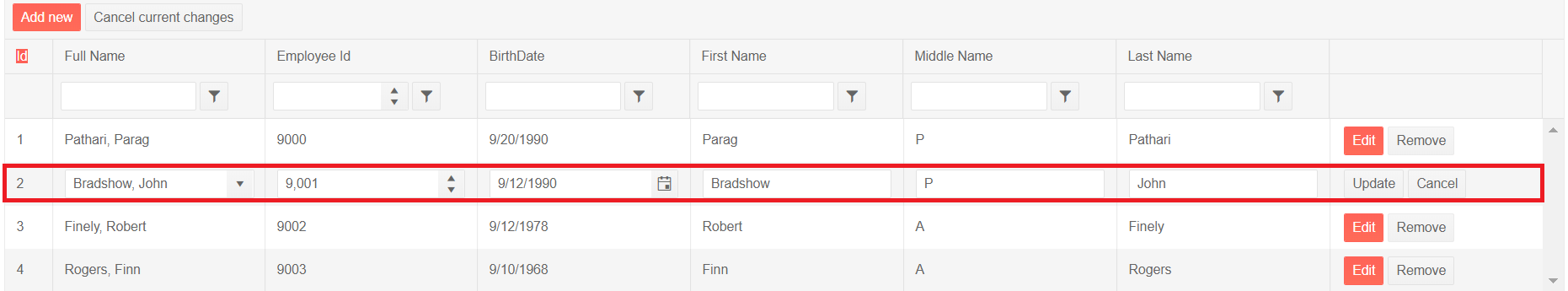
Включить отключить поля / элементы управления в React Kendo Grid
1 ответ
Вы можете достичь желаемого поведения с помощью специального редактора. Custom Editor получает весь dataItem и перерисовывается при каждом изменении полей dateItem.
Так что вы можете создать кастом DatePickerCell и установите DatePicker disabled реквизит, основанный на значении FullName. Также установите cell опора даты рождения GridColumn в DatePickerCell,
class DatePickerCell extends React.Component {
handleChange = (e) => {
this.props.onChange({
dataItem: this.props.dataItem,
field: this.props.field,
syntheticEvent: e.syntheticEvent,
value: e.value
});
}
render() {
const dataValue = this.props.dataItem[this.props.field];
if (!this.props.dataItem.inEdit) {
return (
<td>
{this.props.dataItem[this.props.field].toDateString()}
</td>
);
}
return (
<td>
<DatePicker
onChange={this.handleChange}
value={dataValue}
disabled={this.props.dataItem['FullName'] === 'Bradshow, John'}
/>
</td>
);
}
}
<GridColumn field="BirthDate" title="Birth Date" editor="date" format="{0:d}" cell={DatePickerCell} />