Добавить обработчик кликов на гистограмму Морриса, используя angularjs
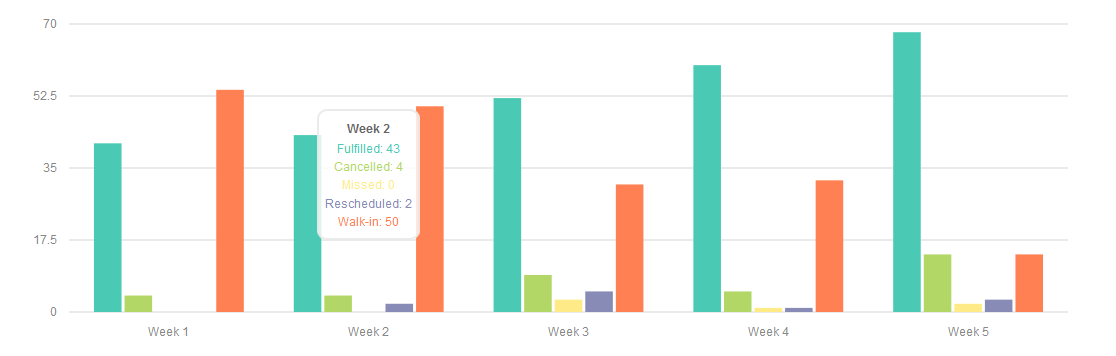
Я использую гистограмму Морриса. Это работает очень хорошо, но я хочу показать таблицу по клику на соответствующей панели. Вот мой график - 
Когда я нажимаю на зеленую полосу, я хочу показать таблицу Fullfield. То же самое для других баров. Я попробовал это -
$( "#morrisBars svg text rect" ).click(function() {
alert( "Handler for .click() called." );
});
Вот мой HTML-код -
<div class="panel-body">
<div id="bar-example" morris-bar="" morris-data="chartdata_last7Day" morris-options="barOptions_last7Day"></div>
</div>
Вот мой код JS -
$scope.chartdata_last7Day = [
{ y: "Week 1", ful: "41%", can: "4%", mis: "0%", res: "0%", wal: "54%"},
{ y: "Week 2", ful: "43%", can: "4%", mis: "0%", res: "2%", wal: "50%"},
{ y: "Week 3", ful: "52%", can: "9%", mis: "3%", res: "5%", wal: "31%"},
{ y: "Week 4", ful: "60%", can: "5%", mis: "1%", res: "1%", wal: "32%"},
{ y: "Week 5", ful: "68%", can: "14%", mis: "2%", res: "3%", wal: "14%"}
];
$scope.barOptions_last7Day = {
element: 'bar-example',
xkey: 'y',
ykeys: ["ful", "can", "mis", "res", "wal"],
labels: ["Fulfilled", "Cancelled", "Missed", "Rescheduled", "Walk-in"],
xLabelMargin: 2,
barColors: ["#4acab4", "#b2d767", "#ffea88", "#878bb6", "#ff8153"],
resize: true
};
$( "#bar-example svg rect" ).on('click', function() {
alert( "Handler for .on() called." );
});
Но это не работает. Кто-нибудь знает, как добавить событие клика на барах Морриса? Пожалуйста, поделитесь своими ответами. Заранее спасибо..
1 ответ
text элемент находится в пути.$( "#morrisBars svg rect" ).on('click', function() {
alert( "Handler for .click() called." );
});