Оповещение Диалог с Закругленными углами во флаттере
Я пытаюсь создать диалоговое окно предупреждения с закругленными углами во Flutter, как показано ниже скриншот. также добавьте мой код здесь, но мой вывод точно отличается от ожидаемого. кто-нибудь, пожалуйста, помогите мне.
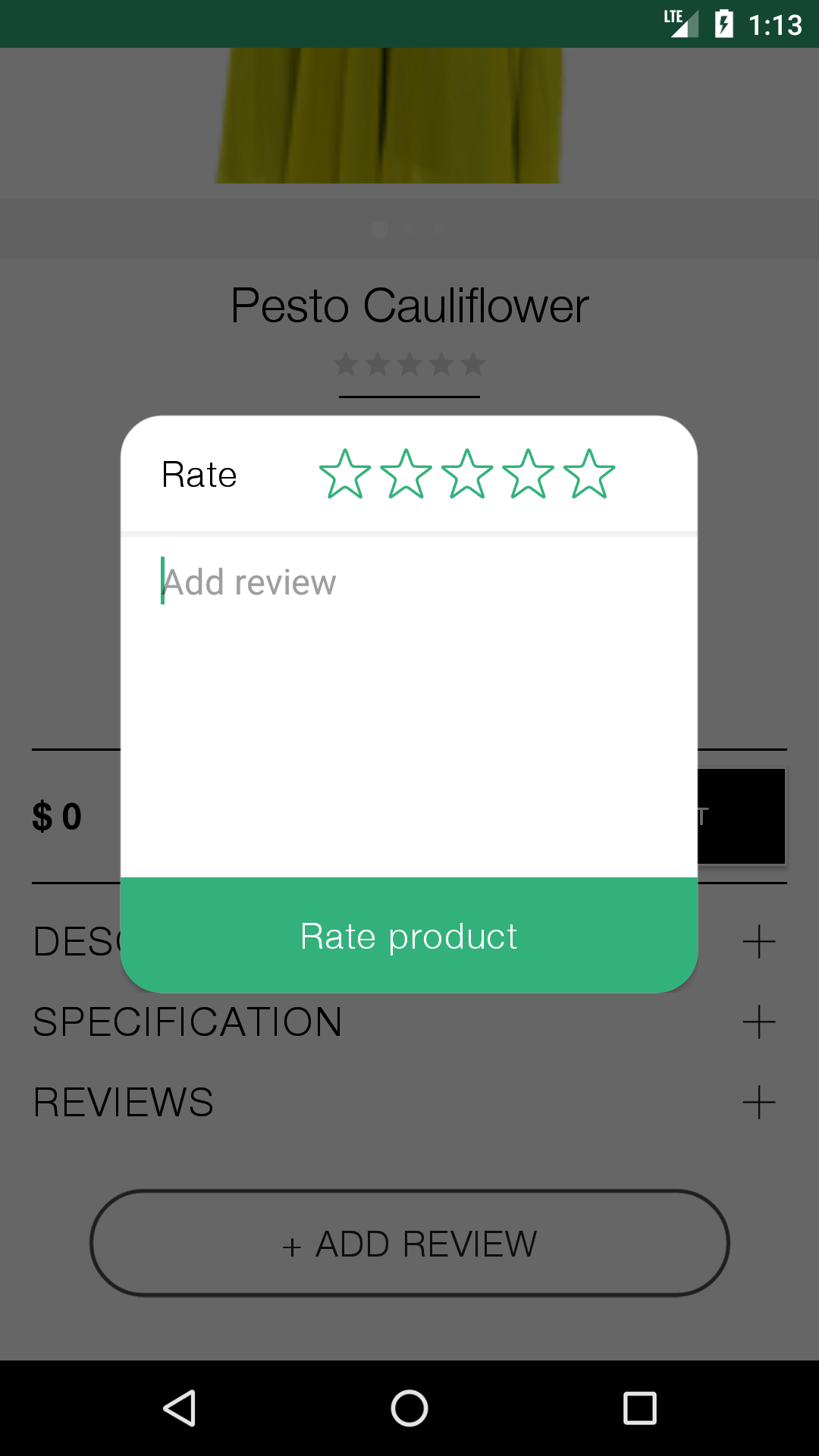
Ожидаемый диалог оповещения

мой код здесь.
void _showAlert() {
AlertDialog dialog = new AlertDialog(
content: new Container(
width: 260.0,
height: 230.0,
decoration: new BoxDecoration(
shape: BoxShape.rectangle,
color: const Color(0xFFFFFF),
borderRadius: new BorderRadius.all(new Radius.circular(32.0)),
),
child: new Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
// dialog top
new Expanded(
child: new Row(
children: <Widget>[
new Container(
// padding: new EdgeInsets.all(10.0),
decoration: new BoxDecoration(
color: Colors.white,
),
child: new Text(
'Rate',
style: TextStyle(
color: Colors.black,
fontSize: 18.0,
fontFamily: 'helvetica_neue_light',
),
textAlign: TextAlign.center,
),
),
],
),
),
// dialog centre
new Expanded(
child: new Container(
child: new TextField(
decoration: new InputDecoration(
border: InputBorder.none,
filled: false,
contentPadding: new EdgeInsets.only(
left: 10.0, top: 10.0, bottom: 10.0, right: 10.0),
hintText: ' add review',
hintStyle: new TextStyle(
color: Colors.grey.shade500,
fontSize: 12.0,
fontFamily: 'helvetica_neue_light',
),
),
)),
flex: 2,
),
// dialog bottom
new Expanded(
child: new Container(
padding: new EdgeInsets.all(16.0),
decoration: new BoxDecoration(
color: const Color(0xFF33b17c),
),
child: new Text(
'Rate product',
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
fontFamily: 'helvetica_neue_light',
),
textAlign: TextAlign.center,
),
),
),
],
),
),
);
showDialog(context: context, child: dialog);
}
}
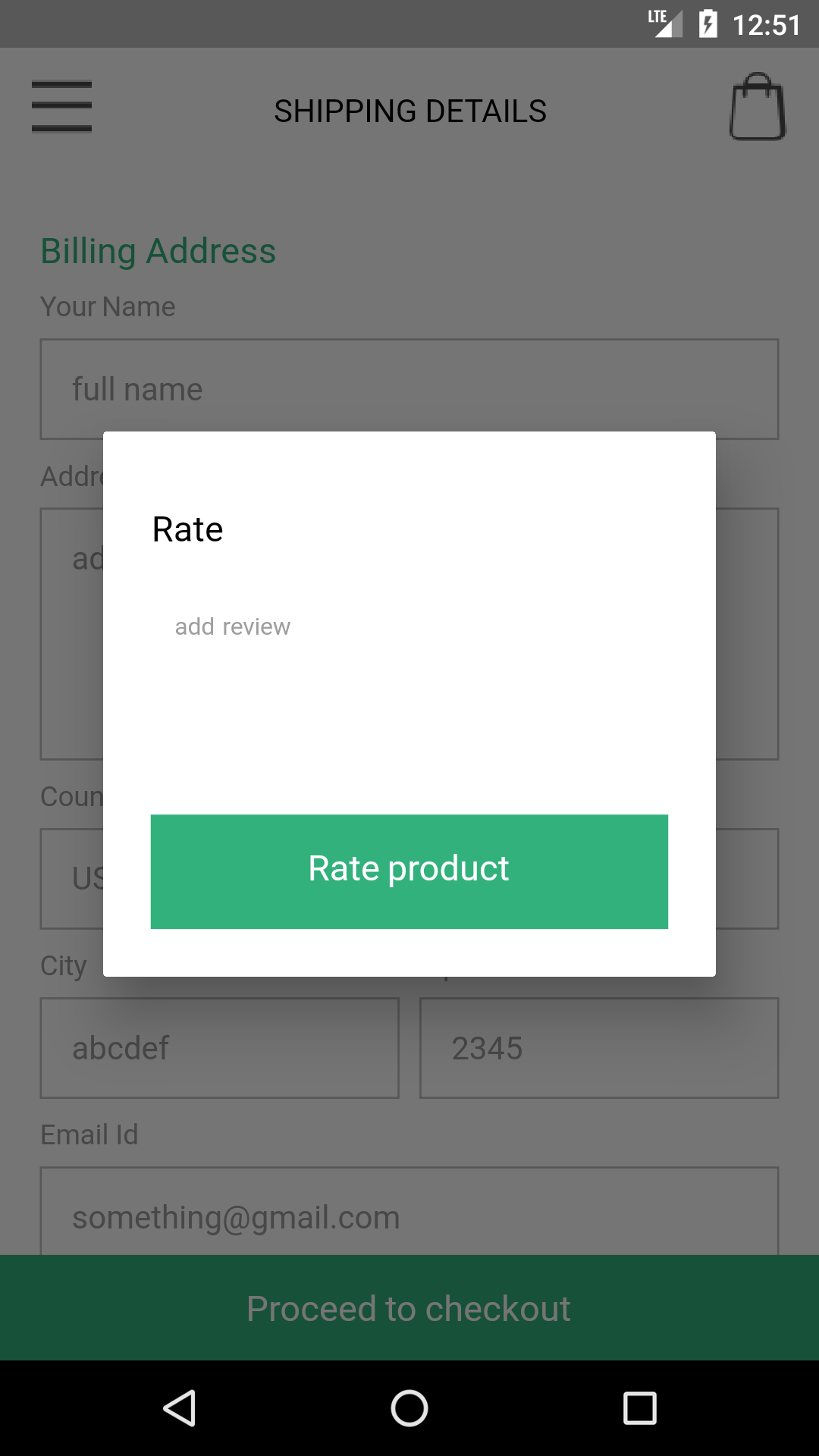
Вывод, который я получаю из приведенного выше кода:

18 ответов
Контейнер, в котором вы устанавливаете BoxDecoration, находится в дереве виджетов под диалоговым окном предупреждения. Это означает, что вы устанавливаете только поле внутри отступа вашего диалога. Вам нужно создать пользовательский AlertDialog/showDialog и установить радиус там. В пользовательском виджете вы также добавляете кнопку и все, что вам нужно для работы за пределами этого отступа.
Когда вы включаете файл customShowDialog.dart в свой проект ( gist.github.com), где вы можете редактировать радиус здесь borderRadius: BorderRadius.all(Radius.circular(20.0)) и назовите это так:
return new CustomAlertDialog(
content: new Container(
width: 260.0,
height: 230.0,
decoration: new BoxDecoration(
shape: BoxShape.rectangle,
color: const Color(0xFFFFFF),
borderRadius:
new BorderRadius.all(new Radius.circular(32.0)),
),
child: new Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
// dialog top
new Expanded(
child: new Row(
children: <Widget>[
new Container(
// padding: new EdgeInsets.all(10.0),
decoration: new BoxDecoration(
color: Colors.white,
),
child: new Text(
'Rate',
style: TextStyle(
color: Colors.black,
fontSize: 18.0,
fontFamily: 'helvetica_neue_light',
),
textAlign: TextAlign.center,
),
),
],
),
),
// dialog centre
new Expanded(
child: new Container(
child: new TextField(
decoration: new InputDecoration(
border: InputBorder.none,
filled: false,
contentPadding: new EdgeInsets.only(
left: 10.0,
top: 10.0,
bottom: 10.0,
right: 10.0),
hintText: ' add review',
hintStyle: new TextStyle(
color: Colors.grey.shade500,
fontSize: 12.0,
fontFamily: 'helvetica_neue_light',
),
),
)),
flex: 2,
),
// dialog bottom
new Expanded(
child: new Container(
padding: new EdgeInsets.all(16.0),
decoration: new BoxDecoration(
color: const Color(0xFF33b17c),
),
child: new Text(
'Rate product',
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
fontFamily: 'helvetica_neue_light',
),
textAlign: TextAlign.center,
),
),
),
],
),
),
);
});
Вы получите что-то вроде этого:
Хотя я и опоздал с решением, но это может помочь другим в поиске. Следующий фрагмент кода подробно описывает, как этого можно достичь.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
Color myColor = Color(0xff00bfa5);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: "Rounde Alert Box",
home: Scaffold(
appBar: AppBar(
backgroundColor: myColor,
title: Text("Rounded Alert Box"),
),
body: RoundedAlertBox(),
),
);
}
}
class RoundedAlertBox extends StatefulWidget {
@override
_RoundedAlertBoxState createState() => _RoundedAlertBoxState();
}
class _RoundedAlertBoxState extends State<RoundedAlertBox> {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
onPressed: openAlertBox,
color: myColor,
child: Text(
"Open Alert Box",
style: TextStyle(color: Colors.white),
),
),
);
}
openAlertBox() {
return showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(32.0))),
contentPadding: EdgeInsets.only(top: 10.0),
content: Container(
width: 300.0,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text(
"Rate",
style: TextStyle(fontSize: 24.0),
),
Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Icon(
Icons.star_border,
color: myColor,
size: 30.0,
),
Icon(
Icons.star_border,
color: myColor,
size: 30.0,
),
Icon(
Icons.star_border,
color: myColor,
size: 30.0,
),
Icon(
Icons.star_border,
color: myColor,
size: 30.0,
),
Icon(
Icons.star_border,
color: myColor,
size: 30.0,
),
],
),
],
),
SizedBox(
height: 5.0,
),
Divider(
color: Colors.grey,
height: 4.0,
),
Padding(
padding: EdgeInsets.only(left: 30.0, right: 30.0),
child: TextField(
decoration: InputDecoration(
hintText: "Add Review",
border: InputBorder.none,
),
maxLines: 8,
),
),
InkWell(
child: Container(
padding: EdgeInsets.only(top: 20.0, bottom: 20.0),
decoration: BoxDecoration(
color: myColor,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(32.0),
bottomRight: Radius.circular(32.0)),
),
child: Text(
"Rate Product",
style: TextStyle(color: Colors.white),
textAlign: TextAlign.center,
),
),
),
],
),
),
);
});
}
}
Вывод фрагмента кода выглядит следующим образом: h ttps://stackru.com/images/dc8570e2f74db2abc6e76ba1ebcb4c71c188dba0.png
Это сработало для меня:
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(32.0))),
Попробуйте этот код:
AlertDialog(
shape: RoundedRectangleBorder(borderRadius:
BorderRadius.all(Radius.circular(15))),
title: Text('Your title!'),
content: Container(),
);
Добавлять
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(10.0))),
title: Text("Loading..."),
content: CircularProgressIndicator(),
);
},
);
Попробуйте этот код
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
title: Text('title'),
content: Text('content'),
);
},
);
Используйте так
AlertDialog(
shape:RoundedRectangleBorder(
borderRadius:BorderRadius.circular(10.0,),
),
content: yourContent()
);
Вы можете просто использовать свойство формы AlertDialog
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(16)))
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20)),
Эта строка кода создаст диалоговое окно с закругленными углами.
Попробуйте этот код
Theme(
data: Theme.of(context).copyWith(
dialogTheme: DialogTheme(
backgroundColor: Theme.of(context).cardColor,
shape: RoundedRectangleBorder(
borderRadius: radius(6),
),
),
),
child: AlertDialog()
Если вы хотите использовать стандартный диалог, вы можете просто применить украшение к контейнеру, которое соответствует вашим настройкам диалога.
showDialog(
context: context,
child: Dialog(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
child: Column(
children: <Widget>[
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.only(topLeft: Radius.circular(10), topRight: Radius.circular(10)),
),
child: Text('foobar'),
)
],
),
),
);
Для того, чтобы изменить внешний вид формы диалога, вы можете установить форму свойство AlertDialog до нужной формы.
Форма по умолчанию AlertDialog - RoundedRectangleBorder с радиусом 4,0.
AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
)
Я смотрел на эти ответы, и ни один из них не помог мне достичь желаемого результата.
Я заметил, что было заполнение по умолчанию, поэтому все, что я делал, было:
AlertDialog(
titlePadding: EdgeInsets.all(0),
title: Container(
height: 30.00,
width: 300.00,
decoration: BoxDecoration(
color: Colors.redAccent,
borderRadius: BorderRadius.only(topLeft: Radius.circular(32), topRight: Radius.circular(32)),
),
),
)
Я преодолел titlePadding атрибут, и это пришло в самый раз. Также есть contentPadding атрибут, если вы обнаружите какие-либо проблемы с этим. Я скопировал это из одного из своих приложений, чтобы показать атрибут, но это применимо и к этому случаю.
AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(12.0))),
contentPadding: EdgeInsets.only(top: 10.0),
content: Container(
width: 300.0,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
//crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Row(
mainAxisAlignment:
MainAxisAlignment.end,
children: [
IconButton(
icon: Icon(
Icons.highlight_off_outlined, color: Color(0xff5A5D60),),
onPressed: () {
Navigator.of(context,
rootNavigator: true)
.pop();
}),
SizedBox(
width: 10,
)
],
),
Image(
image: AssetImage(
'assets/warningicon.png'),
),
SizedBox(
height: mdq.height * .01,
),
Text(
'Registered Successfully',
style: GoogleFonts.roboto(
color: Color(0xff11171C),
fontSize: mdq.width * .04,
fontWeight: FontWeight.bold),
),
Text(
'Your account has been Successfully\ncreated.',
textAlign: TextAlign.center,
style: GoogleFonts.roboto(
color: Color(0xff11171C),
fontSize: mdq.width * .04,
),
),
SizedBox(
height: mdq.height * .04,
),
Row(
//mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.center,
children: [
InkWell(
onTap: (){
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Login1()));
},
child: Container(
padding: EdgeInsets.only(
top: 20.0, bottom: 20.0),
decoration: BoxDecoration(
color: Color(0xffEEEEEE),
borderRadius: BorderRadius.only(
bottomLeft:
Radius.circular(12.0),
//bottomRight: Radius.circular(32.0)
),
),
width: 150,
child: Text(
"No",
style: TextStyle(
color: Color(0xff5A5D60),
fontSize: 17),
textAlign: TextAlign.center,
),
),
),
InkWell(
onTap: (){
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Testing()));
},
child: Container(
padding: EdgeInsets.only(
top: 20.0, bottom: 20.0),
decoration: BoxDecoration(
color: Color(0xffFFDC00),
borderRadius: BorderRadius.only(
//bottomLeft: Radius.circular(32.0),
bottomRight:
Radius.circular(12.0)),
),
child: Text(
"Yes",
style: TextStyle(
color: Colors.white,
fontSize: 17),
textAlign: TextAlign.center,
),
width: 150,
),
),
],
),
],
),
),
),[You can also show and design dialog box like this**strong text**][1]
ПОПРОБУЙТЕ ДОБАВИТЬ
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0))
); AlertDialog(
elevation: 20,
shadowColor: blue4,
backgroundColor: Colors.transparent,
actions: [
Container(
decoration: BoxDecoration(
color: blue0,
borderRadius: BorderRadius.all(Radius.circular(20))),
height: 200,
),
],
);
Padding(
padding: const EdgeInsets.symmetric(horizontal: 23.0),
child: IconButton(
onPressed: (){},
icon: const Icon(
Icons.fiber_new_rounded,
size: 25,
color: Colors.white,
)
),
),
Вы можете использовать это так
используя get: ------------->
Get.generalDialog(
pageBuilder: (BuildContext buildContext, Animation animation,
Animation secondaryAnimation) =>
AlertDialog(
contentPadding: EdgeInsets.zero,
// this padding user for outside of alert padding
insetPadding: EdgeInsets.symmetric(horizontal: 10),
content: Container(
height: Get.height - 300, // Change as per your requirement
width: Get.width, // Change as per your requirement
child: <Your Widget>
),
),
));
с помощью диалогового окна предупреждения: ------>
CustomAlertDialog(
content: new Container(
width: 260.0,
height: 230.0,
decoration: new BoxDecoration(
shape: BoxShape.rectangle,
color: const Color(0xFFFFFF),
borderRadius:
new BorderRadius.all(new Radius.circular(32.0)),
),
child: <Your widget>
),
);
});
