mxGraph конвертирует данные JSON в график
У меня есть набор данных формата JSON, который необходимо преобразовать в диаграмму mxGraph.
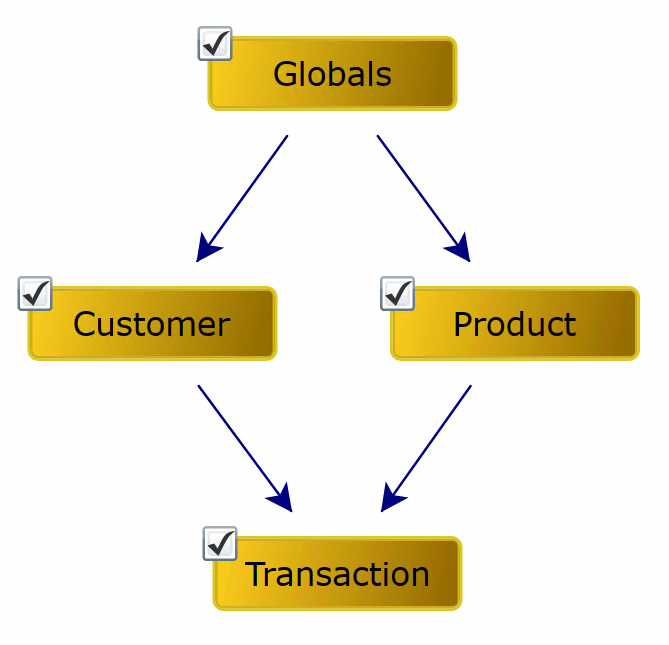
вот как это должно выглядеть:
Это структура моих данных JSON
[
{
name: 'Globals',
parentObjects: []
},
{
name: 'Customer',
included: true,
parentObjects: [
{
name: 'Globals',
}
],
},
{
name: 'Product',
included: true,
parentObjects: [
{
name: 'Globals',
}
],
},
{
name: 'Transaction',
included: true,
parentObjects: [
{
name: 'Customer',
},
{
name: 'Product',
}
],
},
]
Я очень новичок в mxGraph, и у меня нет большого опыта в этом, поэтому любая помощь будет высоко ценится. Спасибо.
1 ответ
Я также новичок в mxGraph и хотел немного поучиться. Поэтому я попробовал это с вашими требованиями.
Я создал скрипку из примеров проектов mxGraph-js.
Вот основной код, который делает магию:
var root = undefined;
...
var dict = {};
// run through each element in json
data.forEach(function (element) {
var name = element.name;
// create graph element
var graphElement = graph.insertVertex(parent, null, name, 20, 20, 80, 30);
// check if any parent element
if (element.parentObjects.length > 0) {
// run through each parent element
element.parentObjects.forEach(function (parentObj) {
var parentGraphElement = dict[parentObj.name];
// add line between current element and parent
graph.insertEdge(parent, null, '', parentGraphElement, graphElement);
});
} else {
// set root for layouting
root = graphElement;
}
// add element to dictionary. this is needed to find object later(parent)
dict[name] = graphElement;
});
...
// Creates a layout algorithm to be used with the graph
var layout = new mxHierarchicalLayout(graph, mxConstants.DIRECTION_NORTH);
// Moves stuff wider apart than usual
layout.forceConstant = 140;
if (root) {
layout.execute(parent, root);
}
Счастливое Кодирование, Калаш