Google Inbox Event с URL-адресом изображения, при преобразовании в изображение "Поездка" исчезает
Я получил письмо в почтовом ящике Google, которое было правильно интерпретировано как событие. Это событие имело изображение и также было правильно показано.
Это событие было истолковано как поездка, как я хотел, чтобы это произошло. Но образ события исчез. Теперь я вижу изображение по умолчанию для HotelReservation.
{
"@context": "http://schema.org",
"@type": "LodgingReservation",
"reservationNumber":"2016_07",
"bookingTime":"2016-06-03",
"lodgingUnitDescription":"standplaats, elektriciteit, annulatieverzekering",
"numAdults":2,
"numChildren":0,
"price":"485",
"priceCurrency": "EUR",
"reservationStatus": "http://schema.org/Confirmed",
"underName": {
"@type": "Person",
"name": "Rogge Suzan"
},
"reservationFor": {
"@type": "LodgingBusiness",
"name": "Camping La Ferme des Aulnes",
"url": "http://www.fermedesaulnes.com/",
"image": "http://www.fermedesaulnes.com/medias/images/pages/accueil/camping-somme.jpg",
"address": {
"@type": "PostalAddress",
"streetAddress": "Fresne",
"addressLocality": "Nampont, France",
"postalCode": "80120",
"addressCountry": "FR"
},
"telephone": "+33 3 22 29 22 69"
},
"modifiedTime": "2016-06-09",
"checkinDate": "2016-07-24",
"checkoutDate": "2016-08-07"
}
Обновление: я попытался использовать меньшее изображение: меньшее изображение, но я получаю тот же результат, сначала я вижу событие с изображением, а через минуту изображение исчезает.
2 ответа
Свойство изображения схемы может иметь в качестве значения URL или ImageObject.
`body itemscope itemtype="http://schema.org/Article">
div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
img itemprop="url" src="https://www.example.com/image.jpg" />
meta itemprop="height" content="20" />
meta itemprop="width" content="20" />
/div>
/body>`
Некоторые системы управления контентом предоставляют виджеты или плагины, которые внедряют разметку событий в страницу. Если ваша система управления контентом использует одно из следующего, она должна генерировать разметку событий, которая соответствует требованиям поиска Google.
В таблице ниже показаны обязательные и рекомендуемые свойства для событий. Определите каждое событие, используя определенный применимый подтип schema.org/Event. Популярные подтипы включают в себя:
- ComedyEvent
- фестиваль
- FoodEvent
- MusicEvent
- TheaterEvent
- Спортивное событие
Для получения дополнительной информации о схемах Google проверьте это: https://developers.google.com/schemas/tutorials/embedding-schemas-in-emails
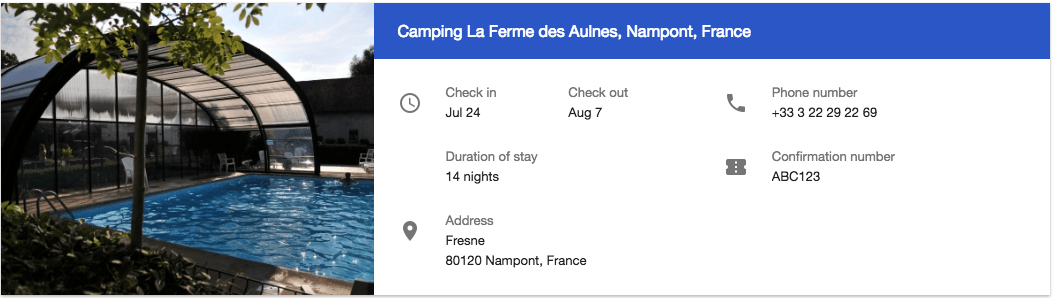
@Sabine, попробуйте использовать изображение, которое меньше. Используемое изображение - 1215 x 620. Я провел тест с уменьшенным изображением (440 x 330). Похоже, что Входящие не любят большие изображения. Скрипт ниже с изображением, которое я использовал:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LodgingReservation",
"reservationNumber":"ABC123",
"bookingTime":"2016-06-03",
"lodgingUnitDescription":"standplaats, elektriciteit, annulatieverzekering",
"numAdults":2,
"numChildren":0,
"price":"485",
"priceCurrency": "EUR",
"reservationStatus": "http://schema.org/Confirmed",
"underName": {
"@type": "Person",
"name": "Rogge Suzan"
},
"reservationFor": {
"@type": "LodgingBusiness",
"name": "Camping La Ferme des Aulnes",
"url": "http://www.fermedesaulnes.com/",
"image": "http://www.weekend-espritdepicardie.com/sites/picardiev3/files/1-fun-Ferme-des-Aulnes-CRTP-Nicolas-Bryant--16-.jpg",
"address": {
"@type": "PostalAddress",
"streetAddress": "Fresne",
"addressLocality": "Nampont, France",
"postalCode": "80120",
"addressCountry": "FR"
},
"telephone": "+33 3 22 29 22 69"
},
"modifiedTime": "2016-06-09",
"checkinDate": "2016-07-24",
"checkoutDate": "2016-08-07"
}
</script>Результат: